Responsive web design helps create seamless user experiences across all platforms and devices. Here are 5 best practices and 30 responsive website examples.
Responsive design should be standard practice for UX designers. Designing great user experiences for your users means that you must provide a seamless experience that meets their needs – and those needs can change depending on the device they’re using.
Start designing responsive web apps today. Unlimited projects!

That’s why getting your head around all things responsive web design can inspire you to create better designs for the people who matter most: your users.
We’re going to run through 30 awesome responsive website design examples so that you can get inspired to start making your own prototypes. We’ll also go over some good-to-know best practices when designing them with your prototyping tool.
Responsive design is a response (pardon the pun) to the proliferation of screens and devices that we’re increasingly reliant upon in the 21st century. Responsive design aims, at least, to answer the problem of multiple screen sizes and create a unified system across all types of device, whether it’s a traditional desktop or a tiny smartphone.

What this means is having a consistent user experience regardless of what you’re using to view it. Whether you’re firing up a website on your iPhone or your laptop, you should be able to access the content you want, suited to your needs in that moment.
It’s UX designers who have to deal with these constraints so that they’re able to design appropriately – neglecting this can really hinder the user experience of your website or mobile app.
Imagine using your phone to browse your favorite website only for elements to be scattered all over the screen, calls to action in the wrong place or typography that’s way too big. Not fun, right? Responsive design is the solution to these common problems.
In brief, responsive design means that your web page should look good, be easy to use and work on any device at any resolution.
Start designing responsive web apps today. Unlimited projects!

Getting down to brass tacks, when designing your responsive website there are a few important aspects to always be aware of. Here are our five best practices for responsive web design.
Both responsive design and fluid design tend to be used interchangeably when talking about mobile-first design, but the truth is, they aren’t the same. As we mentioned above, responsive design uses fixed units of pixels to define the breakpoints at which the content of the UI adapts to scale upwards or downwards. Fluid design, on the other hand, uses percentages to automatically resize the content based on the screen you’re viewing it with.
You might think fluid design sounds handy, however, you should err on the side of caution with it. This is because fluid designs can look strange depending on the size of the browser or the device. For example, if the screen is too small, the content may become cluttered or difficult to read. If the screen is too large, certain elements may start to look stretched or distorted.
For a design that adapts with the best user experience possible, or if you’re designing for multiple different screens, we recommend you choose responsive design over fluid design. You’ll want to take the responsiveness into account right from the beginning, even when you’re just creating the website wireframe of the product.
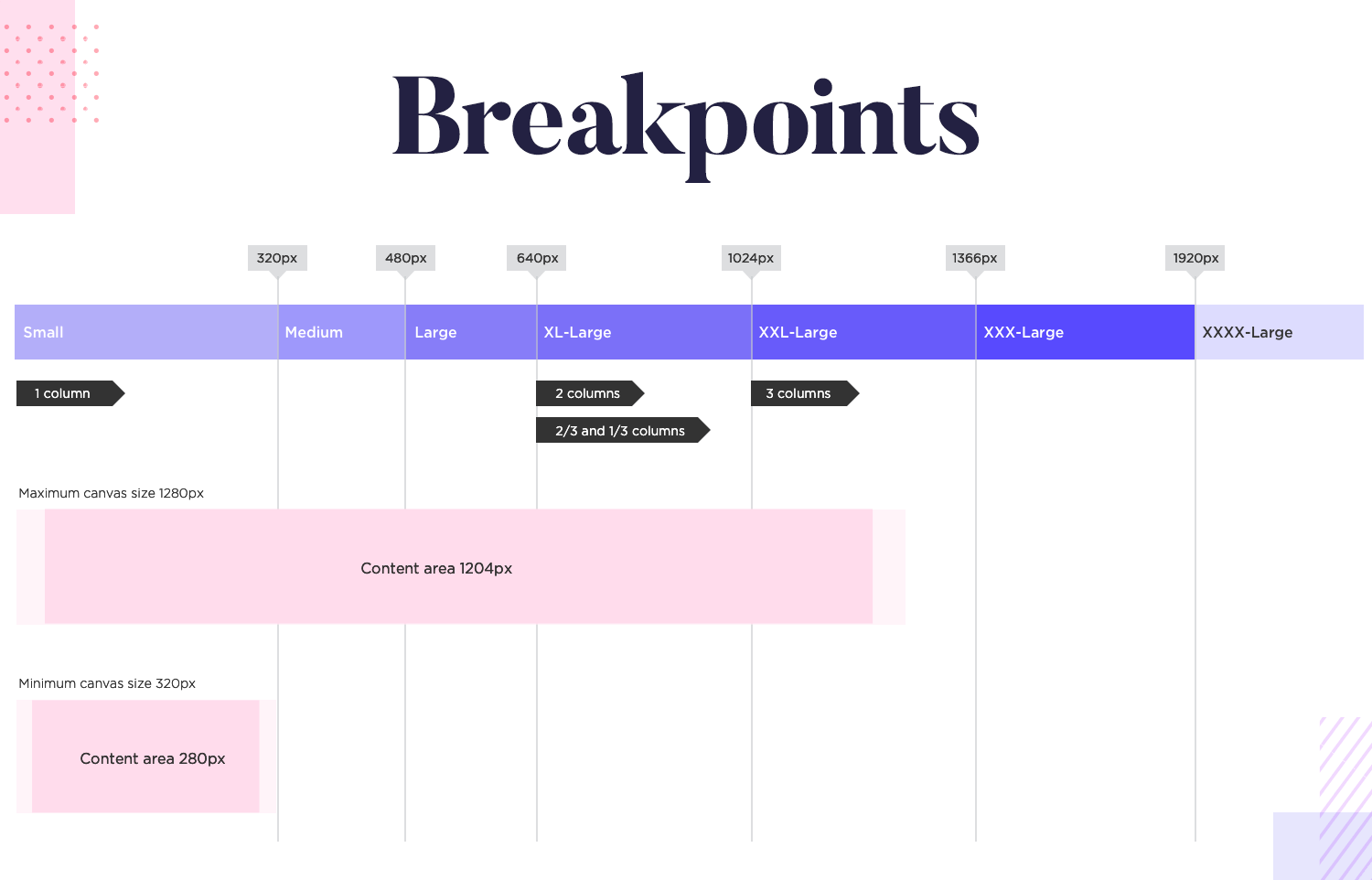
Breakpoints are points in the CSS of a website which alter how content appears on different screen resolutions. These are normally designed using min-width and max-width values in responsive design, which refer to the minimum or maximum width of pixels across a screen or for elements.

Nick Babich outlines that most responsive websites will need at least three or four breakpoints to work properly. Take any responsively designed website and resize it in your browser. You’ll see that depending on the size you scale it to, the content will adjust accordingly.
The breakpoints are usually broken down for mobile devices, tablets and desktop views, although you can have more so that you’re covering all bases for greater device flexibility.
As we mentioned above, there will be a min-width and a max-width for each breakpoint that you use in your responsive web design. When designing using the mobile-first approach, which is recommended, a good rule of thumb can be to start designing from each min-width of your three breakpoints.
This way, you’re designing the screens for your smaller devices and adding more content and UI elements as the screens get larger. Remember: it’s always easier to scale upwards rather than downwards.
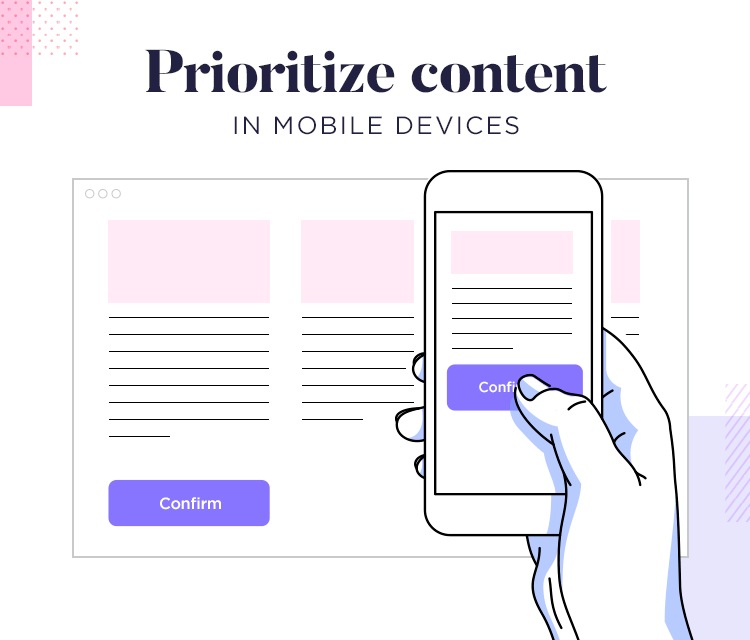
Responsive design revolves around content. Assuming you’re adopting the recommended mobile-first approach, that means you should prioritize important content for mobile and add more content as the screen size increases.

According to Interaction Design Foundation, mobile users tend to prefer shorter, simpler interactions. This means they’ll be looking for more specific content. Hiding content and revealing when necessary can help solidify that seamless user experience. Sometimes, though, you must just have certain content on a website so using collapsible and expandable menus can work in your favor here.
Button design is paramount when it comes to responsive design. A button might be easy to click on a desktop, especially with the help of a mouse. But what about a tablet? Or a mobile phone? The finger doesn’t have the sharp precision of a mouse.
Links and other clickable areas come under this umbrella, too. If the click area is too small you may end up frustrating your users. The average finger tap is 44×44 pixels, according to Apple’s Human Interface Guidelines. For better usability, accommodate users by making sure your buttons and clickable areas are well adjusted for this average.
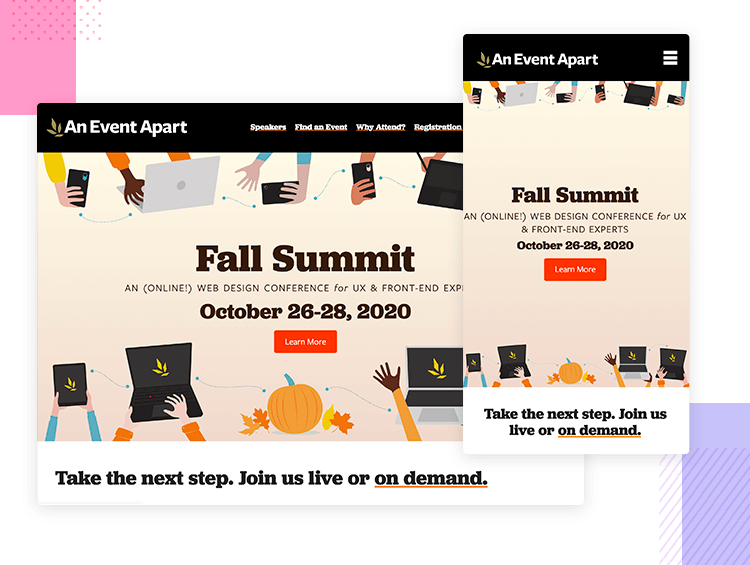
An Event Apart, the interaction design conference, creates a seamless transition from their main website to their mobile site.
They have opted to maintain much of the same layout across most platforms, with the tablet version being the same as the desktop – and it works. This is because they chose to display the content in a bold font against a white background for clarity and when resized, the information can be easily scrolled through.

The only real change is that for the mobile version, the breadcrumbs at the top are collapsed with a hamburger menu which is clearly indicated with the word “menu”.
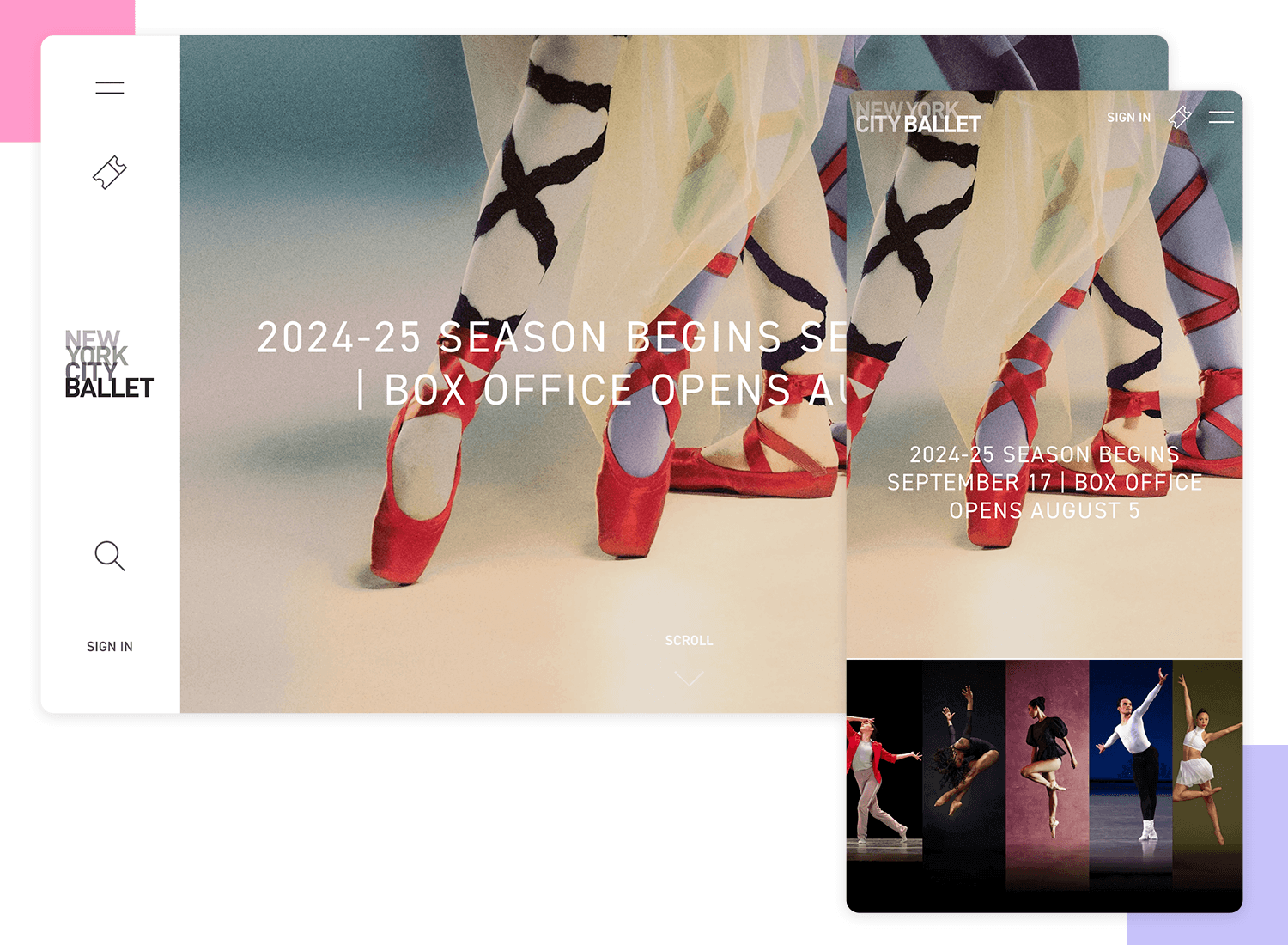
New York City Ballet makes use of video on all its platforms which gives users a taste of what to expect from going to one of their shows.
The tablet and desktop website share many similarities which help create a consistent user experience across all of their websites and the mobile experience isn’t hindered either.

