Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? Read on to find out.
The background of your website is a huge part of the user experience. It can elevate your design, transmit emotions and stories and add a huge amount of value. It’s an essential part of your website’s UX design.
Create interactive website prototypes with Justinmind. It's Free. Unlimited projects!

There are so many different roads designers can take when it comes to the background of their website. From pleasant color gradients, unique and interactive illustrations or videos that paint a picture, to a single image that occupies the entire screen. Each one of these roads leads to a different set of benefits for users and designers.
But which one is right for you?
In this post, we’ll guide you through designing a website background with your prototyping tool that reflects the personality of your brand and how you can play to your strengths using the background as a tool. Let’s dive right in!
Having a website background should enhance the user experience, period. When done right, it can bring a design together and immerse users in your product. Done wrong, and it can distract users from the rest of the content, interfere with visual hierarchy and even impact your site’s SEO.
The two main types of website background are body backgrounds and content backgrounds. The former covers most of the screen and has illustrations, textures, gradients, full images or even just solid blocks of color. The latter surrounds the immediate area around content such as text or images.

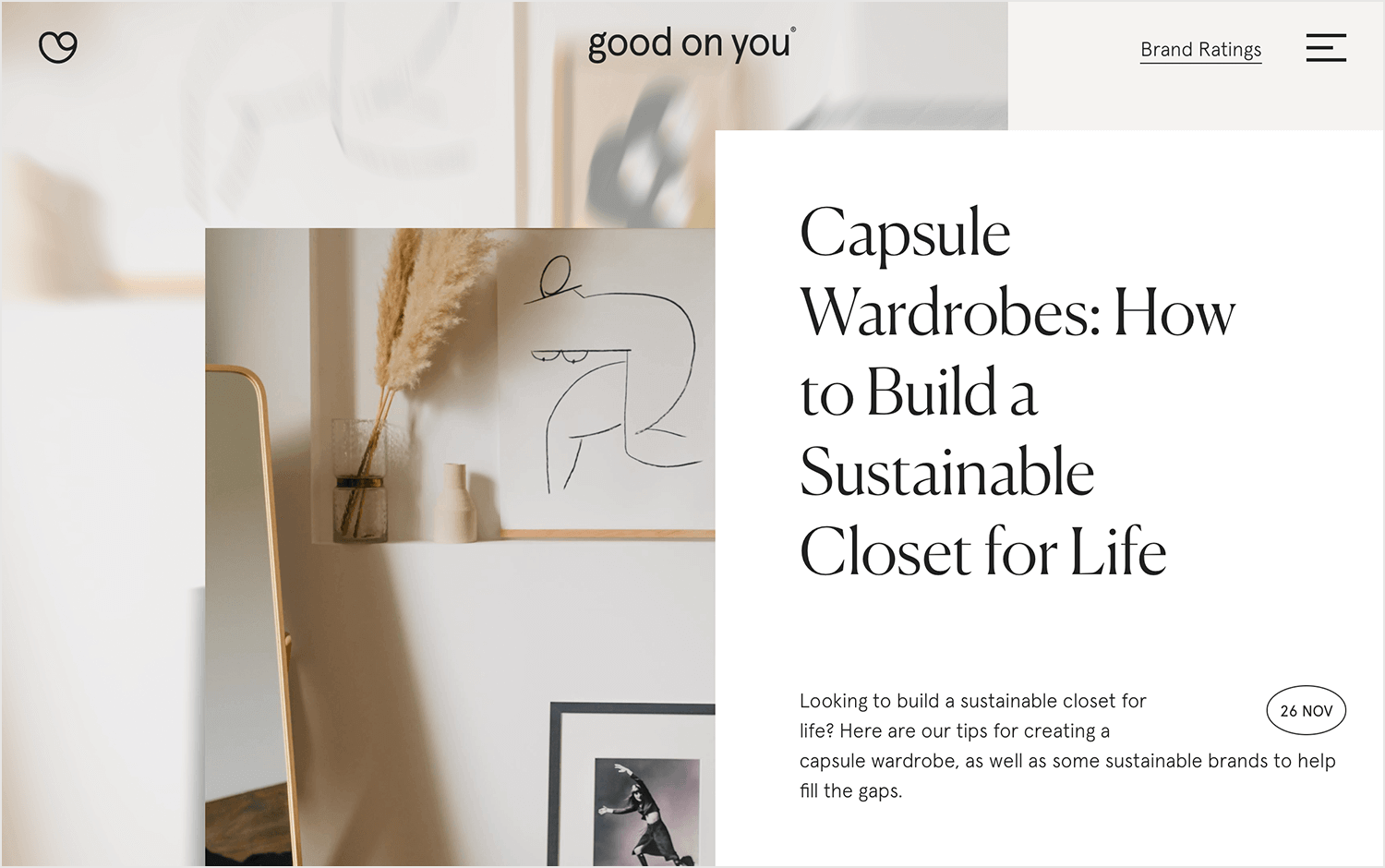
Good on You
Layering both the body and content backgrounds can help bring a sense of depth to your webpage. On the other hand, there are some designers who use pure body backgrounds and fit the content onto it. This latter option, when done right can be beautiful and minimalist, but done wrong and your website background can swallow the content.
The type of background you choose will depend on your brand style and the content of your website.
Graphic backgrounds often consist of a full website background image or video with a semi-transparent content background. While graphic backgrounds are great for visual storytelling and capturing your users’ attention, make sure that it never distracts users from the main content of the page and ensure that it matches the feel of the website.
Many blogs consist of either a plain website background with plenty of white space and text displayed on top with a thin enough paragraph margin to distinguish the text from the background.
However, many many blogs will opt for the traditional approach for the body background with a single content background layered on top. body background with single content background layered on top
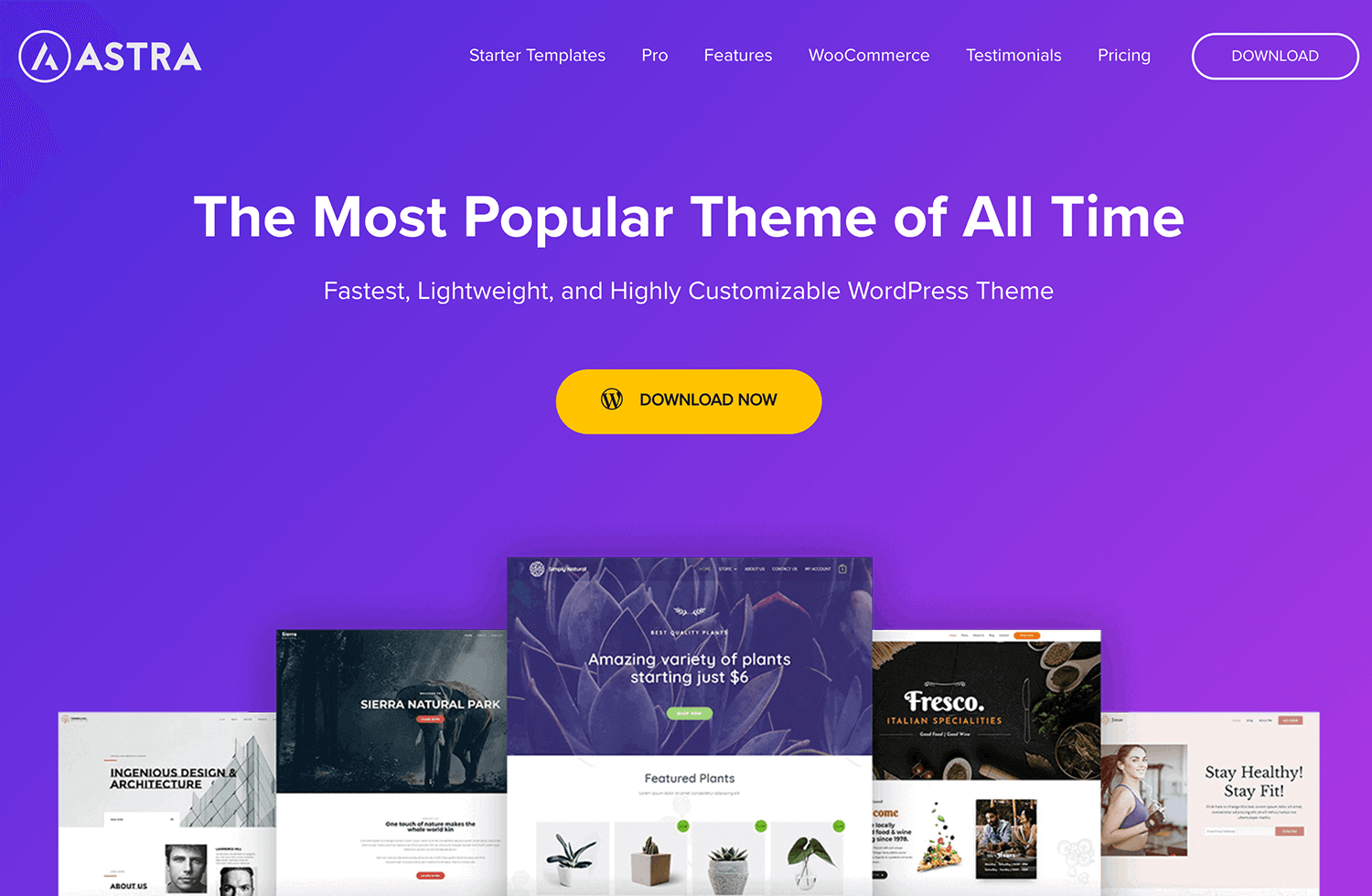
Having a header-focused website background is a brilliant way of showing your brand’s personality. It’s also the perfect place to use attention-grabbing elements such as bold colors and illustrations because it’s unlikely to distract users from the content that follows.
Some important reminders for website header design: never oversaturate this area with visuals. Refrain from using big illustrations or graphic elements and use plenty of negative space to let elements breathe.

Template by Astra
Furthermore, you should always separate the graphic background of the header from the rest of the page. A handy way of doing this is by using a separator, which also adds in a sense of visual flow.
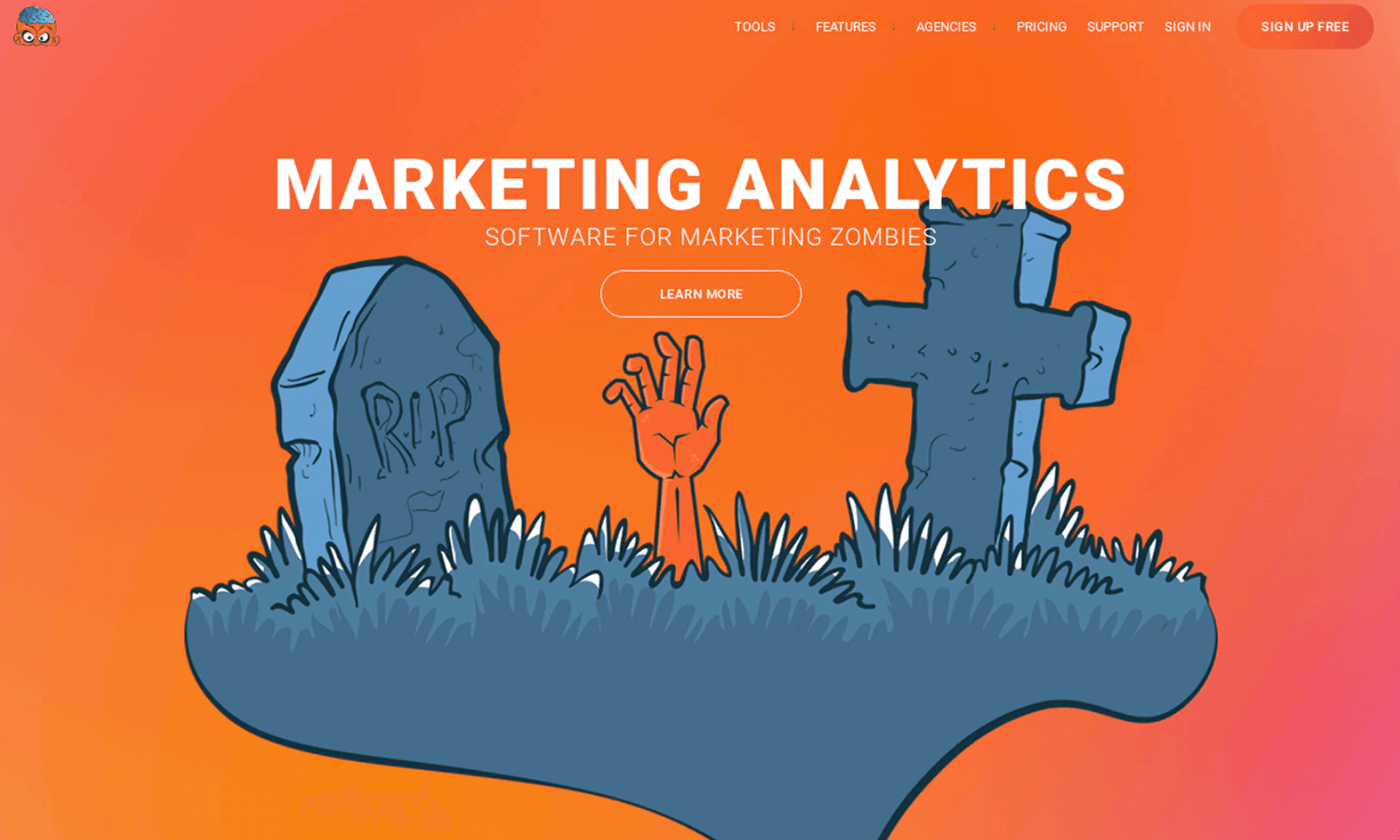
Full-body website backgrounds can deliver an impactful UX. when done right, they add a lot of value to the page. However, successfully implementing one requires balance and precision. That is, be mindful of contrast and distribution – never use colors that are too bright.
Another way of ensuring your full-body website background achieves the desired effect is to use highlights to create different sections of the page to improve both visual hierarchy and page flow.

Newlytics
Highlights are thin lines, usually no more than two pixels and are different in color to the background. They help break solid blocks of color up for visual relief.
If you choose to use an image for your full-body website background, make sure you choose one that’s high quality, that is, no less than 300 dpi. When it comes to photo backgrounds, JPEGs are your best bet – according to HubSpot, they’re the best format suited for high-quality images. SVGs will be your close friends when it comes to images you need to scale or resize.
However, here are some important factors to consider when it comes to using full-body images. One of those is weight and speed. The better quality your image, the more important compressing it will be in order for it not to affect your website’s speed. Converting them to WEBP formats are one way of making your images load twice as fast with zero reduction in quality.

Okains Bay
Next, use color wisely when it comes to full-body images for your website background. Always ensure there’s enough contrast between the background and main content. You can do this by using an acceptable color contrast ratio for optimum usability – for more information, check out our Guide to accessibility testing.
Lastly, consider positioning in respect to your background image. Do you want your image to remain pinned to the header section, as a hero image, or would you like it to stay fixed as the user scrolls?
Website background videos are great for adding that spark of interactivity. They’re also ideal for branding and marketing. You’ll often notice them on luxury brand websites, travel agency websites and hotel websites. However, if you’re planning the background for a content-heavy website, it might be wise to hold off on the video background.
Because website background videos are very weighty files that can slow a website right down, many will definitely need compressing. Often designers tend to go with 720p at a frame rate of about 24 to 25 frames/second.
However, the only way you can know which size and frame rate works for your website background is through testing and the type of hosting available – is it an onsite server or shared hosting platform? The latter is typically much slower.

Old St. Records
Nonetheless, when you do need to sacrifice video quality, overlays can work wonders. You’d be surprised how using a semi-transparent overlay, with a color-matched to the rest of the website can significantly improve the perceived quality of the video.
Limiting the length of your video is another brilliant way to prevent the speed of your website being affected. Consider looping videos – they make it seem longer while keeping the weight down.
Don’t let the video background outshine the main content. Remember – it’s still just supposed to be a website background – a stage prop, if you will.
Lastly, videos with a uniform color scheme that’s able to maintain adequate contrast level that don’t vary too much. Large contrasts can detract from and ruin your content’s legibility and readability.
Create interactive website prototypes with Justinmind. It's Free. Unlimited projects!

Usability should never be sacrificed for the sake of a website background. For this reason, you should always ensure your design is responsive and carries with it a similar experience across all devices.
If, for example you’re using a video background, fall back to images for mobile website backgrounds. This is because mobile browsers tend to be slower than their desktop counterparts and a report by Google states that more than 53% of mobile users bounce if a page takes longer than three seconds to load. Ouch.
You can always deploy Javascript and CSS to hide videos after mobile breakpoints to avoid them appearing on the mobile website background.
Lastly, always offer a pause button for background videos.
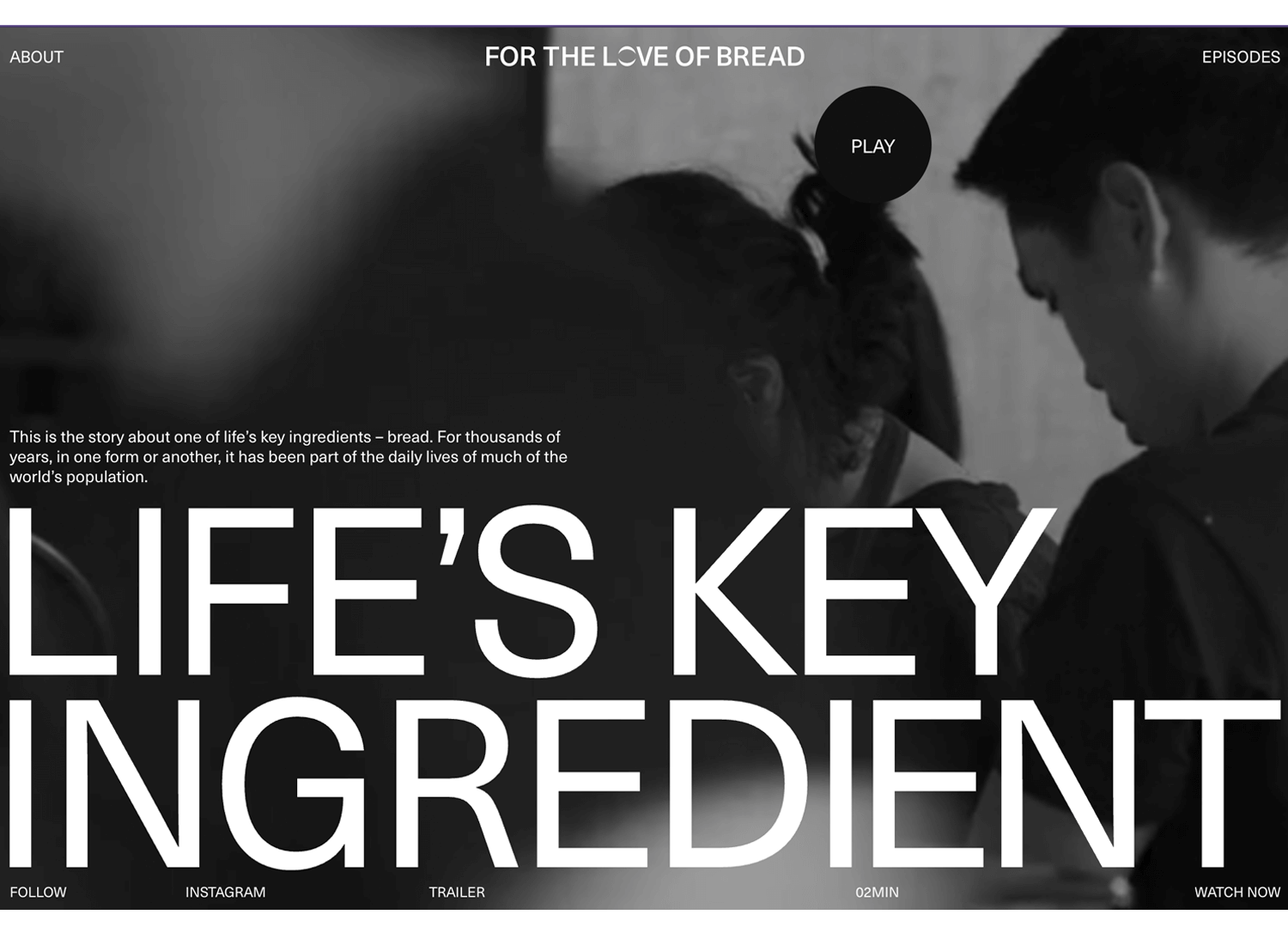
For the Love of Bread is a great example of a black and white-themed video website background. It captures the user’s attention brilliantly and, best of all, you can pause and play the background video at your convenience.