The navigation bar stays the same throughout but the show information is removed for the mobile experience, maintaining only the call to action.
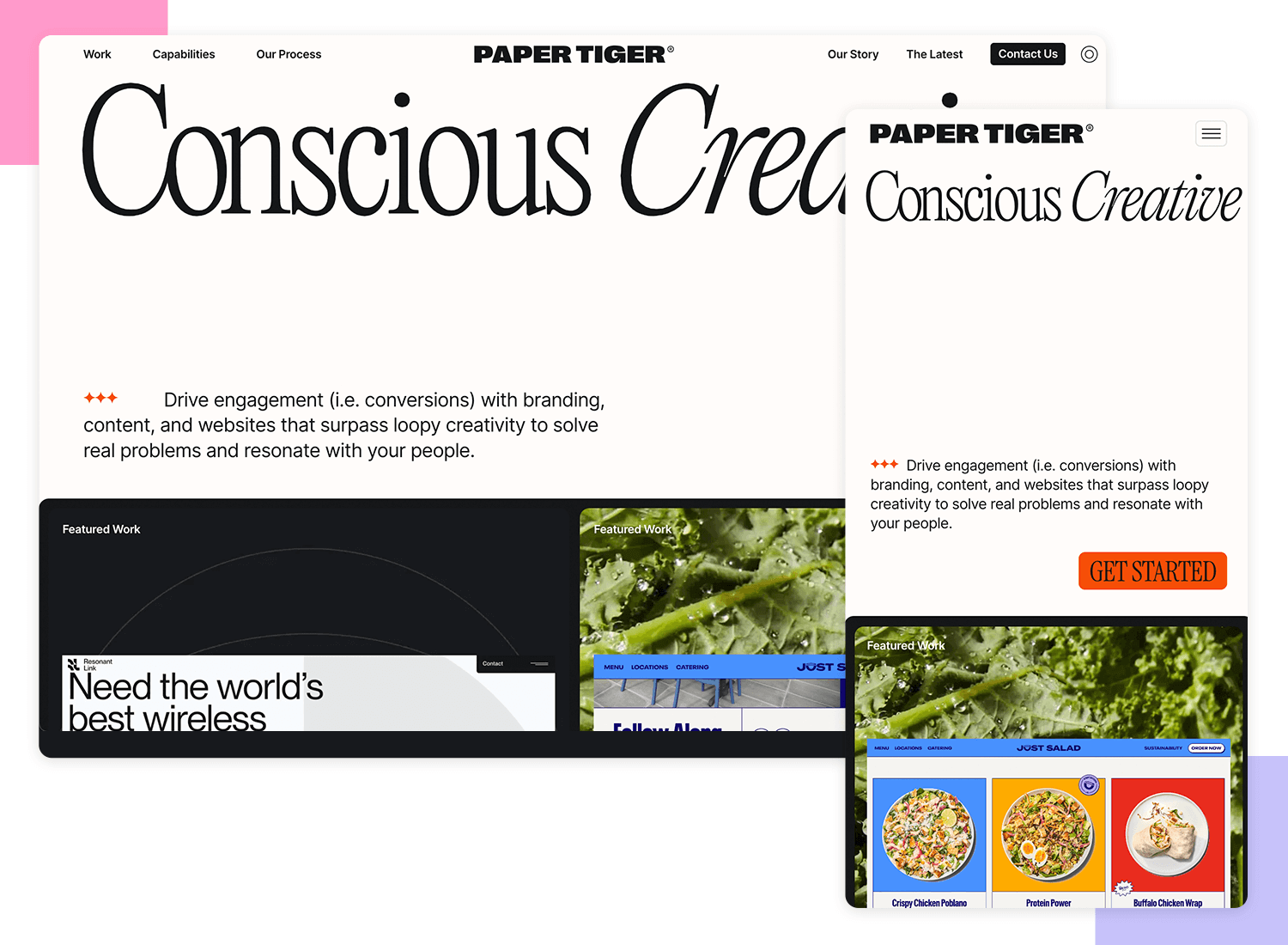
Paper Tiger is a design agency based in New Jersey and its website goes to show how when the type of images and typography used is considered in respect to space, the same style can be maintained.

What you get with this website is clean, adaptable typography with optimal use of line spacing along with bold visuals and dynamic animations that can be seen across all platforms, creating a fun and whimsical experience no matter the device you’re using.
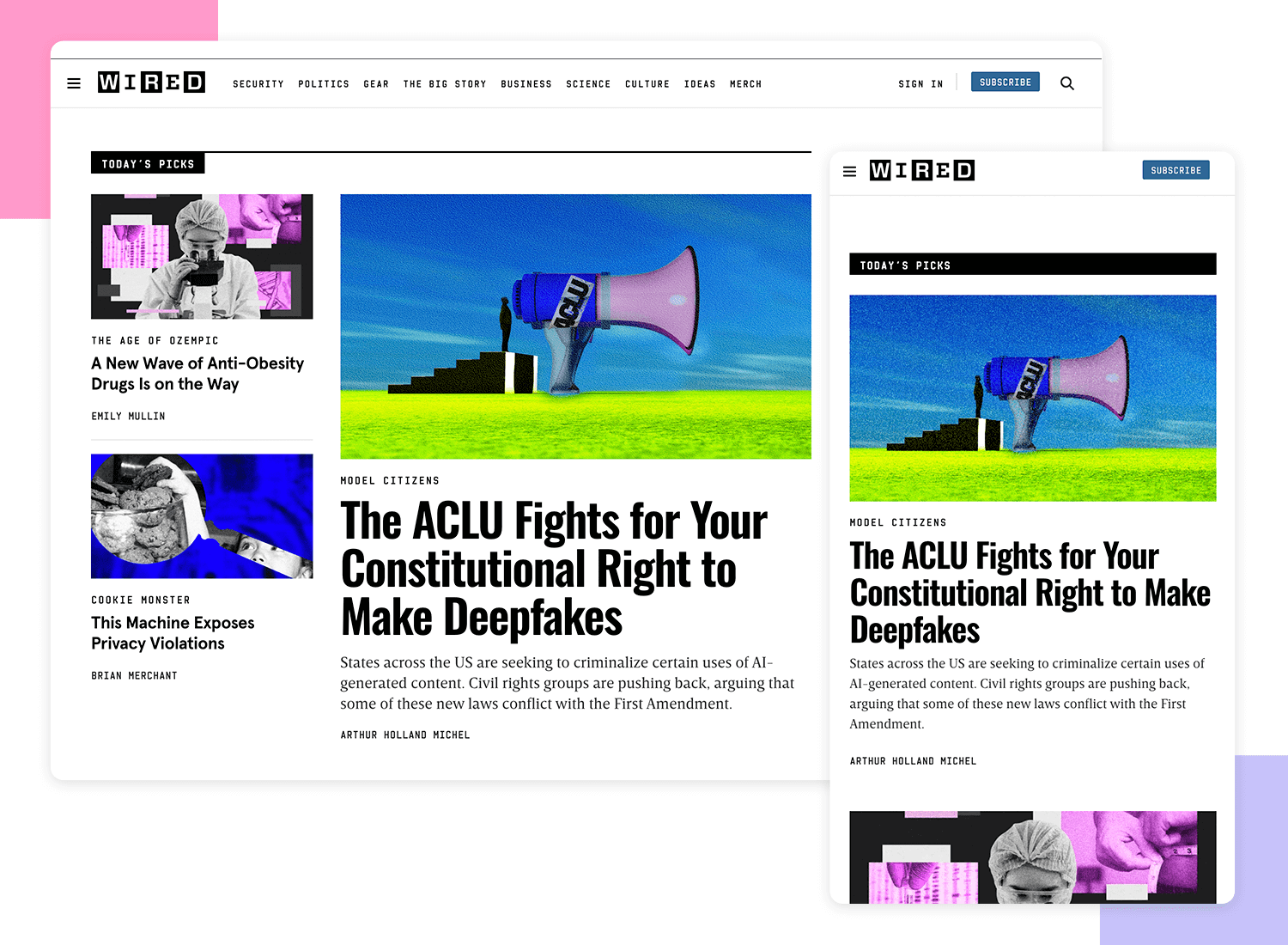
Wired prioritizes content on all platforms, ensuring that users get to the information and articles they want quickly.
A good example of this would be if we compare the mobile version with the desktop and tablet. The former is drastically simplified so as not to dazzle the user and takes advantage of the constrained space to present the “Top Stories” before anything else.

In general, the smooth navigation and easy to find social buttons make sharing articles by Wired a breeze.
Start designing responsive web apps today. Unlimited projects!

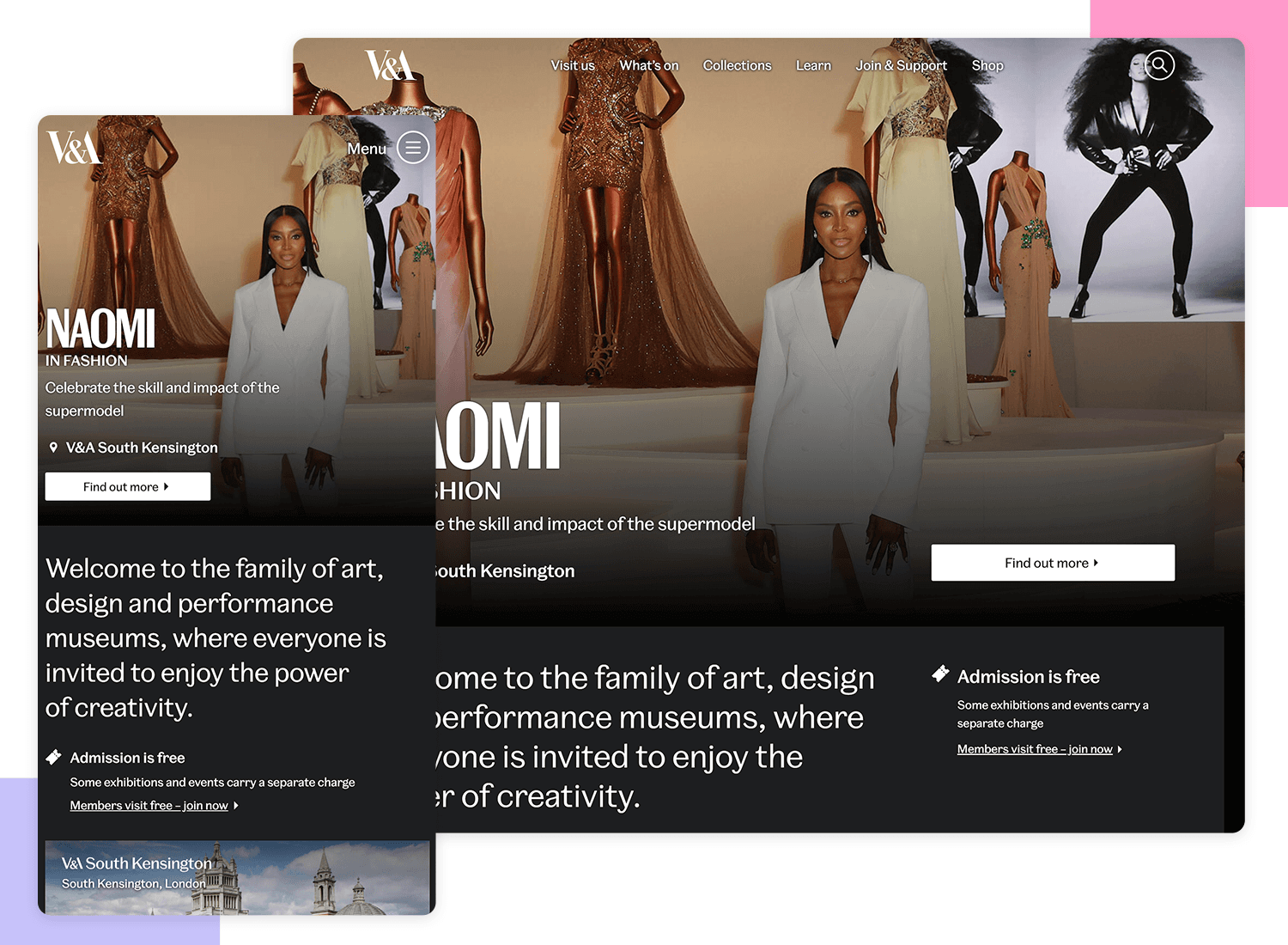
The V&A museum of art and design combines eye-grabbing imagery, typography and color schemes which not only complement each other, but also work well across different platforms.
It whips out the infamous hamburger menu on its mobile device.

To counter the menu’s infamy, V&A have opted to couple it with clear copy, letting users know where they can find the navigation options.
The mobile version also prioritizes vital information, namely the opening hours and this can be seen with a point size.
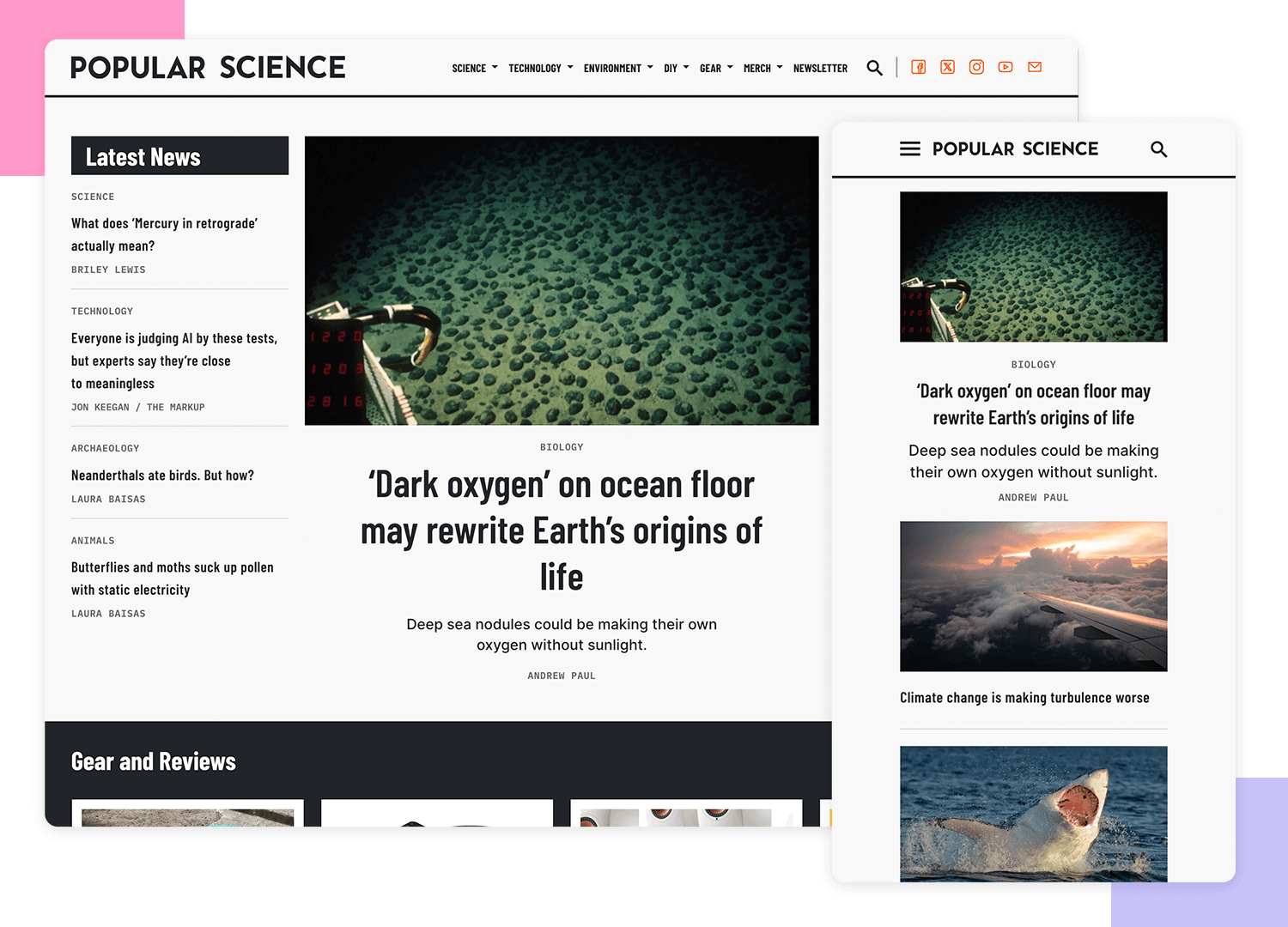
Popular Science gives you a great user experience no matter which device you’re using.
Content takes center stage, as you’d expect, and with responsive imagery and clean typography, Popular Science successfully creates a responsive website that’s easy to read and use.