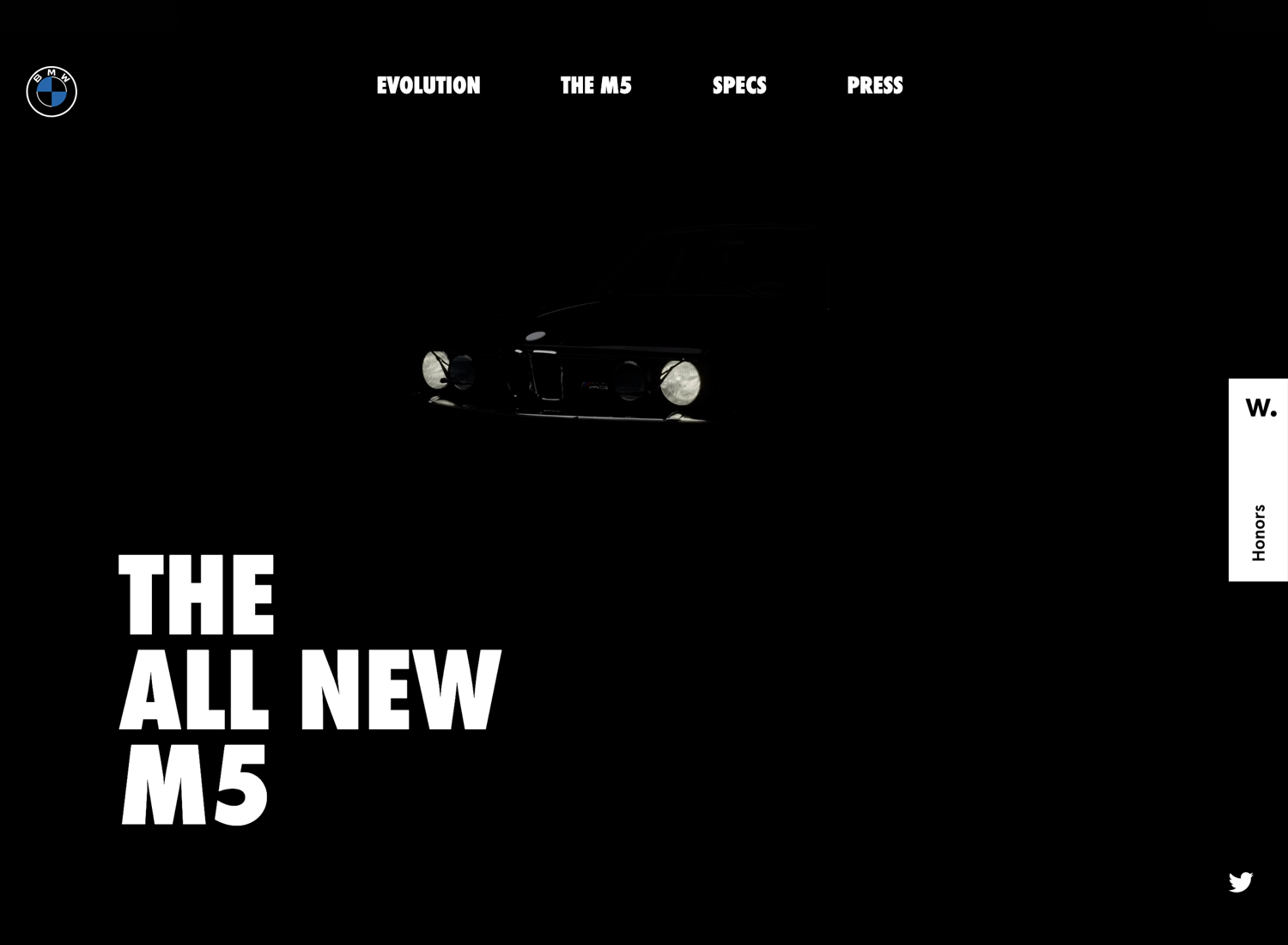
Pistonheadnerds.com knows how to attract the user and instill a sense of excitement with their black and white looped video of a BMW’s lights firing up. It adds an ambience, without disrupting the user’s experience.

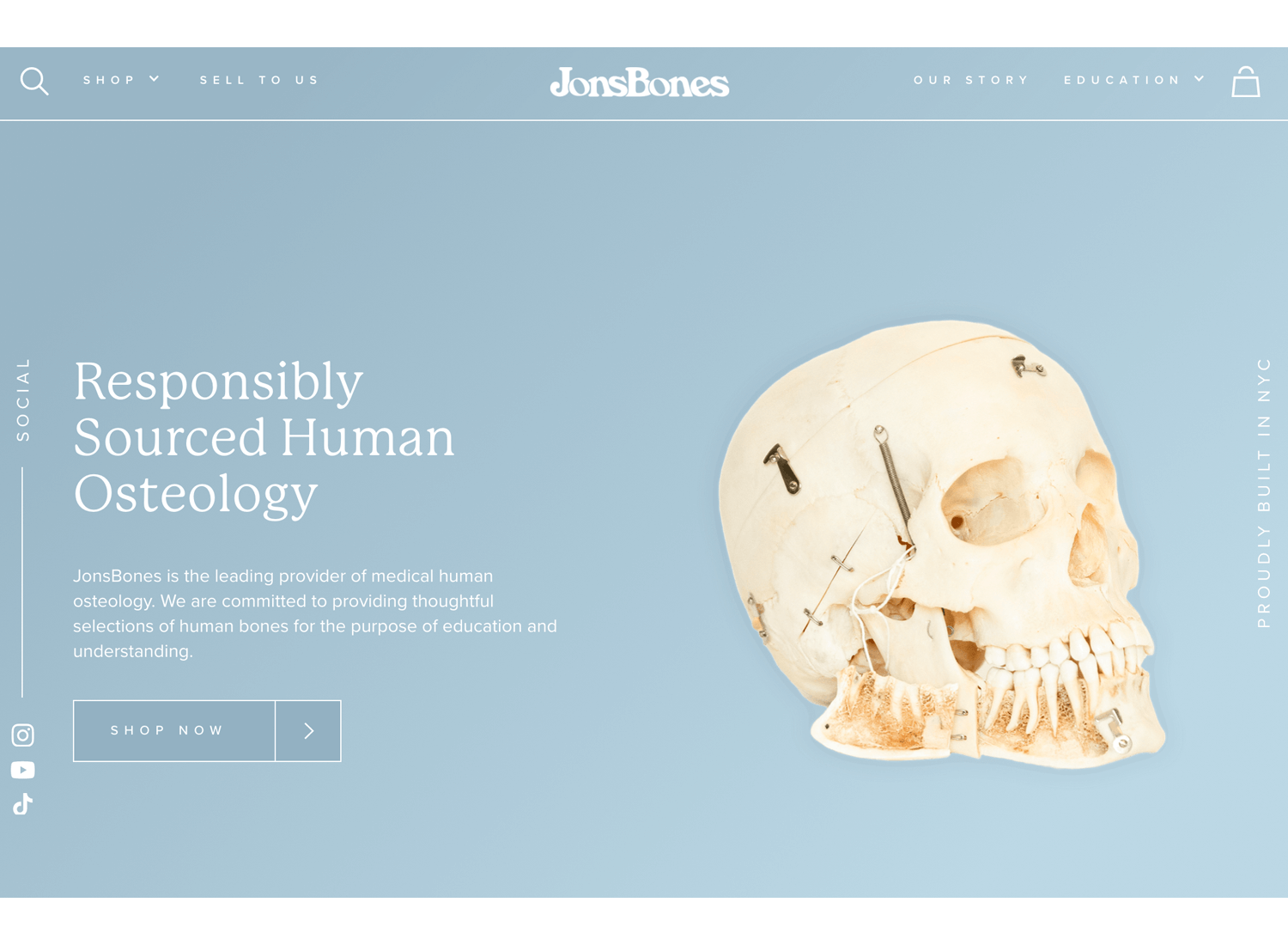
JonsBones, provider of responsibly sourced bones for medical research knows how to responsibly design a website background color gradient. It’s smooth, unobtrusive and the shaded part provides a nice contrast for the text.

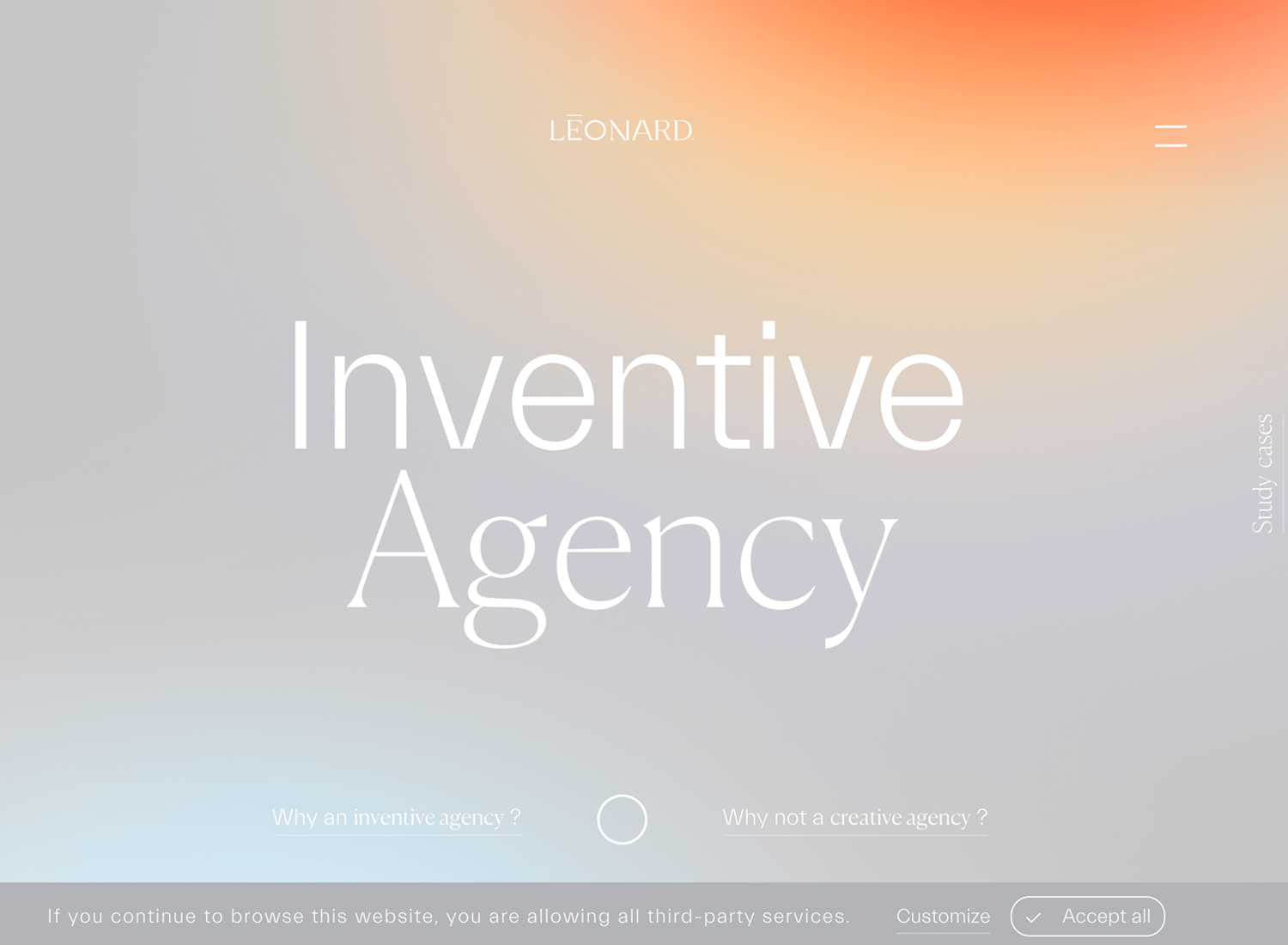
Léonard’s Inventive Agency’s website gets pretty inventive when it comes to their smooth background gradient. We love the way the warmer colors at the top of the page subtly draw attention to the logo and navigation menu.

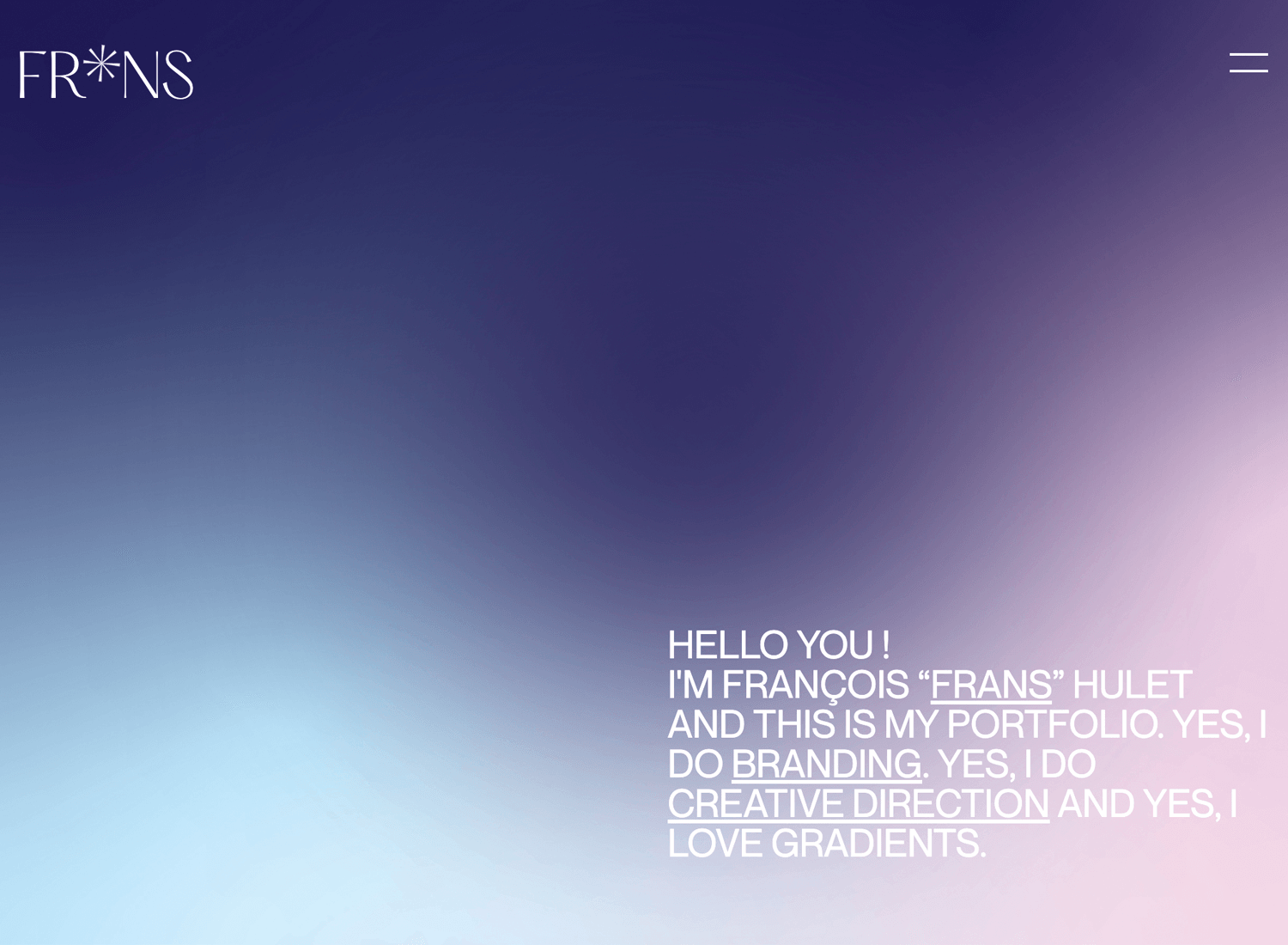
A slightly more in-your-face gradient is the one on Frans Hulet’s portfolio website. The different sections of the screen contrast sharply, with the lighter part of the gradient drawing attention to his witty paraph text.

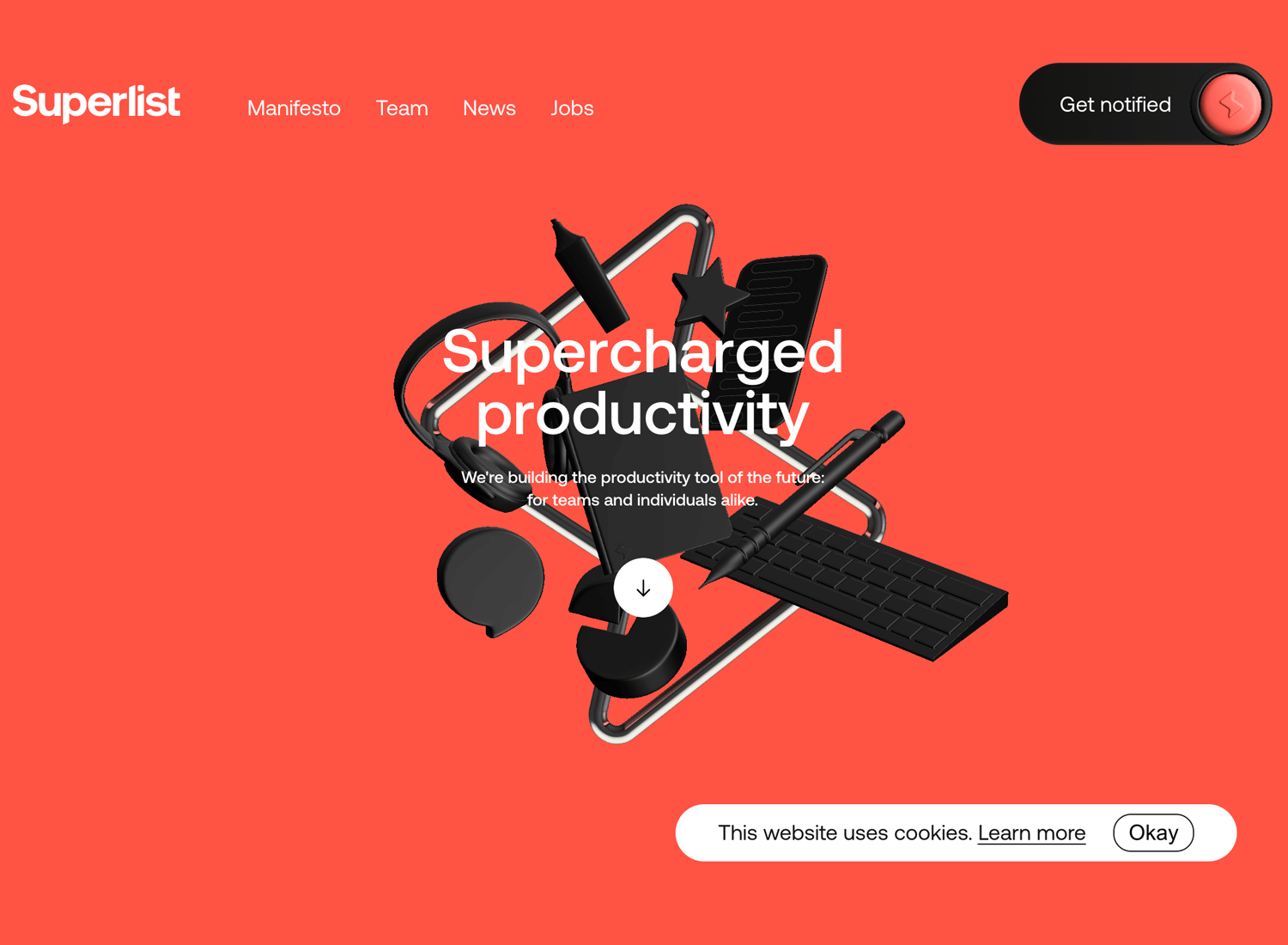
Superlist is a great example of a bold, solid website background color. Opting for the full-bodied background, superlist manage to rest their graphics, text and components nice on the background without these elements being swallowed up.

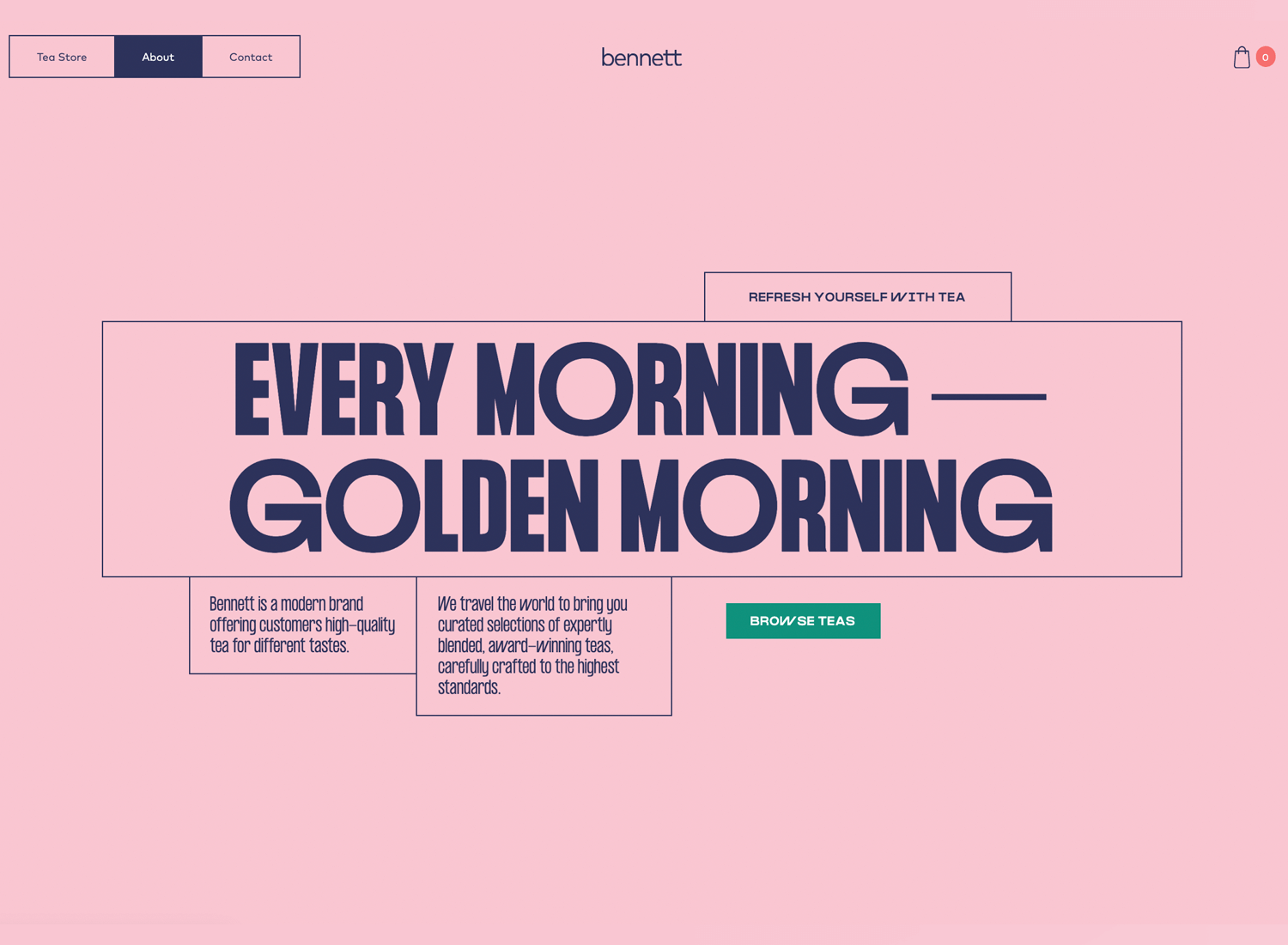
Bennetts interesting take on the solid website background color shows how the use of thin, two-pixel highlights can be repurposed to draw attention to various text paragraphs and navigation options without them getting lost.