The information on this website is presented in such a way that all of its content can be easily scaled down across a broad range of devices.
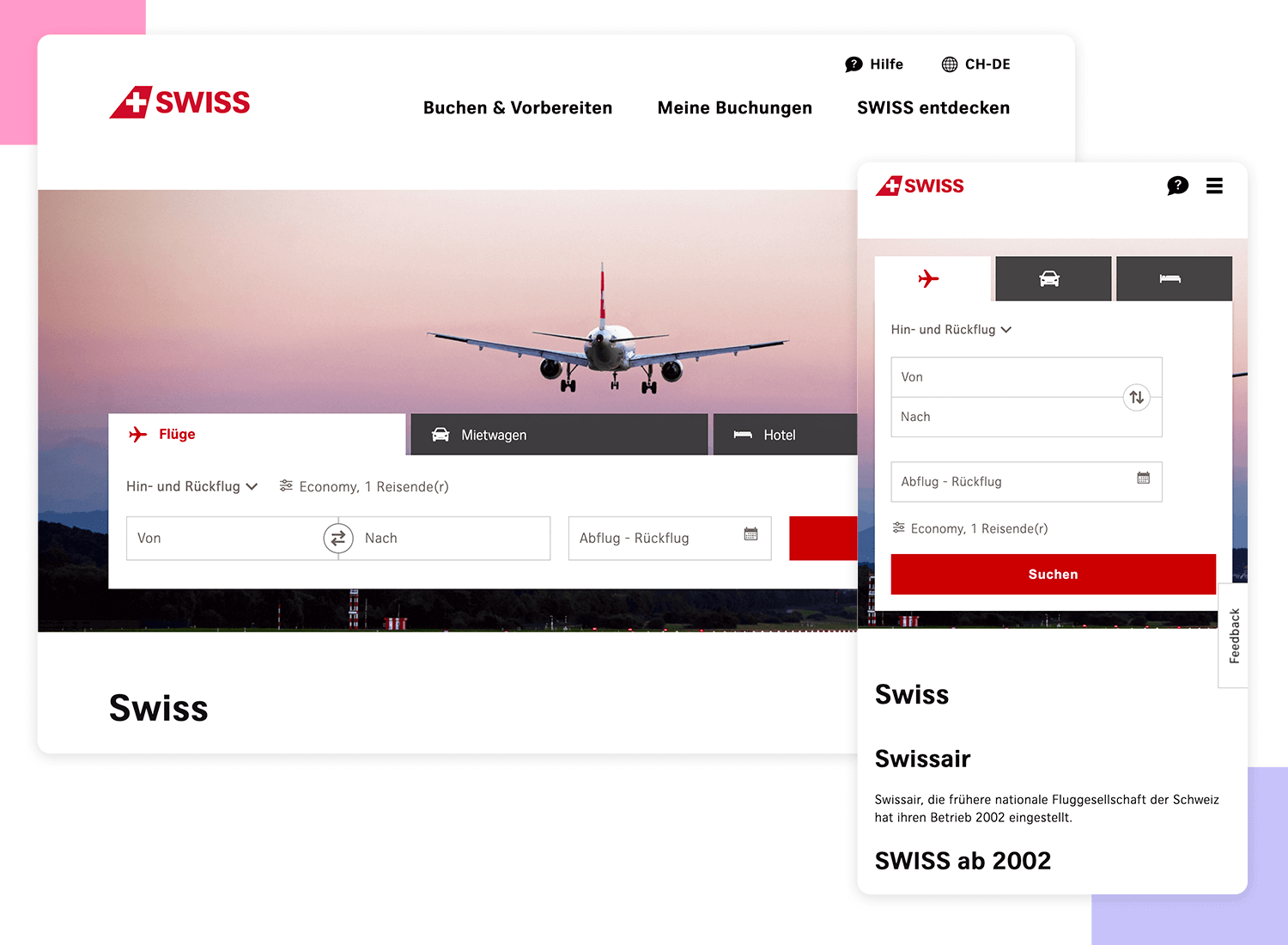
The airline Swiss Air maintains its bold call to actions on all platforms, so users can get their hands on the best flights and deals regardless of the device.
The mobile and tablet version of the website resize appropriately to the size and resolution of the screen without losing any important content and is very usable, easy to navigate and practical.

Changing the grid on the main website and tablet version to rows on the mobile version was also a sensible choice.
Spigot Design offers web design and development with a fully-personalized service. Its website boasts a captivating hero video with an on-trend semi-transparent color layer over the top. It works perfectly, irrespective of which device you happen to be viewing it on.
Furthermore it’s a website that brings the user a simple and intuitive experience which is not sacrificed on smaller platforms with vertical scrolling panels.

Consideration has also gone into the use of easily visible buttons on smaller devices; the two CTAs buttons are still the first things the user sees, and the hamburger menu button conveniently moves down to the bottom horizontal row so that it can be easily tapped with a thumb.
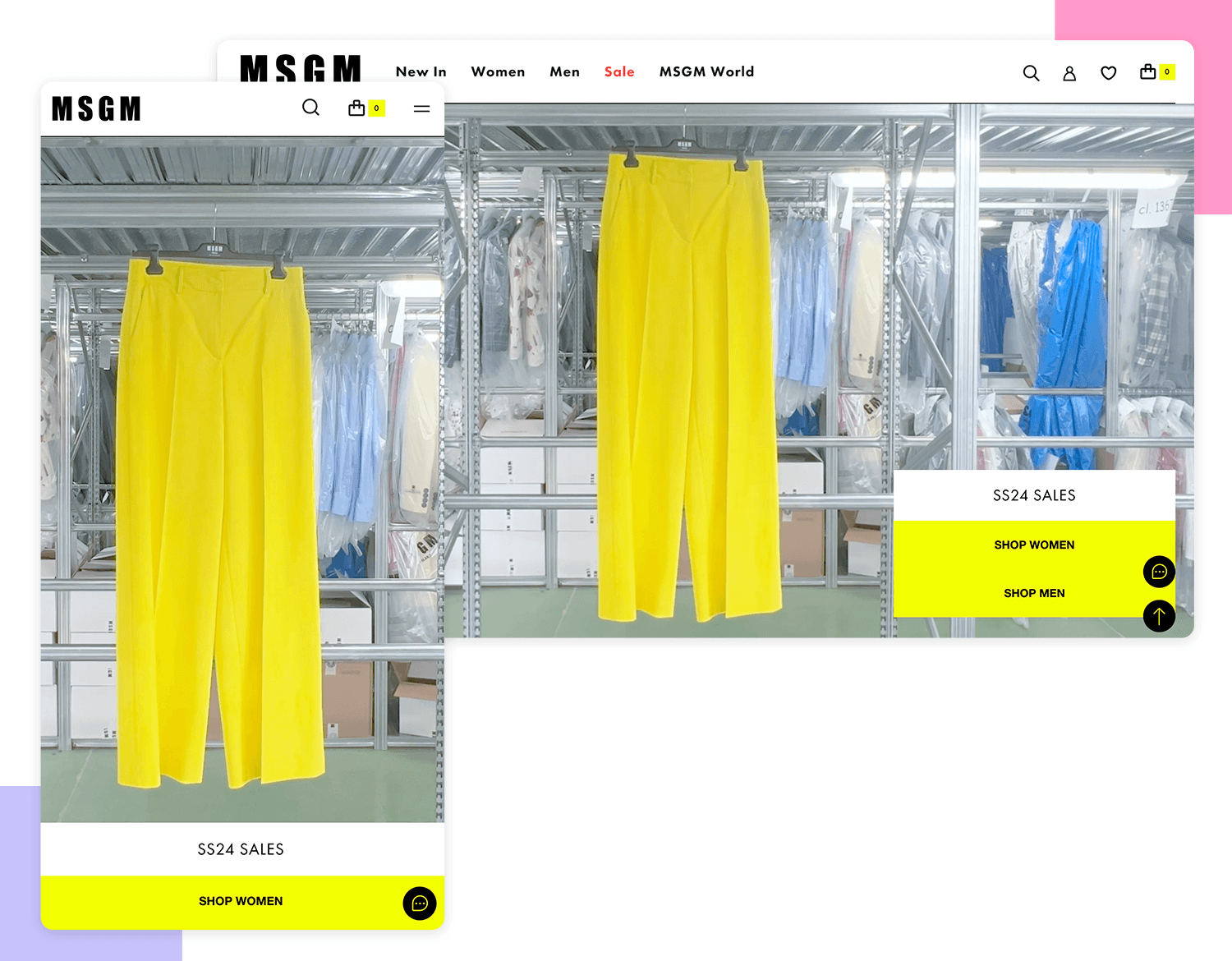
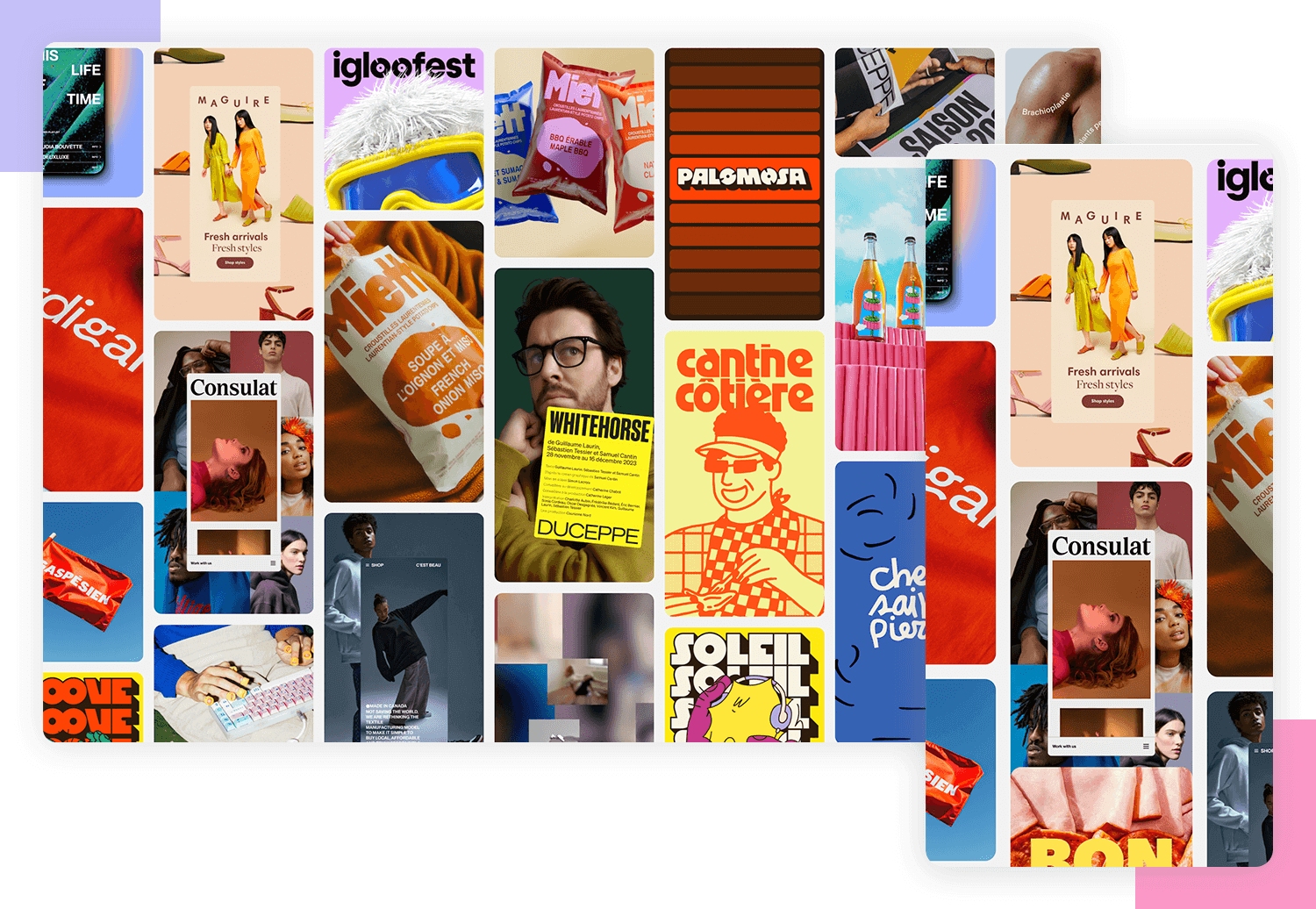
Fashion brand MGSM specializes in the latest trends in its market but it’s also on top of its game in terms of web design.
They make great use of the background hero photo, something that’s generally make or break. It’s high definition, bold and loud, like the fashion it’s trying to convey and works perfectly when scaled down to a smaller resolution.

Content wise, the most important thing for its users to see are obviously the product ranges, which are still viewable on smaller platforms where the menu options have been collapsed – a smart move to avoid overloading the user.
Start designing responsive web apps today. Unlimited projects!

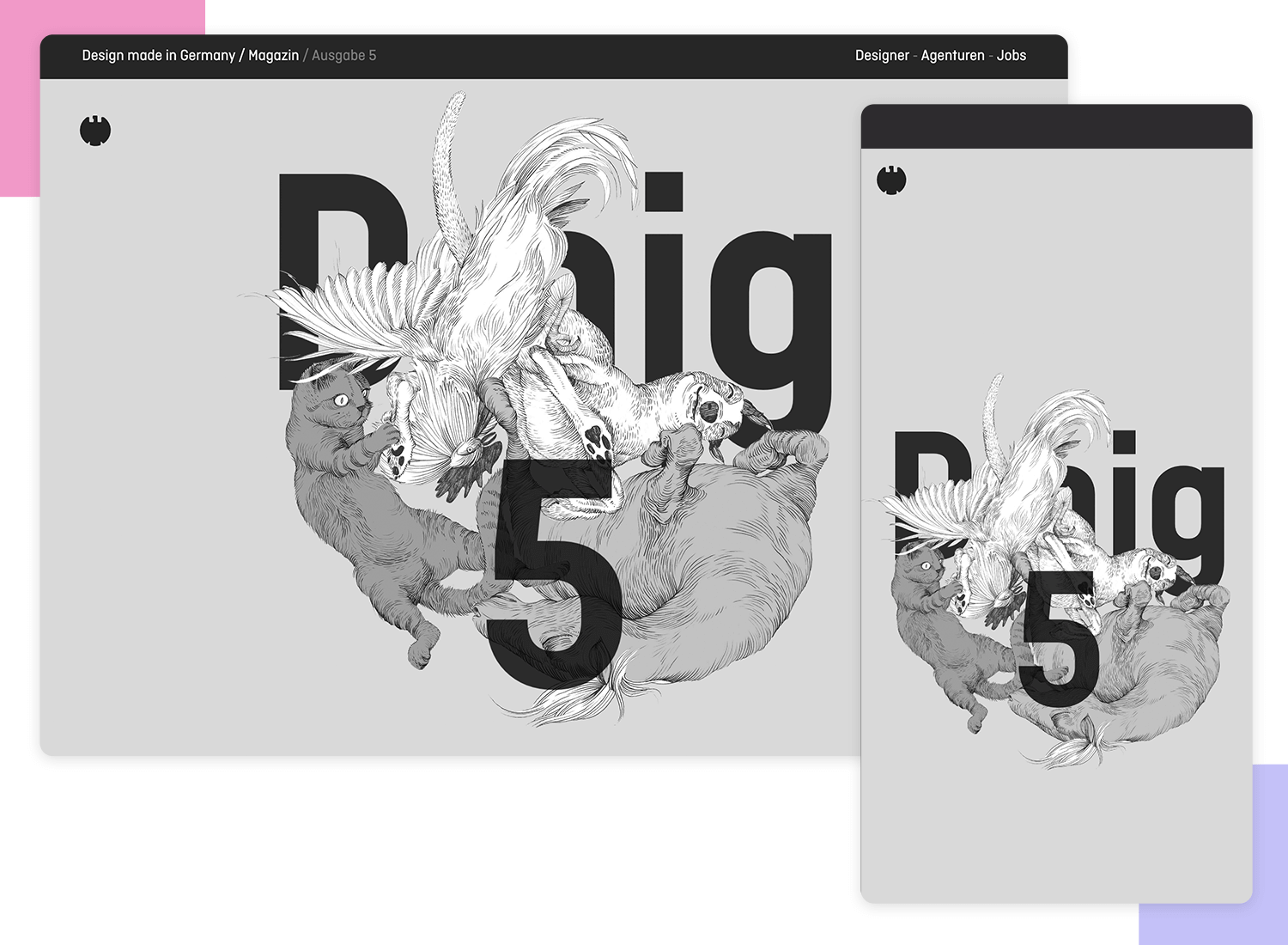
German design website DMIG 5 boasts striking sketch imagery with a color scheme that contrasts perfectly along with an aesthetically appealing Sans Serif typeface.
This imagery and typography both gel into a perfectly synchronous parallax scrolling experience for the user and manages to maintain this effect when scaled down to smaller versions.

The website title is interestingly reduced from “DMIG 5” to just “5” when resized or viewed on a mobile device meaning that the designers really thought about the amount of detail in smaller resolutions and how that would impact the user experience.
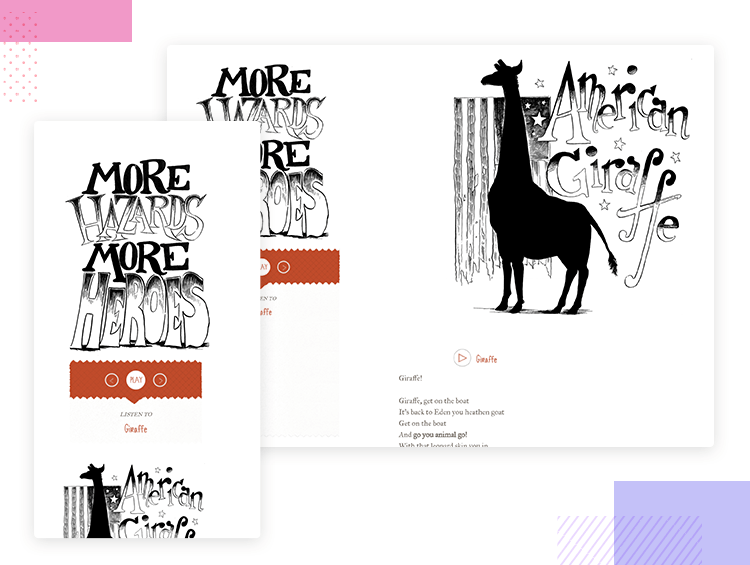
This folk duo from Nashville have chosen the best design possible for their responsive website.
Eye-catching typography coupled with a high content prioritization approach means that the user gets a lot out of what is essentially a very simple site.

In the scaled-down version of this website, only the most important content becomes visible, such as the ability to immediately begin streaming the band’s music, the CTA to download their album, followed by a short bio.
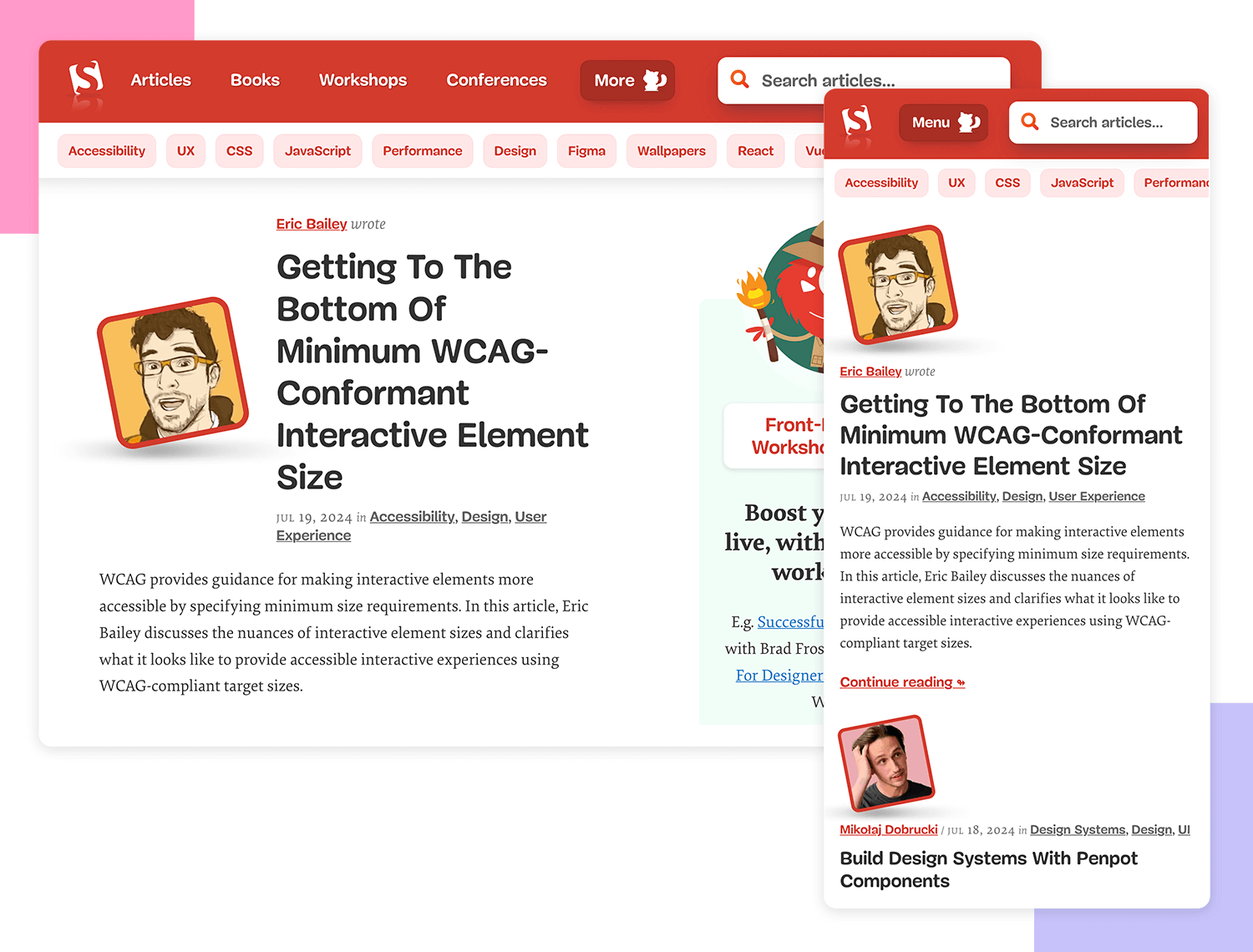
Design website Smashing Magazine screams out loudly in red – it’s a minestrone of fun, clickable elements and content.
The richness of content, however, doesn’t stop the user from getting a clear view of everything and the site is easy to navigate, even when its size is reduced.

This is achieved through adequate use of spacing and typography; the typeface size and position of the content was clearly developed with an awareness of the page size.
The “Topics” button changes to a “Menu” button as a solution to condensing the breadcrumb elements and kills two birds by leading into the “Topics” section.
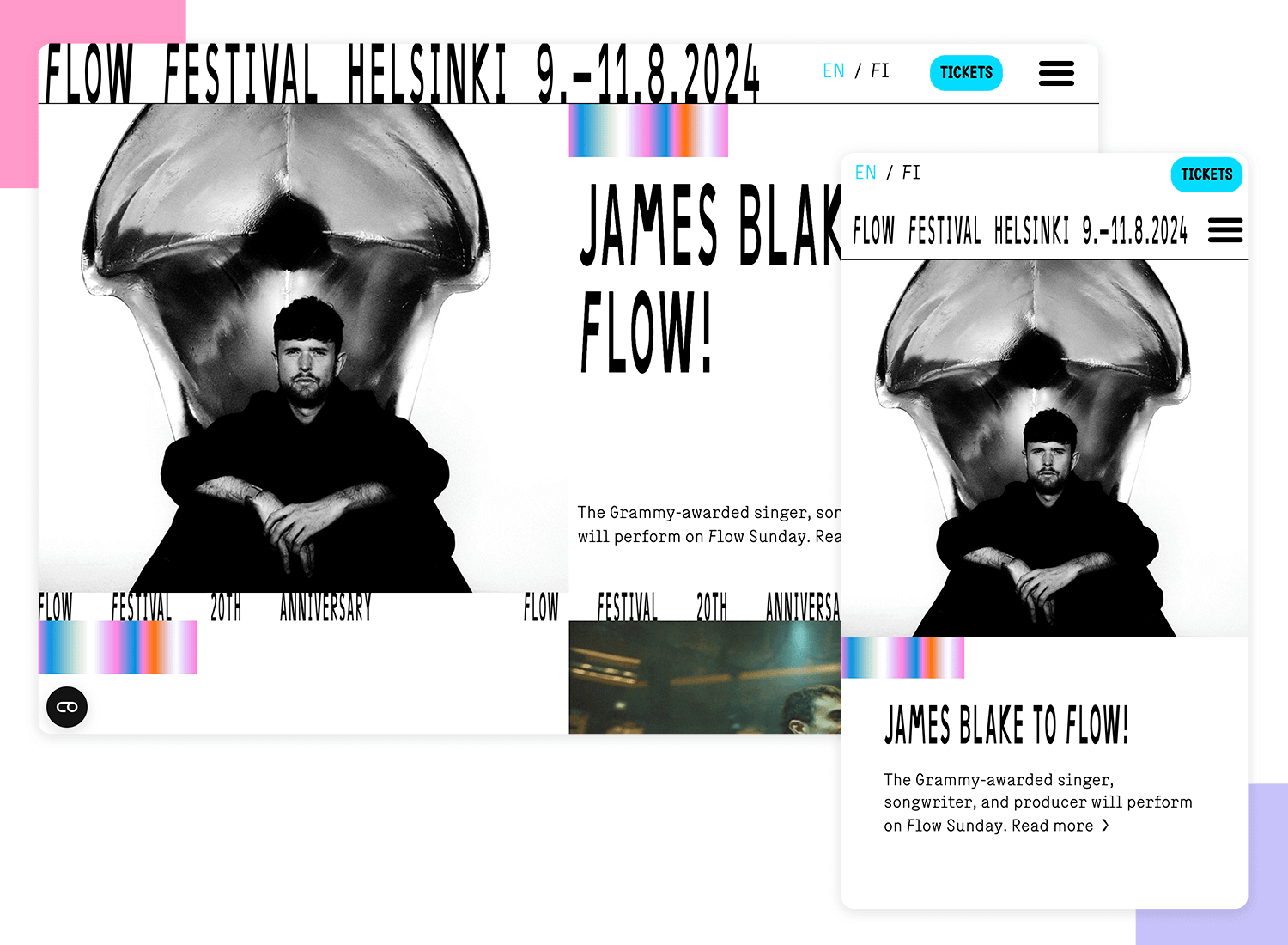
When you visit the website of a music festival, the first thing you want to see is the line-up. Who’s playing?
Flow Festival, which takes place in Finland, has a website which does exactly that, combining a minimalist design with large text against a white background and large photos to advertise exactly what matters to the user – the artists.

The sections of the site are divided using a visually pleasing dynamic moving text, bringing back the kitsch Marquee design of the 90s. On the small-screen version, this is taken down a notch so as not to overcrowd the screen.
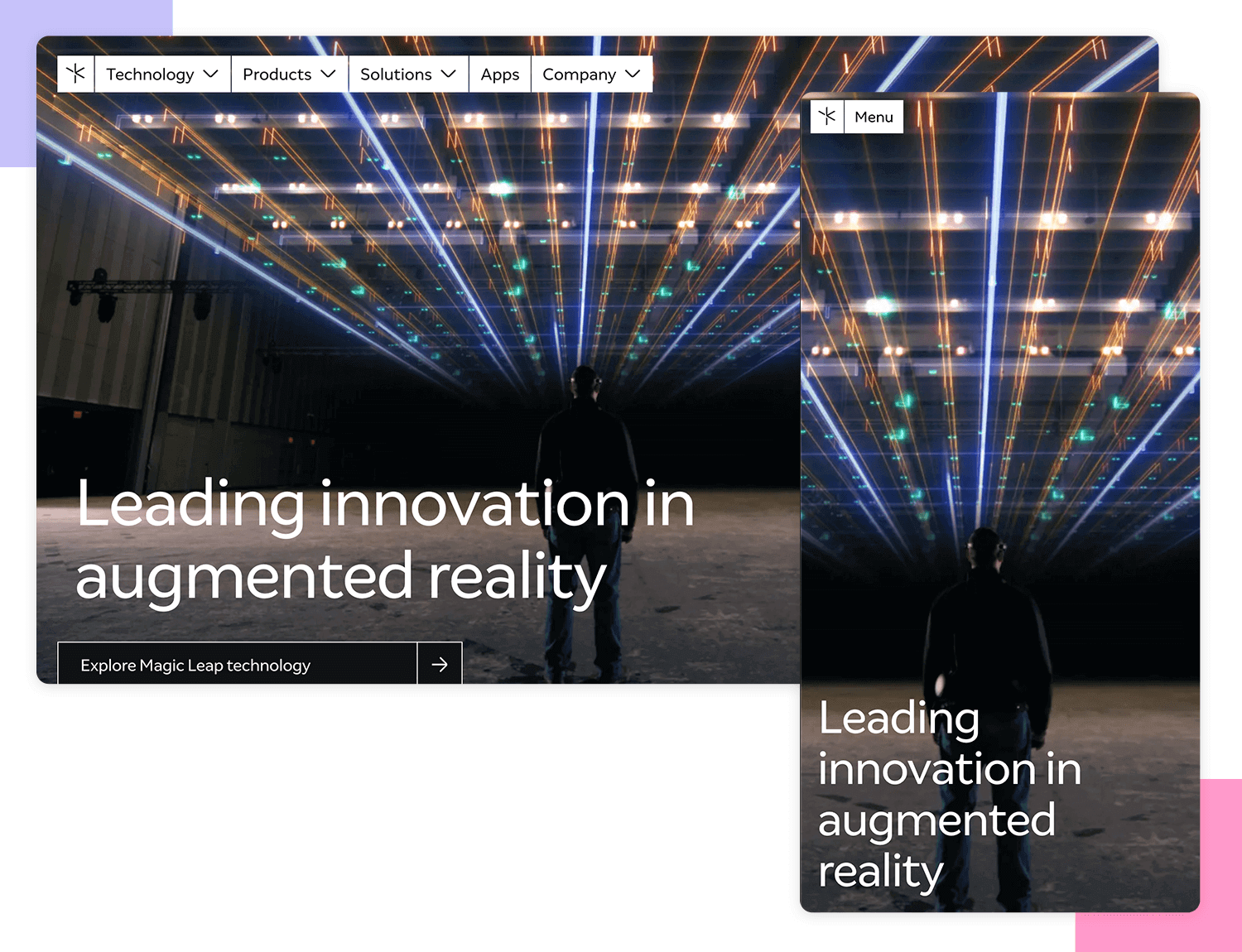
Magic Leap One is all about creating augmented and virtual reality for its users and the website is all about showing that off. And it does it remarkably well with a unique, highly interactive experience that is maintained across all platforms.
The user is treated to a rich and detailed graphical display when scrolling up and down through the website, with a design technique that feels similar to parallax scrolling but with an extra dimension.

Aside from impressive graphics, the website’s design also takes into account the smaller but equally important details, such as the “scroll down” text which exists on the larger desktop resolution to guide the user, but is omitted from the mobile screen where scrolling would come more naturally.
Start designing responsive web apps today. Unlimited projects!

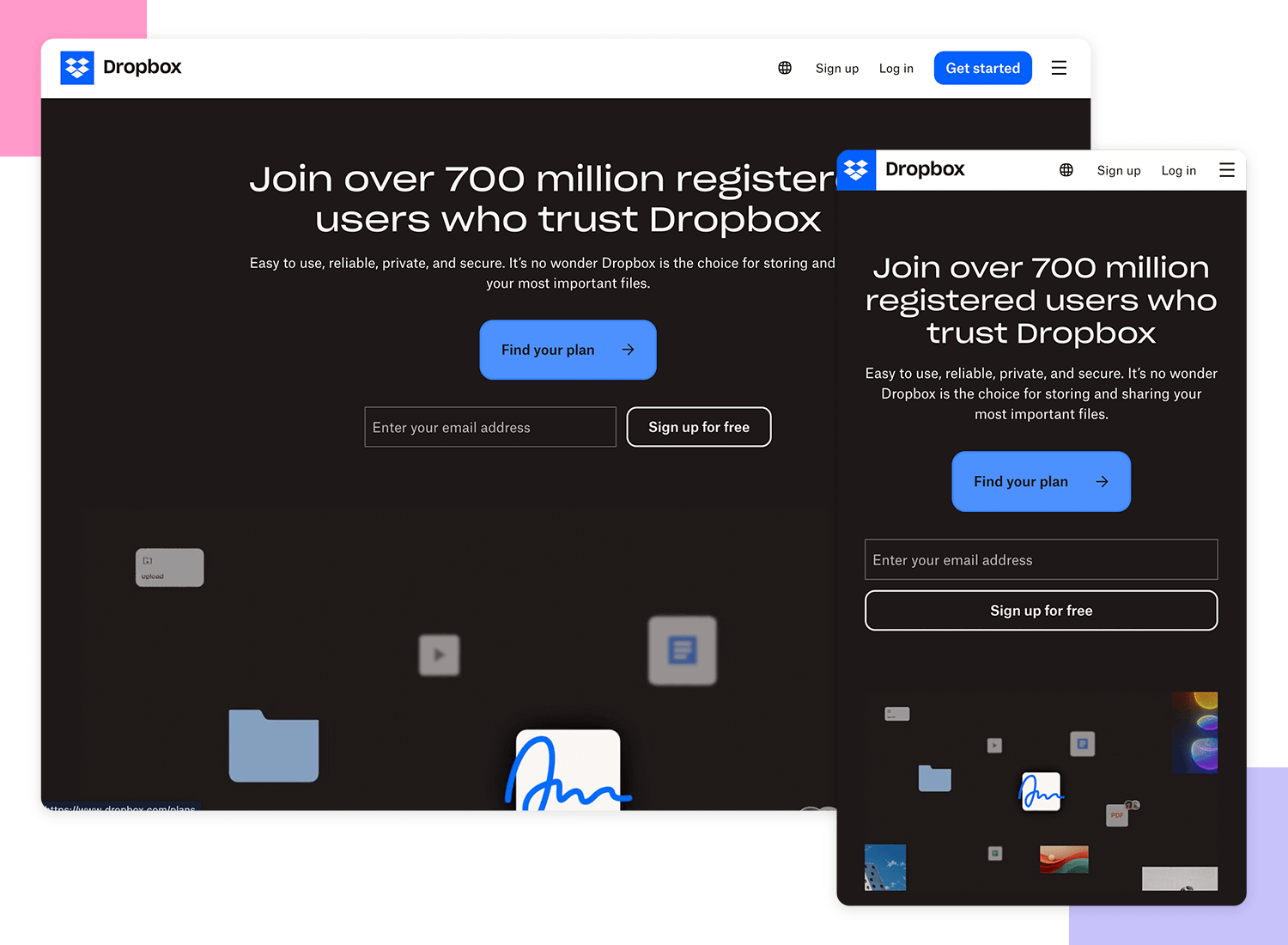
Dropbox has done an excellent job of tailoring down its website to suit smaller devices. The desktop version boasts a sleek aesthetic with grid and image colors that complement each other.
What’s more is that the first image rotates on the the mobile version to fit the tighter space. On top of this, some of the grid colors also change for the mobile version, prompting a change of font color so that the page remains readable.