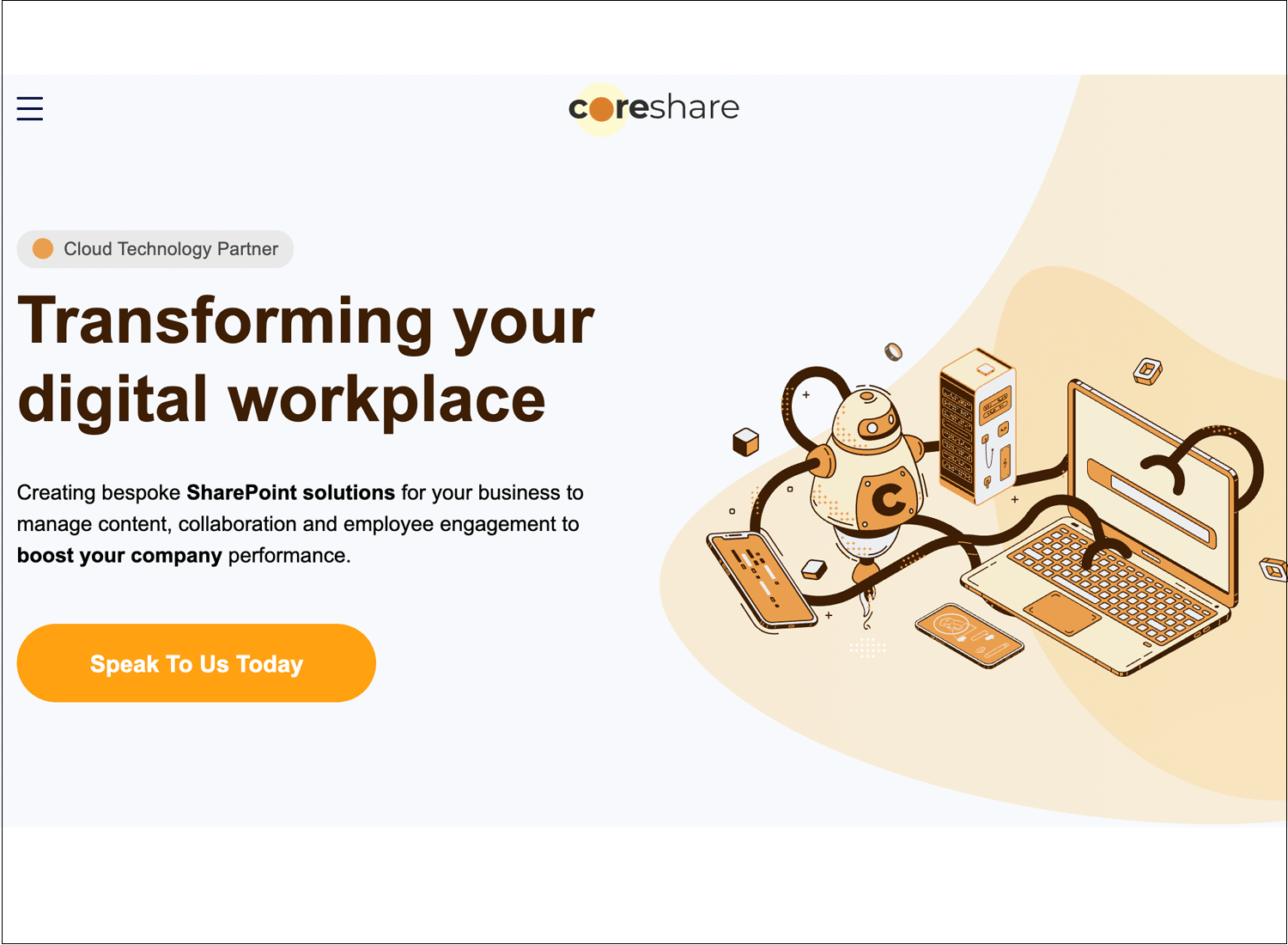
Coreshare’s website background consists of jazzy, looped animated graphics that, while they manages to capture the attention of the user, they don’t distract from the main mission statement and CTA.

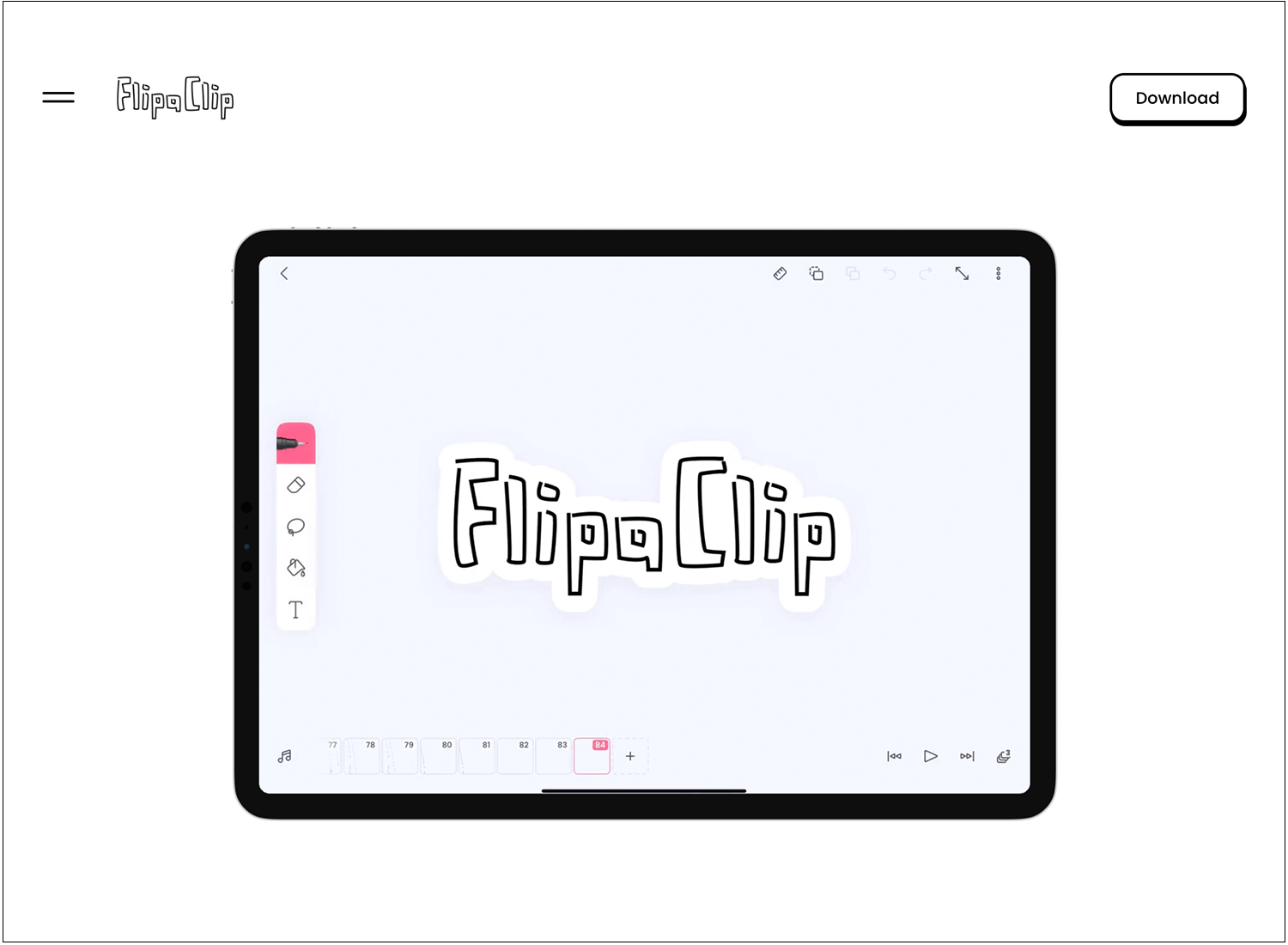
FlipaClip made a bold decision to keep their website background strikingly minimalist. As a result, everything from the navigation menu to the CTA stands out and calls the attention of the user. As the user scrolls, dazzling graphics reveals their product in all its glory.

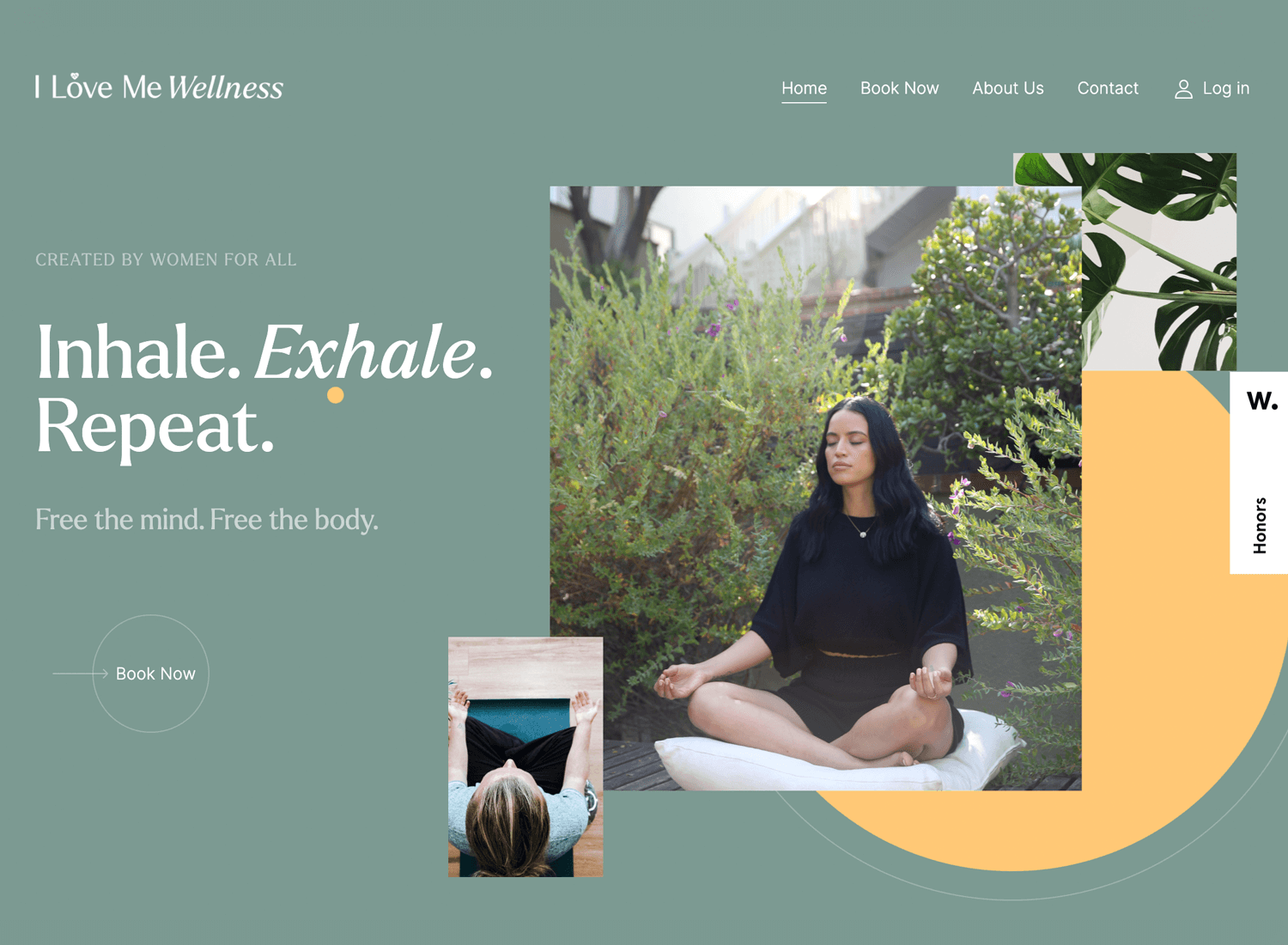
I Love Me Wellness goes for the layered approach to their website background, but not in the conventional way. The imagery is layered against a yellow content background, while the text, navigation options and CTA rest directly on the background. And it works because of the contrast.

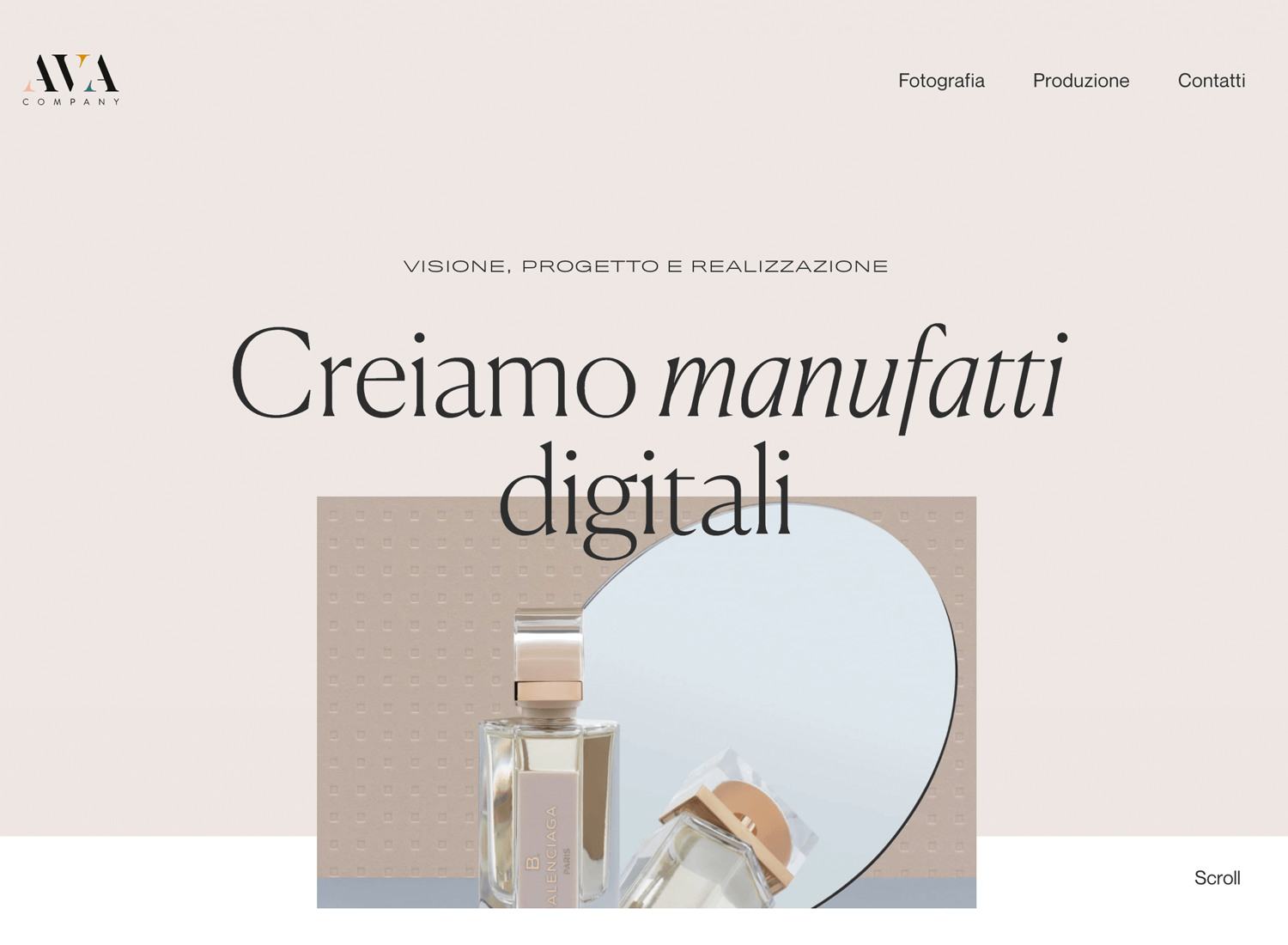
Ava Company have gone for an interesting juxtaposition of a solid background color, whilst layer the header test and imagery, with the last image bleeding down ever so slightly into the rest of the content on the page.

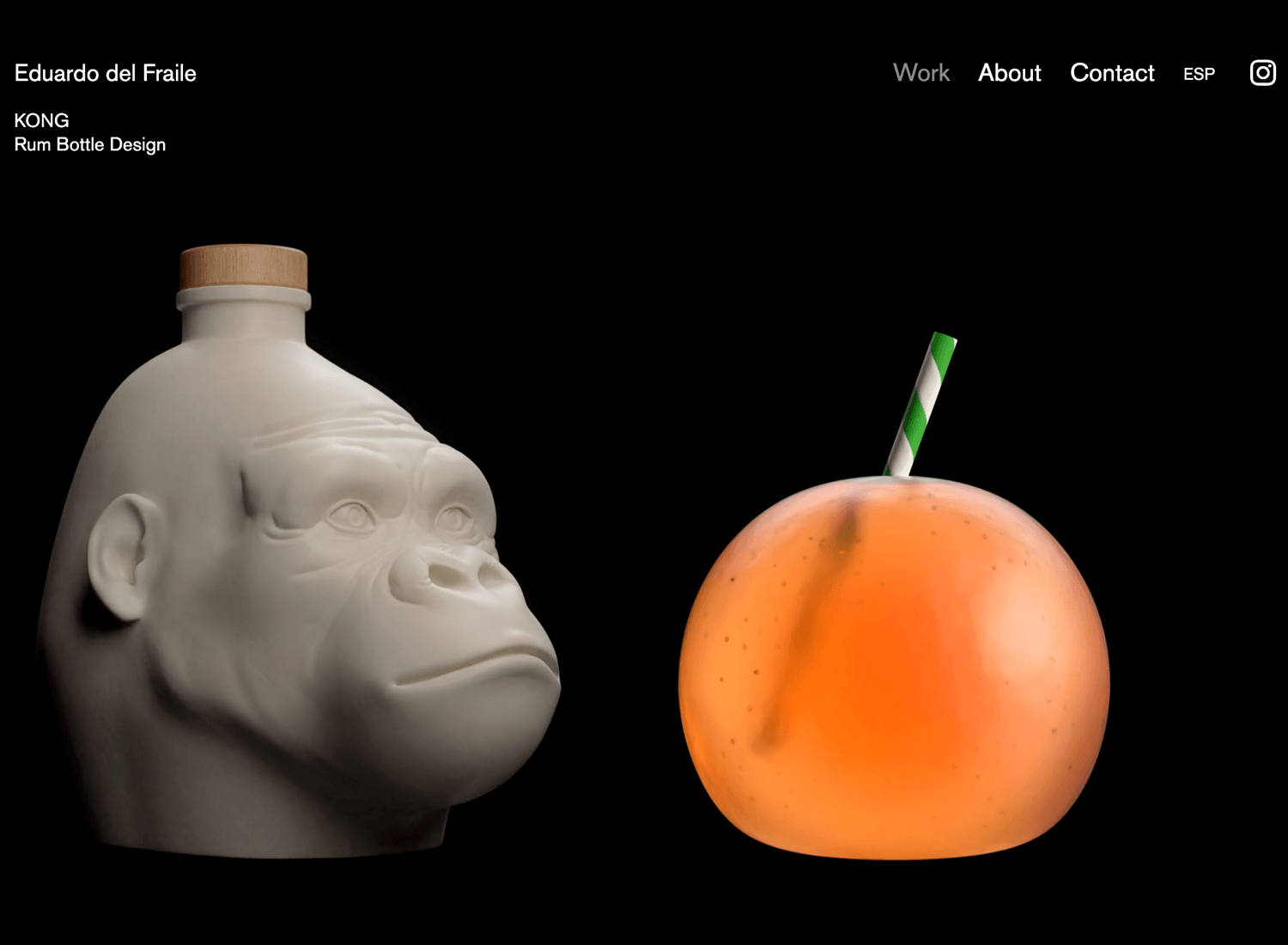
Eduardo del Fraile, being a multidisciplinary designer, has chosen an interesting way of showcasing his products in all their glory as part of the main content on the screen. He’s gone for a black void of a background, with the products emerging from the shadows, giving them the full spotlight. And it works!