A further solution to the lack of space on the mobile version is that instead of having the signup form pop up on the right side of the screen, it is instead hidden behind a CTA.
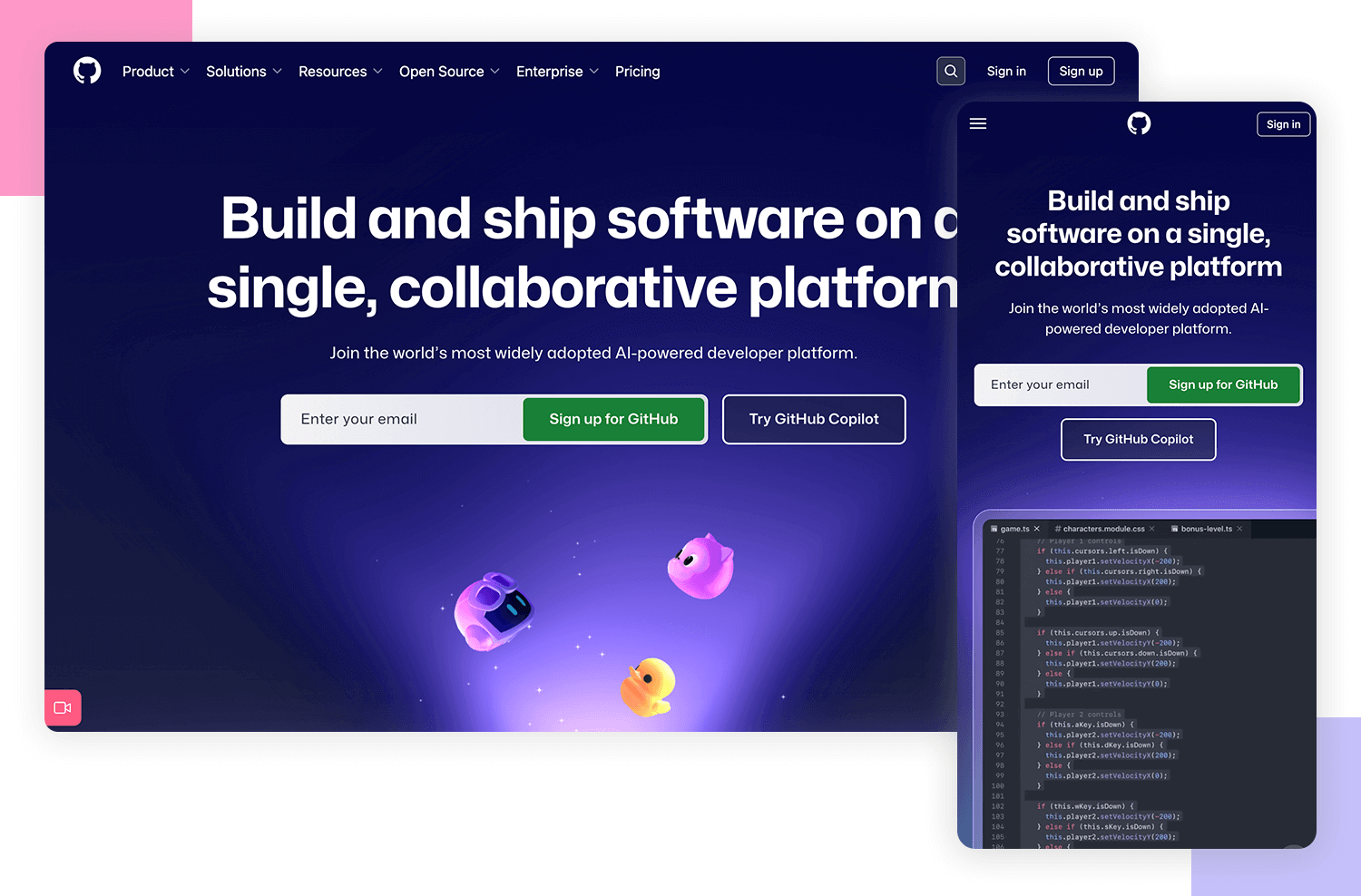
GitHub demonstrates what’s important to show the user when it comes to business and conversion goals. For example, when you land on their desktop and tablet versions, among the first things you notice is a description of what GitHub offers.
Beside the description is a form where the user can sign up to GitHub, even though there is another signup call to action on the menu bar. This provides the user ample opportunity to complete the action if they are slightly more distracted with the extra content and elements on display on larger resolutions.

However, when scaled down to the mobile resolution, the signup form is removed. More than likely because the signup button is more visible on the top bar, where it sits next to a hamburger menu icon which wraps up all the different menu options to make the UI more compact and neat.
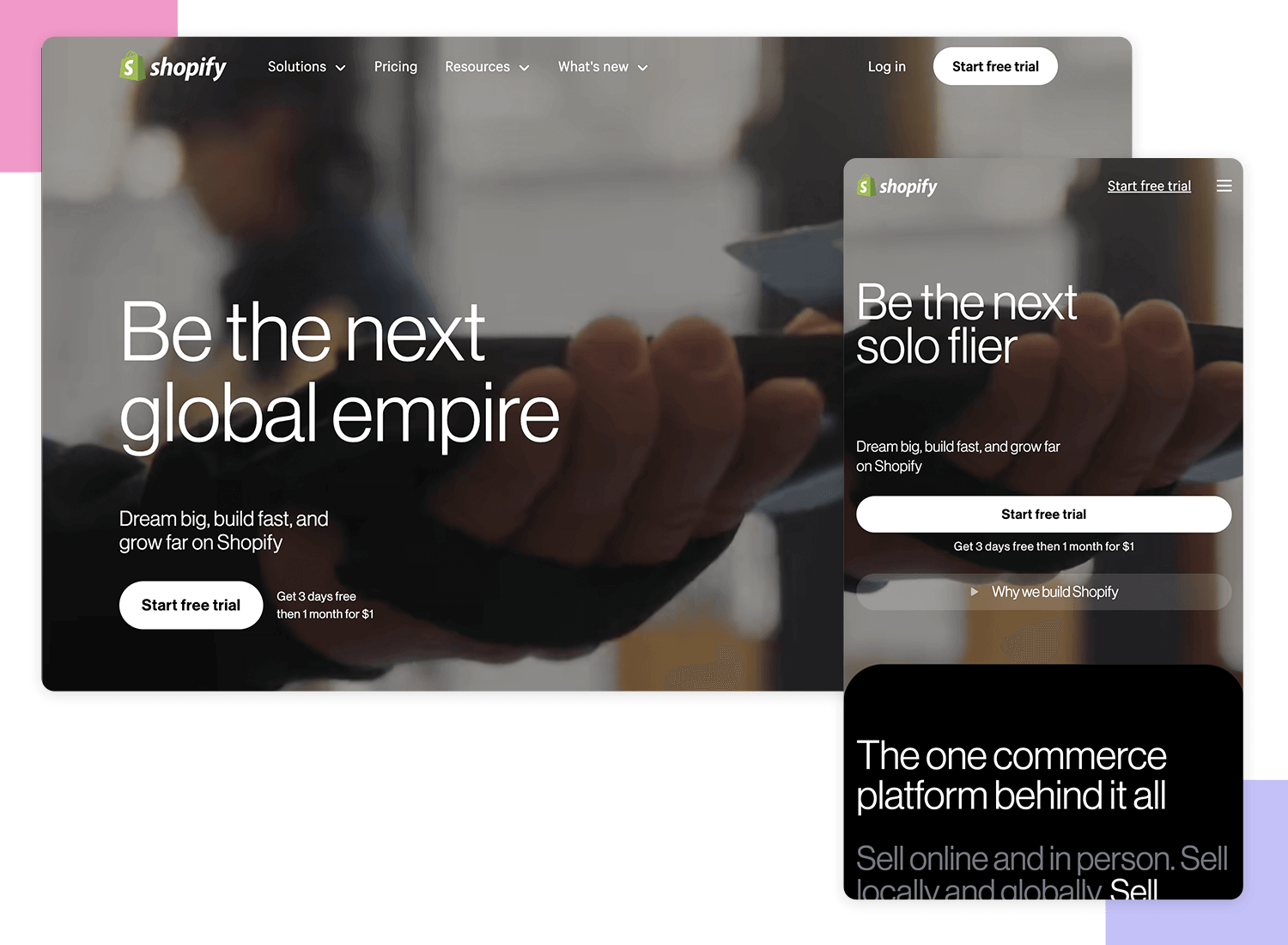
On the Shopify menu bar, we can see two groups of options. They group the main menu options to the left which revolve around the fundamental operation and navigation of Shopify. To the right is another group that has less to do with navigation and functionality within the site, such as logging in, signing up and learning about pricing and a CTA for starting a free trial.
However, at the tablet and mobile resolutions, we see that these options are stowed away under a hamburger menu icon to declutter the screen. What’s interesting is the fact they still managed to highlight that the menu options form two distinct cognitive groups by separating them with a dividing line.

Interestingly enough, they also include a third group which comprises the navigation options at the footer, in case users are less likely to scroll down to see them on a mobile device.
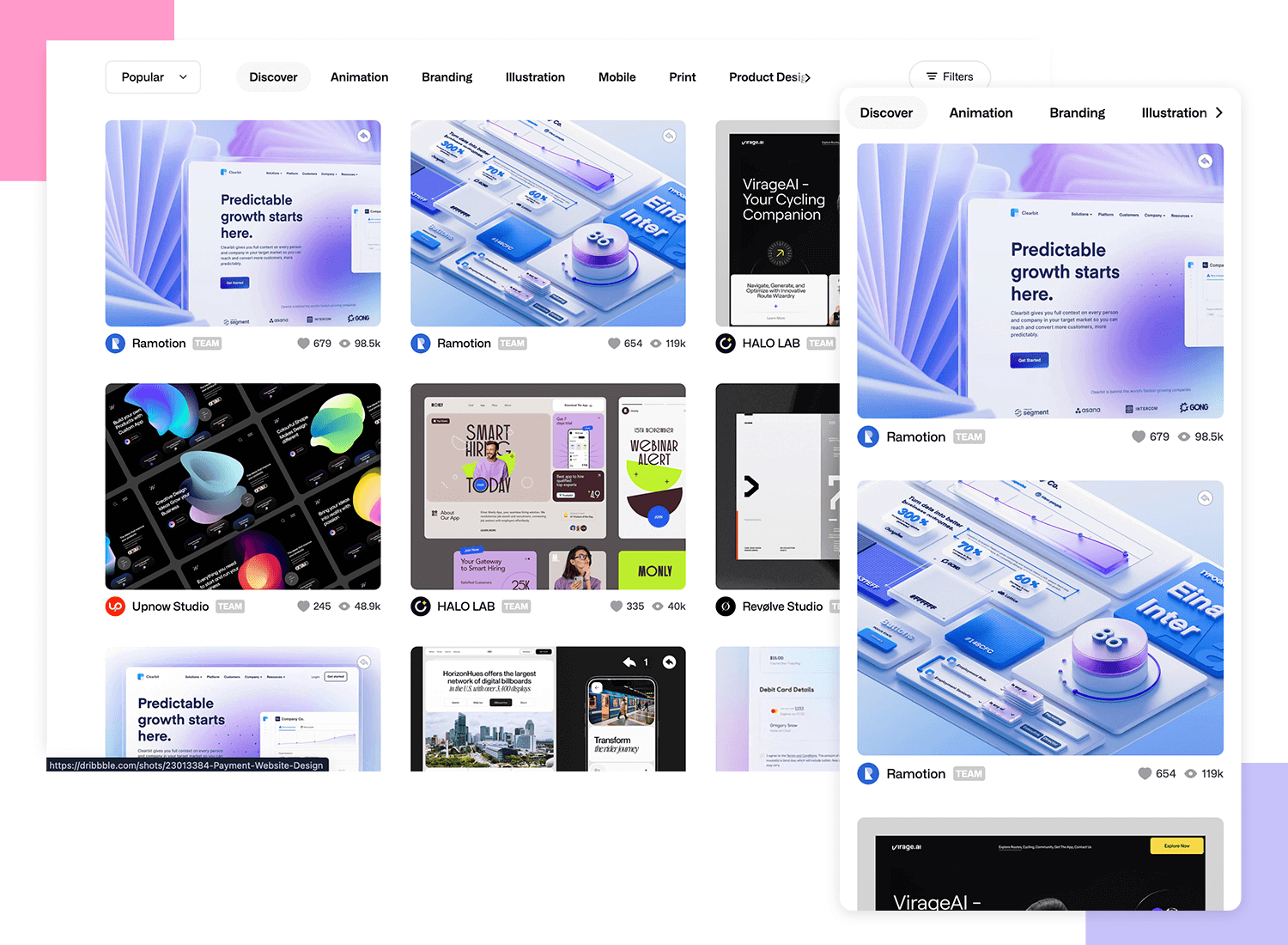
Design community, Dribbble hides its menu options behind a hamburger menu on the left. There seems to be a lot of divided opinion in the design community about the side of the screen where the hamburger menu should go. According to Android Material design, hamburgers should go on the left, while many designers argue it should go on the right because it suits the thumb zone of the majority of users who are right-handed.

However, the hamburger being fixed to the left of the screen does make sense, in Dribbble’s case. Consider that most users, when they land on Dribbble, tend to search for specific design categories. It now makes a lot of sense to reserve the right hand side for the filter bar!
We also think that dribbble is a great example of transitioning from multiple columns down to just one for the mobile versions.
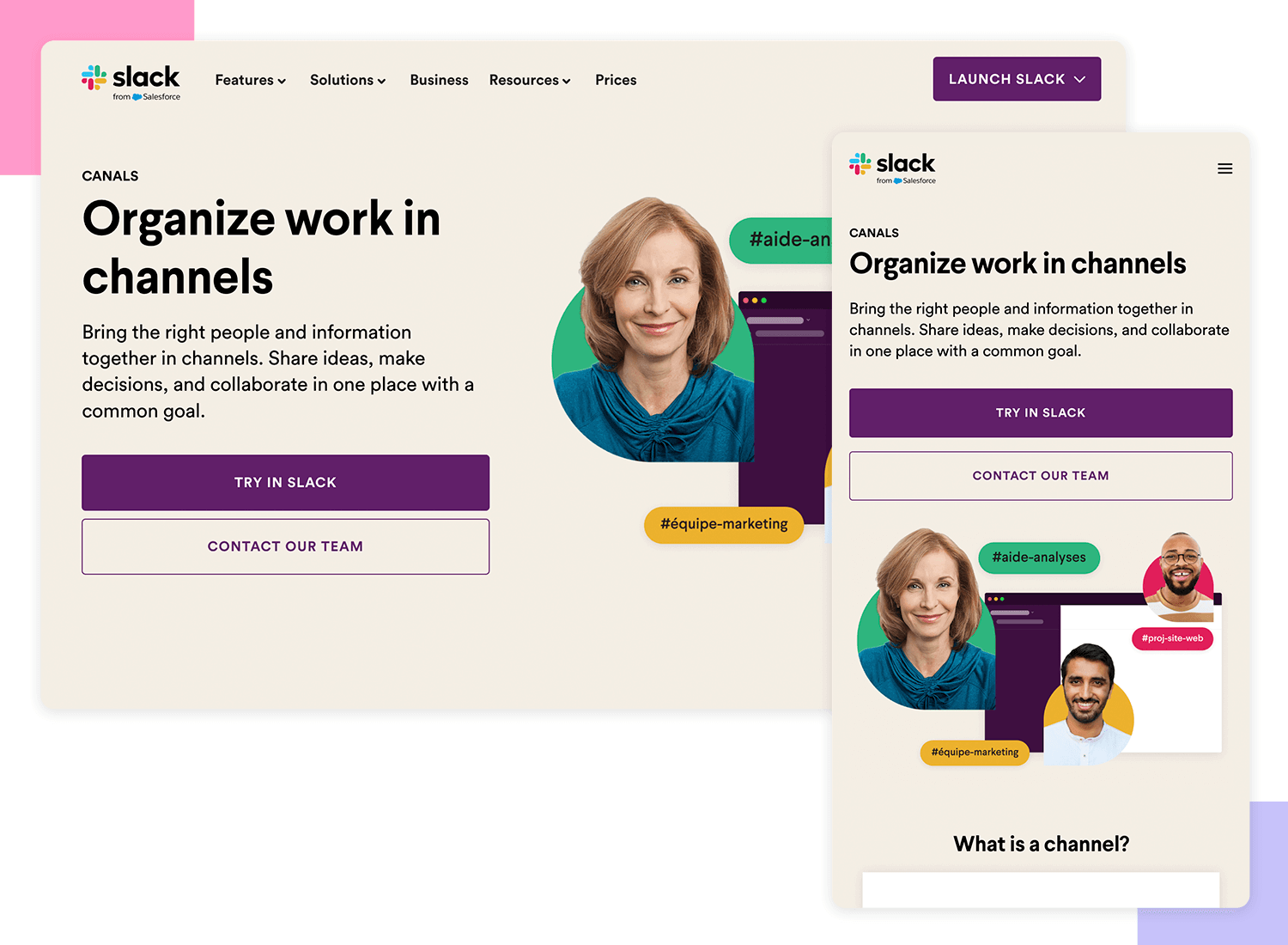
Slack also groups its menu options into a hamburger menu for the tablet and mobile versions of its website. And what we see is also a reduction of the number of CTAs to “Try for Free”. Instead of two CTAs above the fold, in the mobile and tablet views these are replaced by one large button that nearly takes up the full width of the screen.

Their webpage content is compressed into one column on mobile, with text paragraphs following images and even the line of company logos that use their services gets compressed to form three lines.
Start designing responsive web apps today. Unlimited projects!

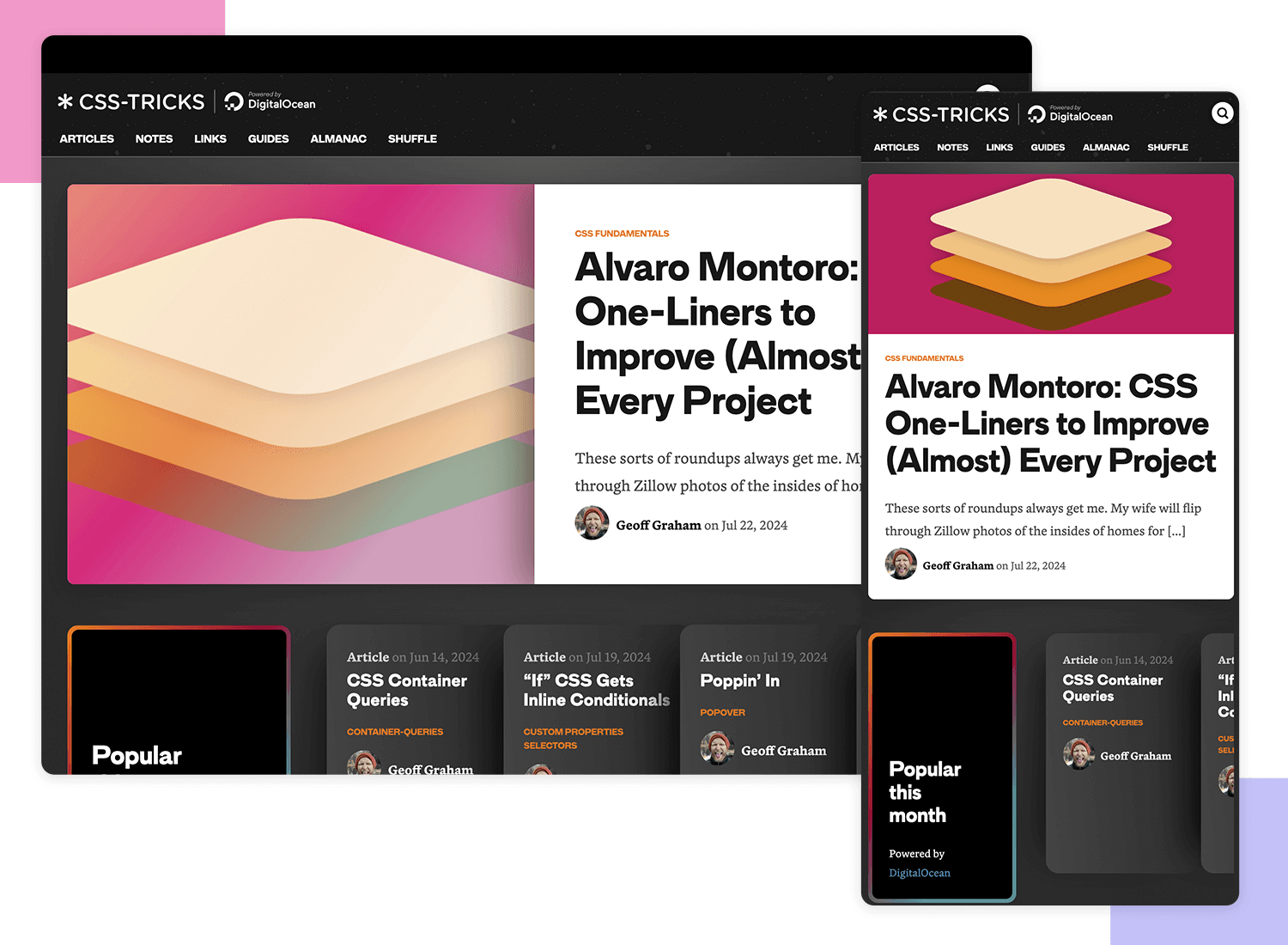
What we find interesting about CSS Tricks is that, for their popular monthly content, they use a carousel for both the desktop and responsive versions of their website.
Oddly enough, on the mobile version, this carousel actually provides a more comfortable experience. On the desktop you’re required to use a scrollbar to swipe the content, something which most UX-UI designers are trying to avoid today.

In this case, there could be better options out there than the carousel to display the postcards. On top of an awkward UX when it comes to web users, carousels have been known to cause problems ranking in Google’s SERPs.
However, the fact that they chose not to display ads at all in the mobile version is a nice touch. After all, the content that is necessary on the mobile version takes up most of the screen real estate.
Normally, having moving elements on the mobile versions of a website tends to be less frequent and static elements often prevail. This makes sense given there is much less screen real estate to play around with, and moving elements on a smaller screen can be too distracting and jarring.
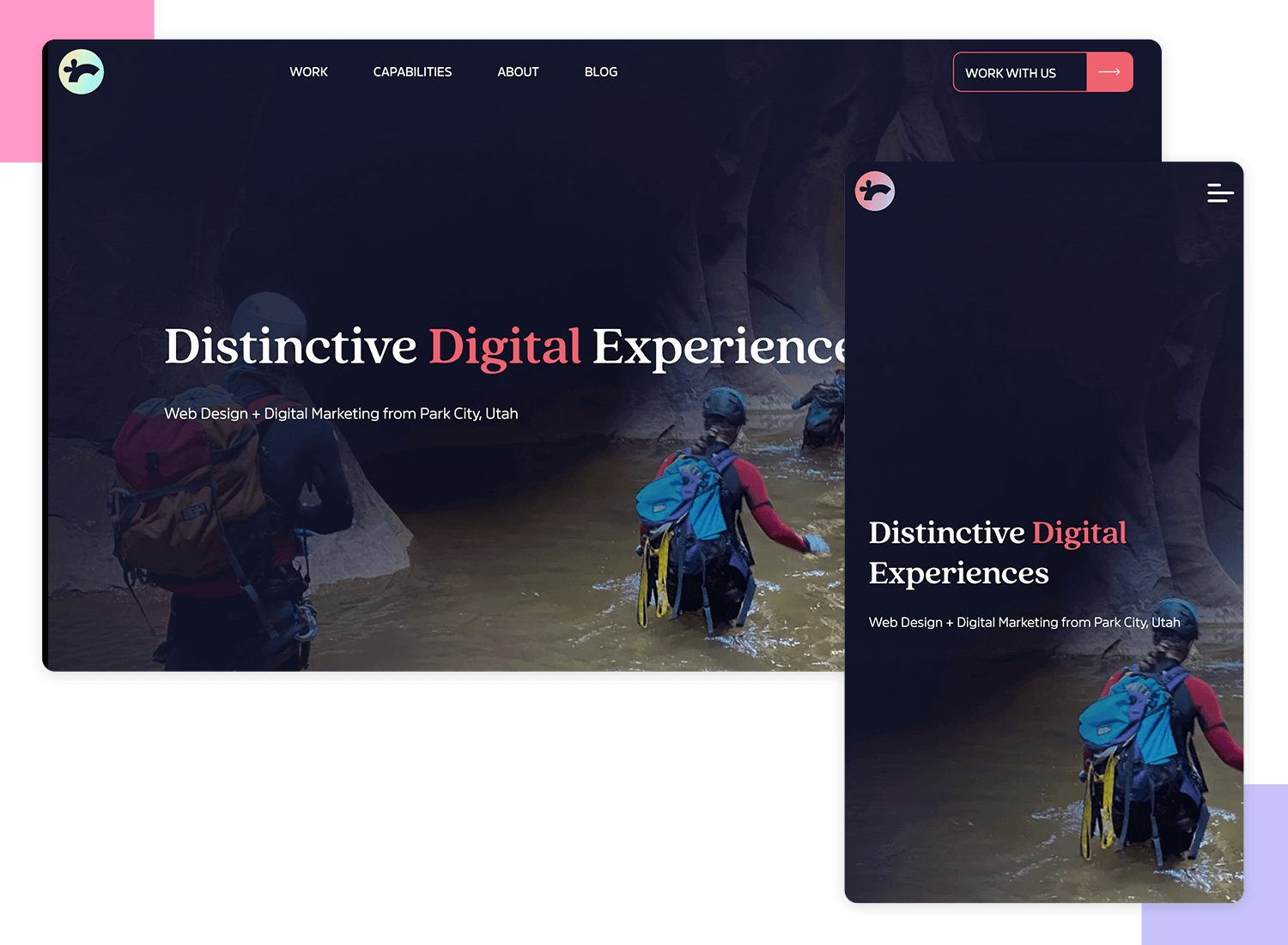
However, Web design agency, Deux Huit Huit, are a great example of how you can still retain subtle movement in scaled-down versions of your website while providing the same user experience.

The text on the hero image still moves and their GIFs are still GIFs. However, when scaled down, they hide their menu options literally behind the word “Menu” which functions as a button. Including tappable text in mobile versions can be a bit counterintuitive to mobile users, but still, we appreciate the initiative.
Another aspect we’re not keen on is that, on the mobile version, they chose to banish the “Hire Us” CTA in the menu as a mere option near the bottom which doesn’t do it any justice. This example shows that it’s important to take content hierarchy and business goals into account when designing your responsive website.
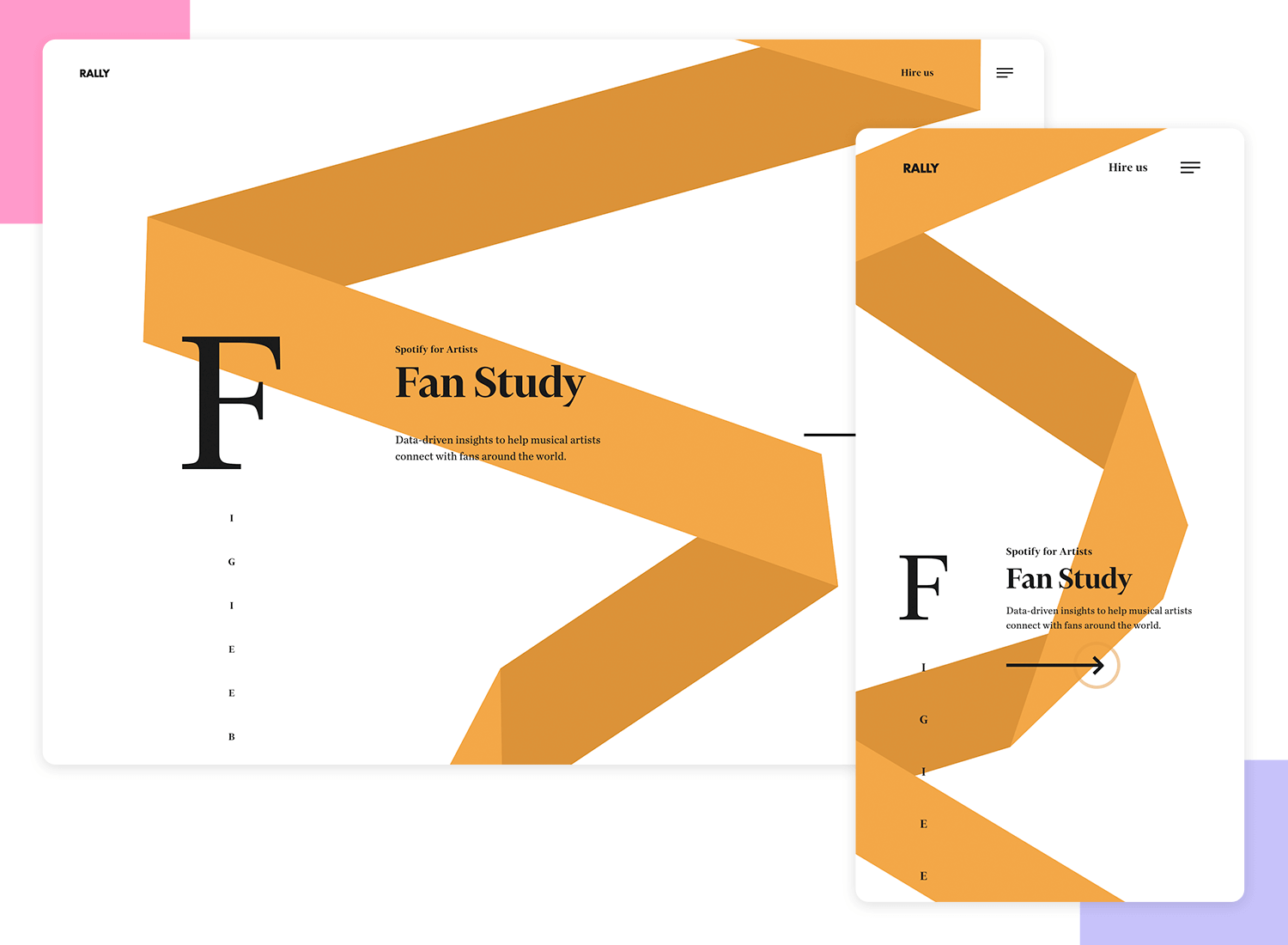
Rally Interactive is an example of a responsive website that attempts to provide the user with the ultimate seamless experience between the mobile and desktop versions of their website. The hamburger menu is the exact same on the desktop version as it is on mobile. The images are the same and pretty much all of the content – including the back to top button – is the same. The only thing that changes on the mobile version is that the two-column text shifts to one column.