In our personal opinion, Pola’s graphic website background starts off well, with an ever-so-slight movement in the form of a looped animation. Bold colors and appealing UI patterns help grab attention. Great contrast is provided to the brand with the solid colors behind. However, as the user scrolls, there’s too much movement and distracting graphical animation.

Marcus Eriksson is a photographer and director based in Vancouver and, straight off the bat, it’s clear to see the kind of photography he specializes in. In his website background, he’s gone for a continuously rotating loop of powerful imagery, so that you get an instantaneous walkthrough of his portfolio. In this sense, the website background is his portfolio.

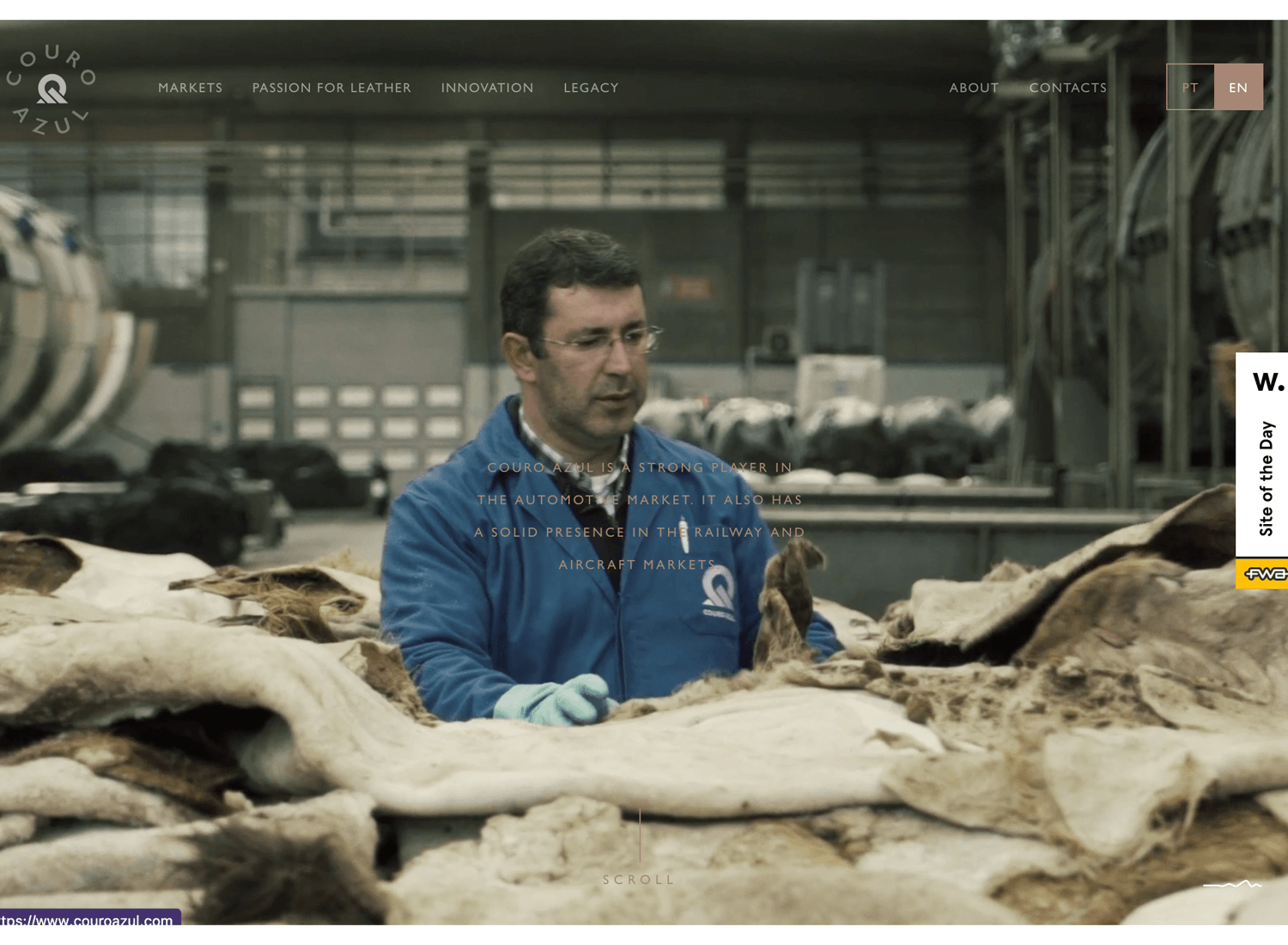
Couro Azul goes for the storytelling approach to their website background. The imagery succinctly, yet impressively, captures their raw leather production business. However, in our opinion, the text, while it matches the color scheme, could have a much better contrast with the video background.

Create interactive website prototypes with Justinmind. It's Free. Unlimited projects!

WLLX for an all-out, attention-grabbing video background. The video sequences move fast, with large white captions providing a nice contrast to narrate the story. However, we don’t like the way the logo and navigation menu disappears until the user clicks the screen or scrolls.

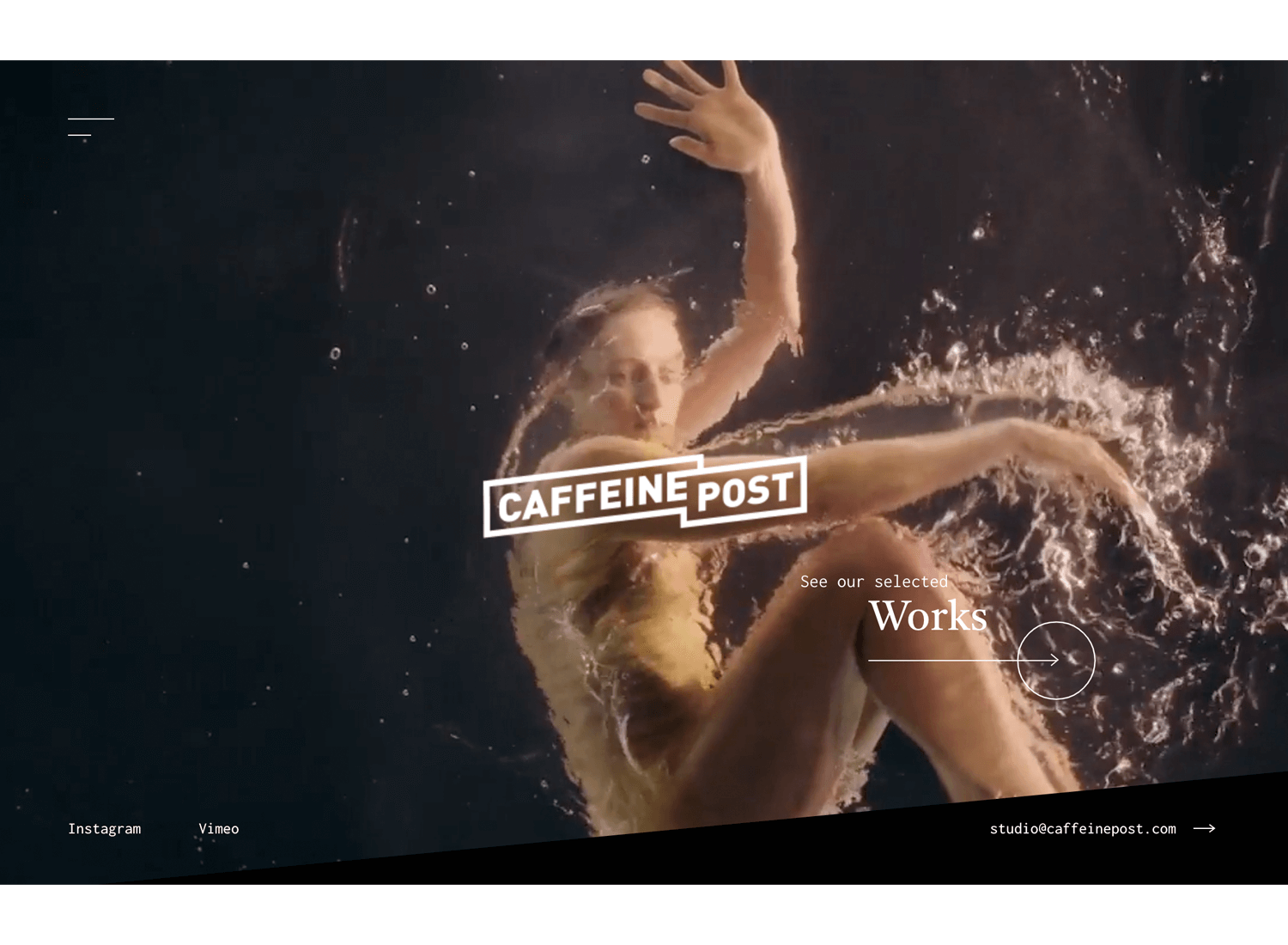
The Caffeine Post have also opted for the striking video background that draws the user in, yet provides a nice contrasting backdrop to the logo and their main CTA. The videos can pause to load though, if your internet connection’s a little slow on any given day, putting them within harm’s way of a user bounce.