Could a desktop user have the same experience on a mobile device? The answer is yes. Is having exactly the same experience a good thing? The jury is out on that one. Hiding the menu options behind a hamburger on the desktop version doesn’t always make sense, depending on your website’s business and usability goals. Many UXers maintain that the extra screen real estate should be used to display these options, which leads to improved discoverability.
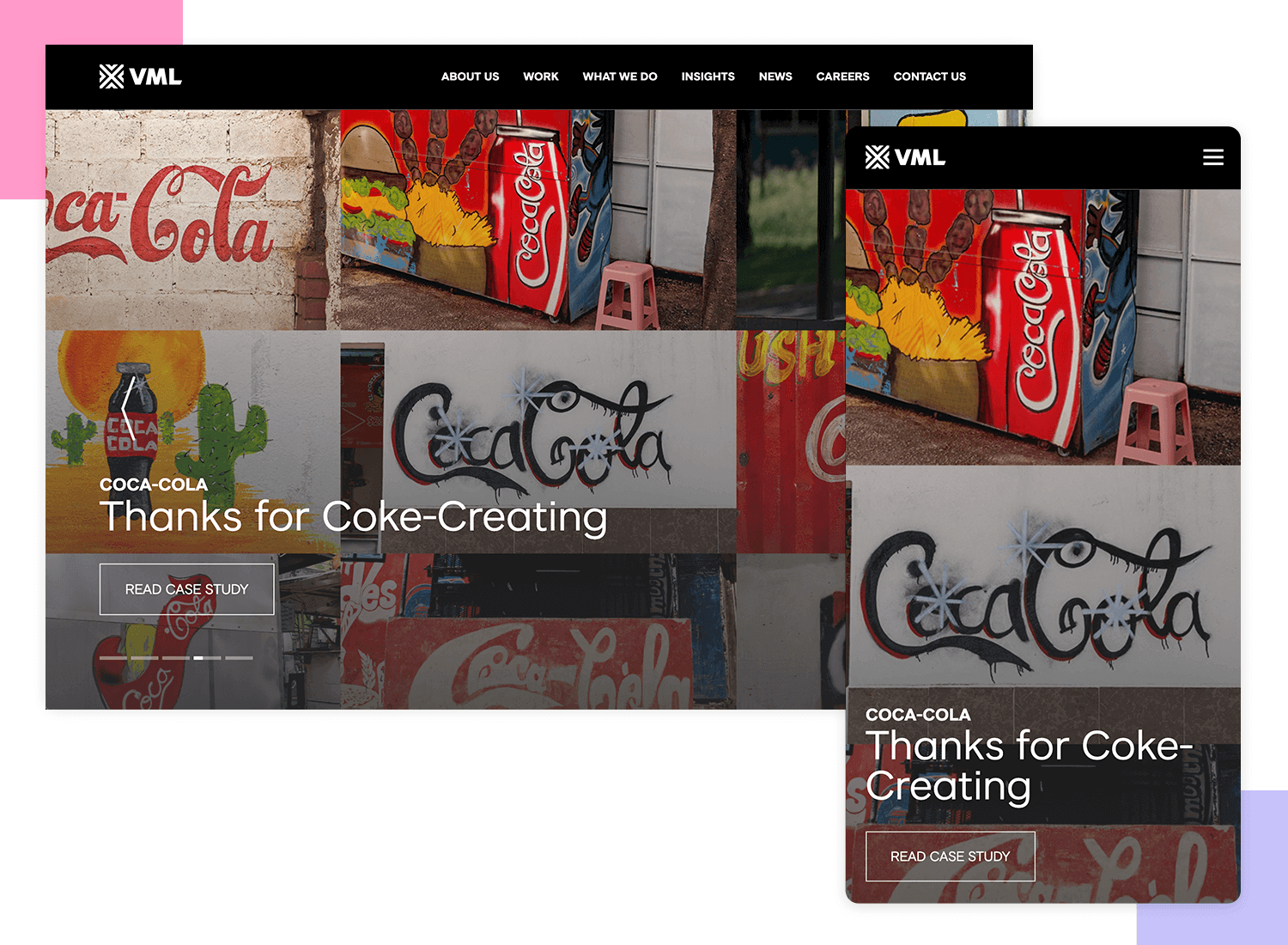
VML Digital Marketing and Advertising Agency’s responsive website goes from a three-column layout to a single column once it gets scaled down to smaller resolutions. However, most of the content stays the same. Even the hamburger menu remains the same as the desktop version, like in the example above with Rally Interactive.

However, while everything works well in the mobile version, we would consider an overhaul of the button design in the mobile version. Even though everything scales down nicely, the button design is a little too minimal and doesn’t look clickable. On the desktop version, there is a highlight transition effect when the mouse hovers over them. On the mobile version, however, the effect is not seen until the user taps.
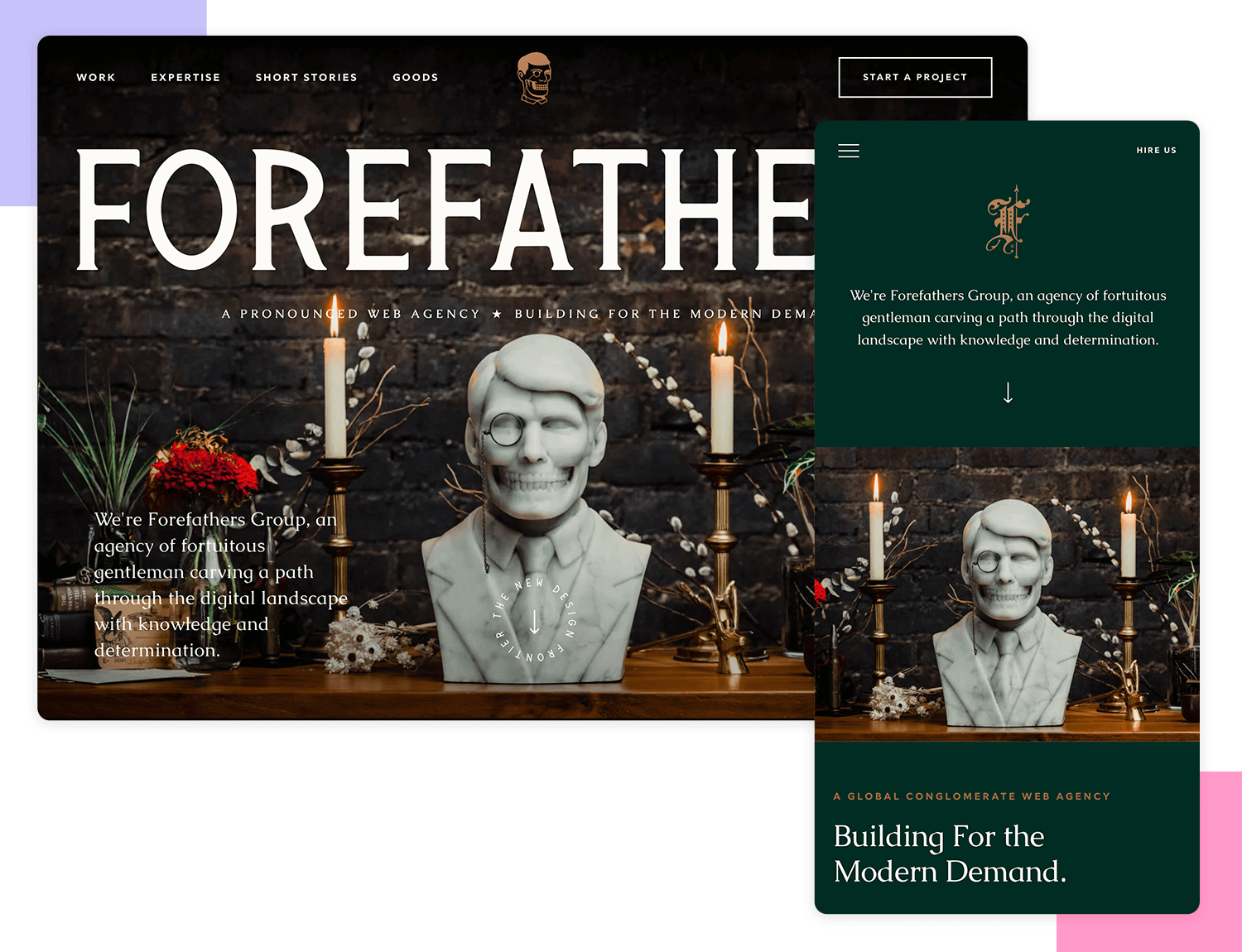
Forefathers Group is a design studio that obviously puts a lot of thought and effort into the desktop design of their website. The first thing the user is greeted with when they land on the desktop version is a silent hero video of some puppet designers hashing out their daily lives in the studio.
However, all this is lost when the website is scaled down to mobile resolutions, with the hero video being replaced instead by the logo, which doesn’t quite do justice to the hard work that they put into their puppetry. Although it’s hard to capture the delight of a puppet’s movements in a static image, we can’t help but think that even that might have been a more visually appealing solution.

Having said that, their scaled-down design is clean and works from a functional point of view, making it a great responsive website example. The only problem with functionality is that the social buttons completely disappear on the phone and tablet versions of their website. A bold move that has us on the fence.
Start designing responsive web apps today. Unlimited projects!

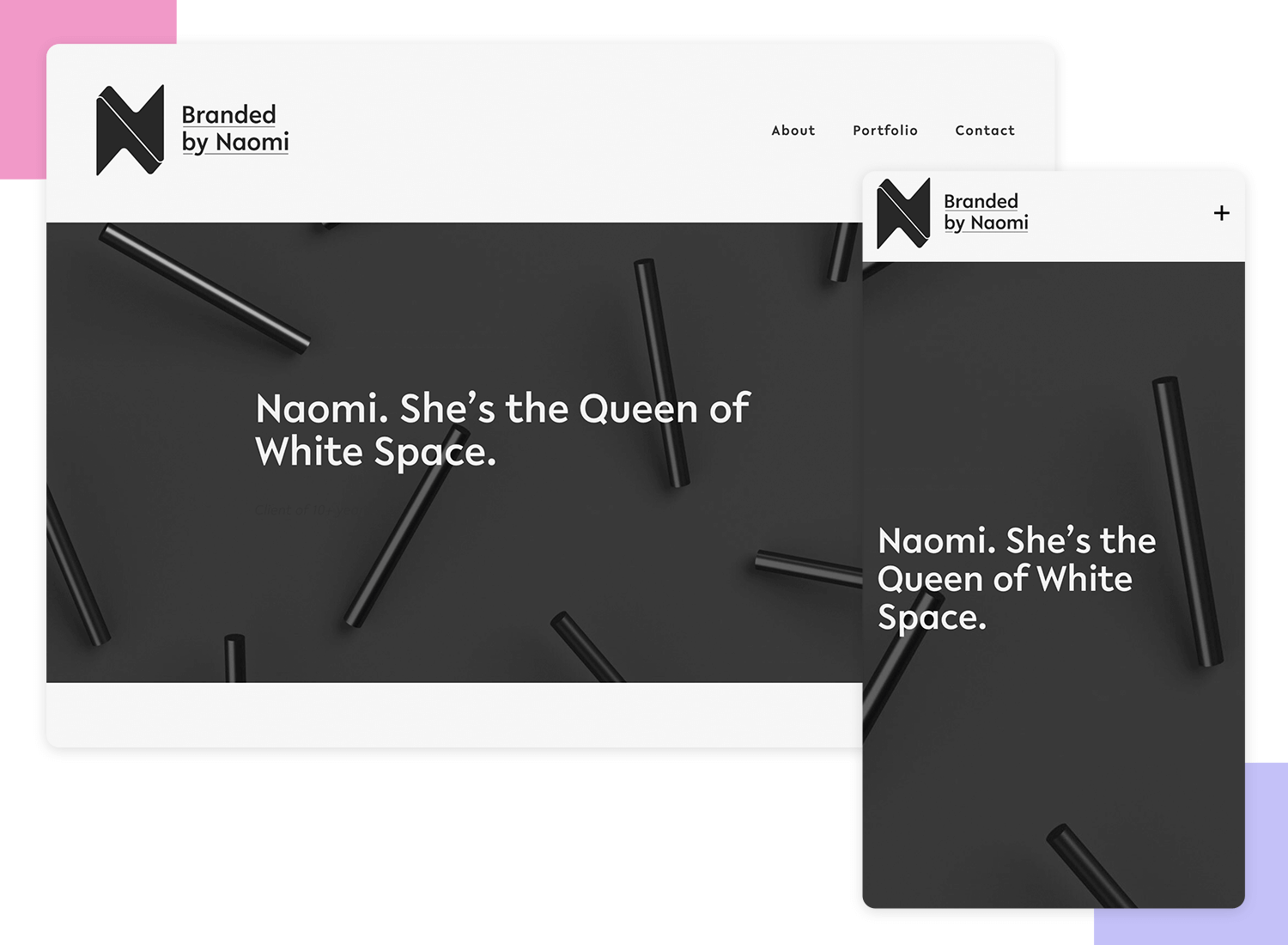
Often parallax scrolling tends to be the reserve of web design, mainly because it’s very difficult to get right on mobile. This is often due to lack of screen real estate; having too many moving layers in the UI can distract or confuse the user and render the navigation unclear. As a result, many websites normally become static once scaled down to their mobile versions.
However, Naomi Atkinson’s website is a great example of how to make parallax scrolling work on mobile devices. When scaled down to cell phone resolution, the parallax scrolling that shows off their projects provides exactly the same pleasant experience as the web version. The buttons move in unison with the content as the user scrolls the page, so they are easy to click on.

However, if we had one gripe about this responsive website example, it would be the use of the + icon to store menu options instead of a hamburger menu. Generally, using icons that agree with most users’ mental models takes preference over style. That’s not to say you can’t innovate on the design of a hamburger icon. Nonetheless, using a + icon to open a menu is a no-go for us when that icon is used for so many other actions, such as increasing volume, brightness, or contrast or adding items to lists.
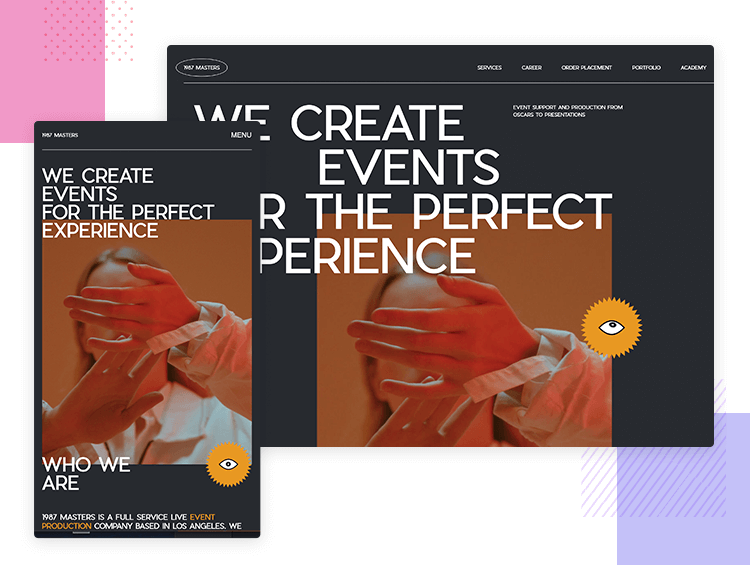
1987 Masters is an event production company based in Los Angeles. Even though their domain name features “1987” (1,987 masters or the year 1987?) their website seems to draw on a style more akin to 70s design, with a trippy scope that follows the cursor around the screen. This cursor is somewhat distracting and slightly nauseating at the best of times.

However, this disappears completely in the mobile version, images and text are shifted into a single column and the oversized bold print becomes bite-sized. Even though the overall design of the website is subjective, there’s no arguing that it is fully responsive and provides a great experience to mobile users.
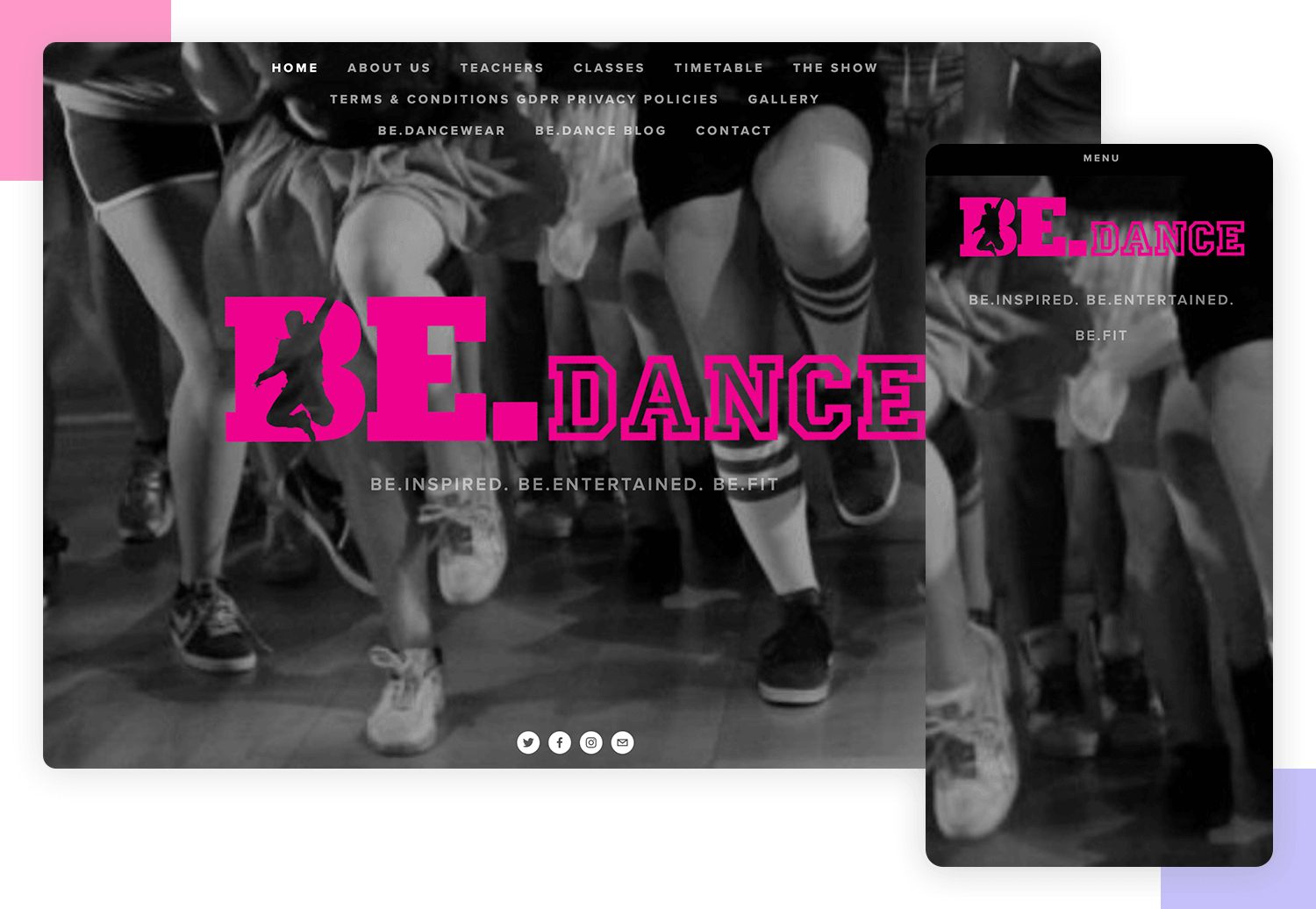
BeDance School is a responsive website template from Muffin Group. It’s colorful, it’s eye-catching, and ticks most of the boxes when it comes to a captivating UI design. And it’s mostly responsive too: each element, image and text paragraph scales down nicely according to its place within the predetermined content hierarchy.

However, one thing that is amiss is that the call to action buttons for “About Us” and “Our Offer’ don’t resize adequately when scaled down to cell phone and tablet view. Remember, the average fingertip span measures about 44×44 pixels! But it’s not just that these buttons are difficult to click on the mobile version, but the CTAs are also near-impossible to read!
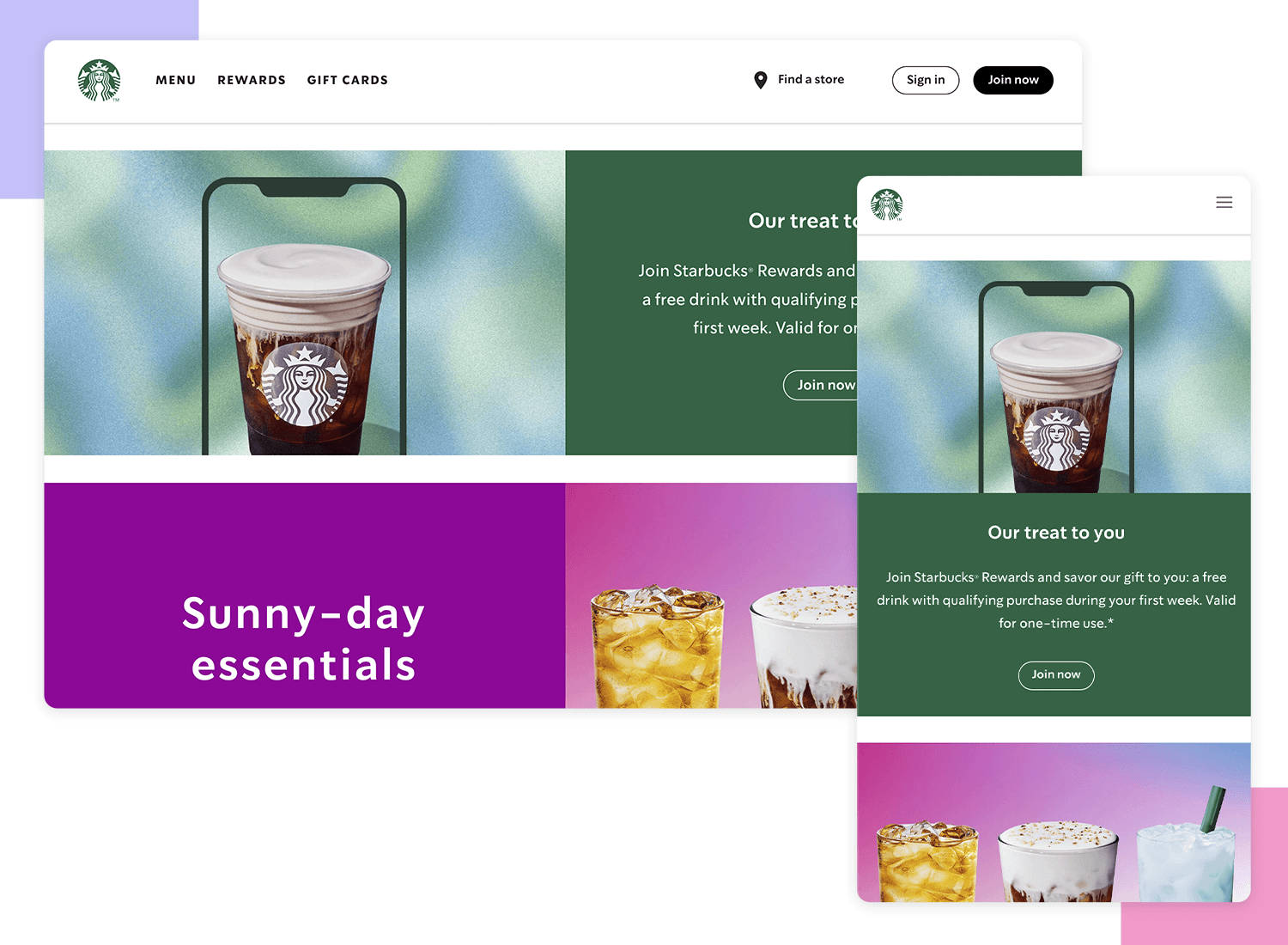
Starbucks is a great responsive website example – simple, eye-catching responsive design done right. There’s no fancy parallax, but it gets the job done equally well with static but colorful imagery of their seasonal product line. One dilemma they might have had though is that their product “menu”, which also happens to be a menu option, is bundled up into a hamburger menu when the design is scaled down.
Why might this be a problem? You guessed it! Because many users don’t expect to see an option for “Menu” when they open up the hamburger menu. However, Starbucks obviously knew their users well enough to realize that they would “get it” that in this case, they are obviously talking about its product menu and not the website menu!

Another noteworthy aspect is their approach to content hierarchy when scaling down their content for smaller resolutions. For example, a paragraph describing their Rewards Visa Card appears to the left of an image of the card on the desktop version. Normally, when two columns are scaled-down, the content on the right tends to go below that on the left. However, in this case, the image shifts position to above the description. This setup lets them show off the card before the text.
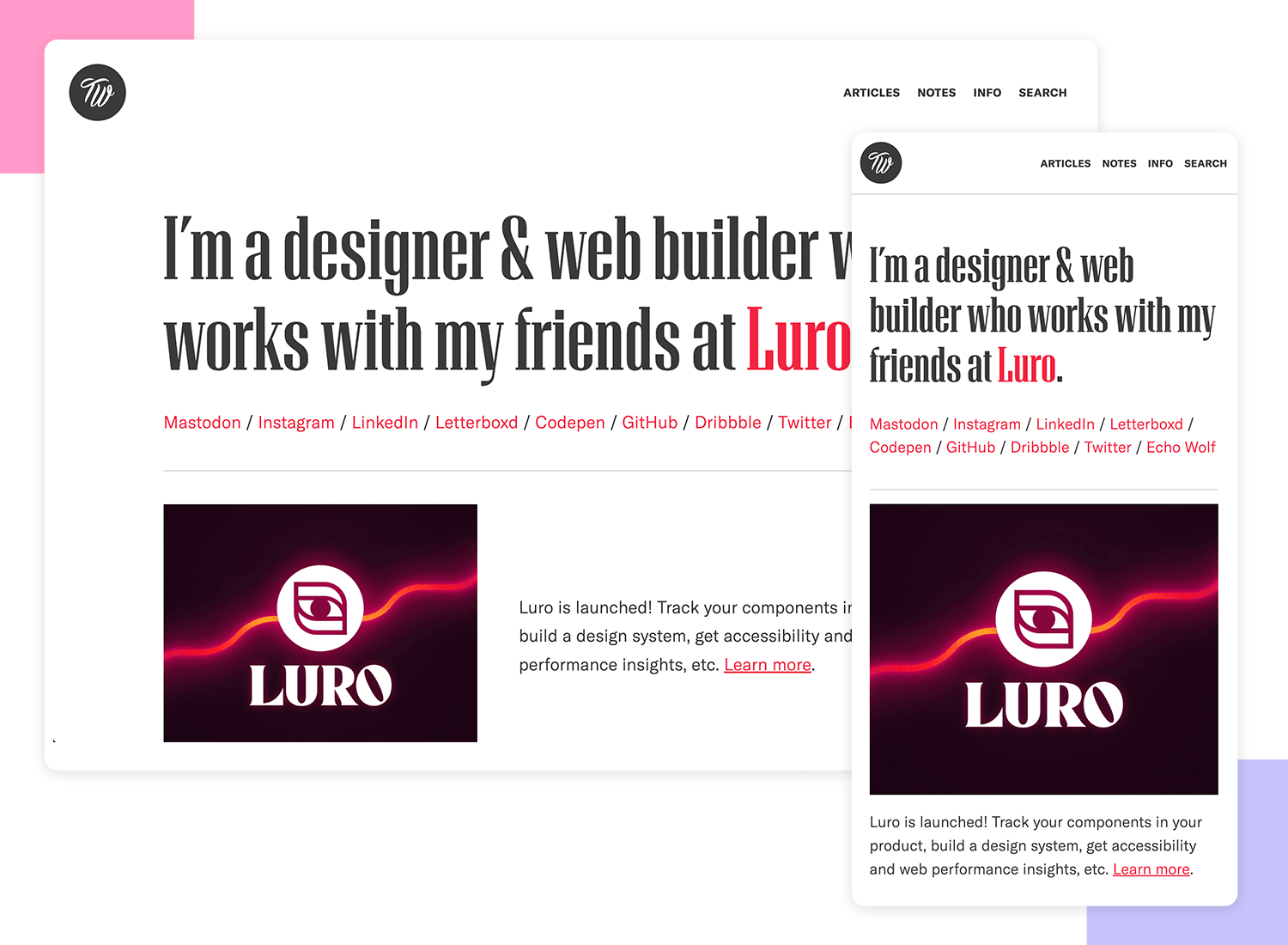
You’ll be blown away by this one. Trent Walton, a jack-of-two-trades designer, and programmer actually created a website whose layout barely changes at all. The only differences seen are multiple to single column shifts on the info and search pages.

And even those changes are merely about shifting text columns below images. Many designers wish their design projects were that easy! However, if the content and the design approach allow, like in this case, then providing a cloned experience on mobile and tablet versions might well be the easiest and most cost-effective solution. The most important thing is that your responsive design provides the same great UX across all devices.
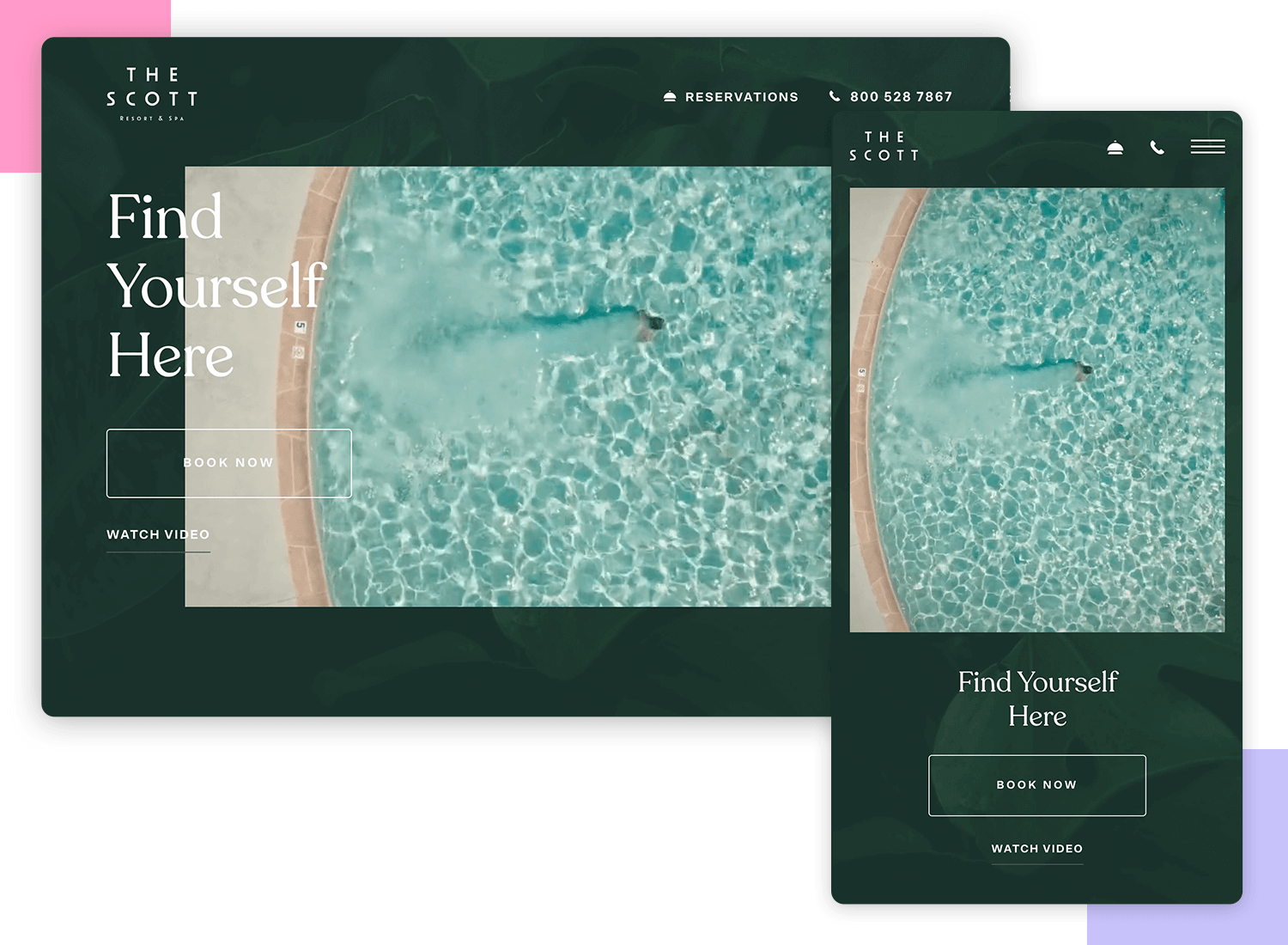
Hotels often have fancy, regal or prestigious UI designs in an attempt to convince users of the luxuries that await if they make a reservation. The Scott Resort creates a seamless experience that sees everything, once scaled-down, work the same way as when it is viewed on the desktop version.
One impressive aspect of this responsive website example is that it shows how even the most intricate design patterns, when paired with attention to detail can work when designing for mobile-first. For example, the header text the user sees (Find yourself here) and the CTA button to watch the video overlap the hero video, and the button is transparent.

When scaled down to smaller resolutions, the text and button maintain the same style but shift below the video, showing that the designers took priority when it comes to space and usability. However, the button design should ideally look more clickable.
Responsive design is a really versatile approach to designing. There are plenty of ways to display content and part of the fun of UX design is figuring out how to deliver that content in a way that doesn’t discriminate depending on the device it’s displayed on. At first, you may feel trapped by the constraints but responsive design is about making magic within those constraints.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read