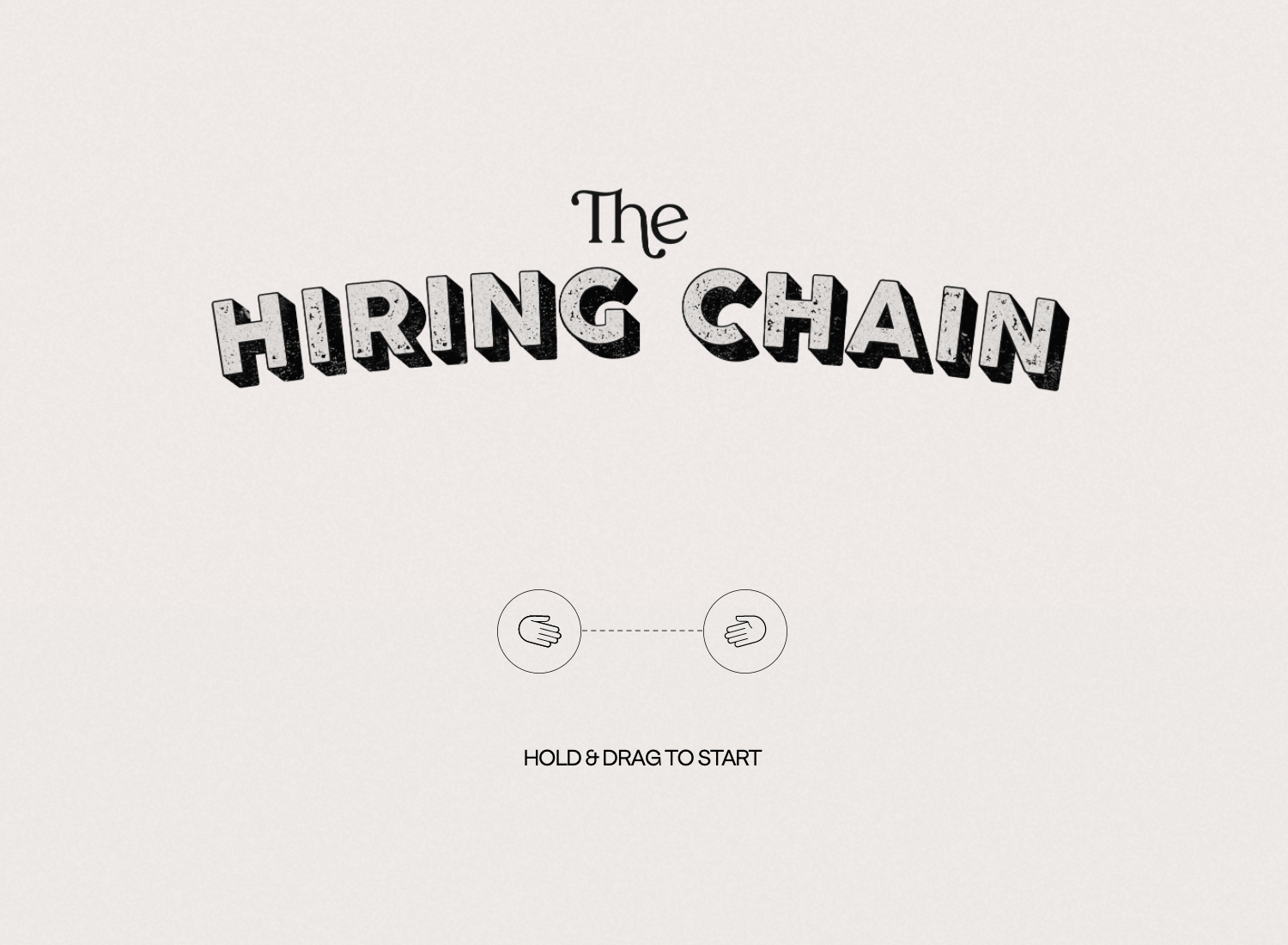
The Hiring Chain have gone for a simple, fun introduction to their website. The beige background provides a minimalist contrast to maintain this simplicity, coupled with a subtle pattern, echoing the “classifieds” section of a vintage newspaper.

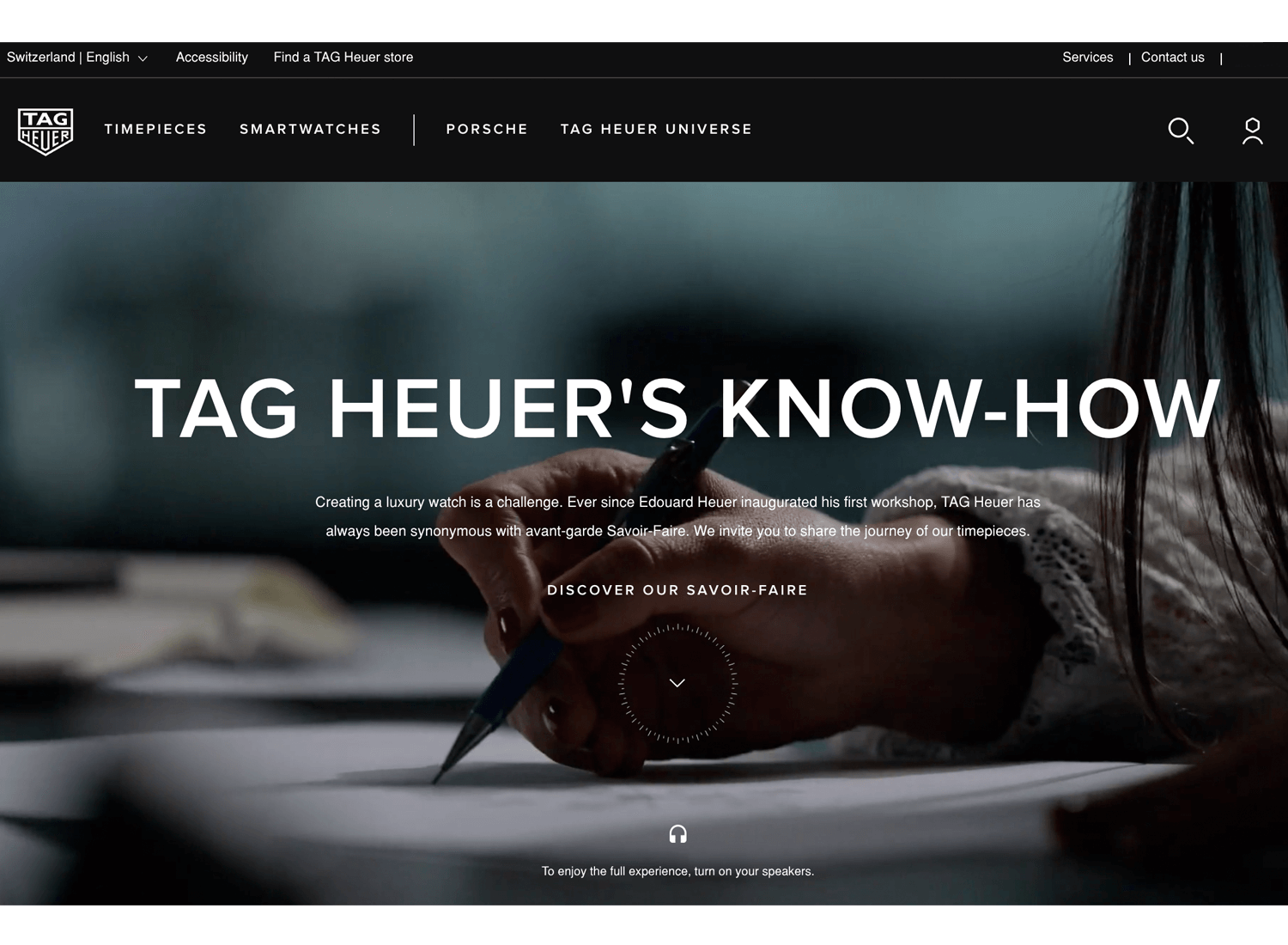
Tag Heuer have a short, looped video with recurring imagery in its footage that helps keep the page dynamic and interesting, without distracting the user too much. It also contrasts nicely with the text and we appreciate the pause button. That’s savoir-faire!

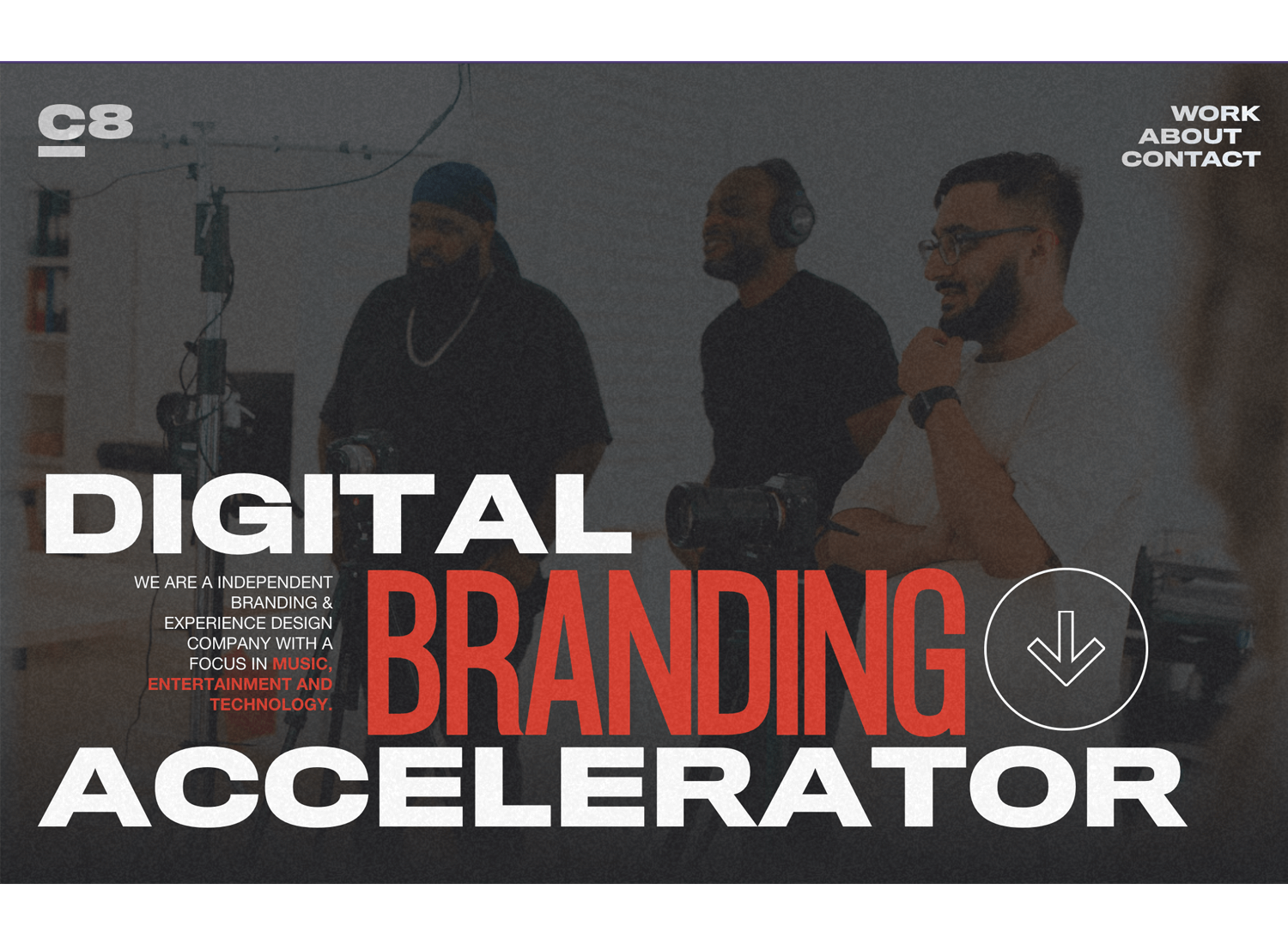
Overlays are what C8’s all about with their website background image. In order to not draw attention away from the main content on the page, they’ve used a fuzzy, static overlay to slightly grey out the image, but without obscuring it. Nicely done!

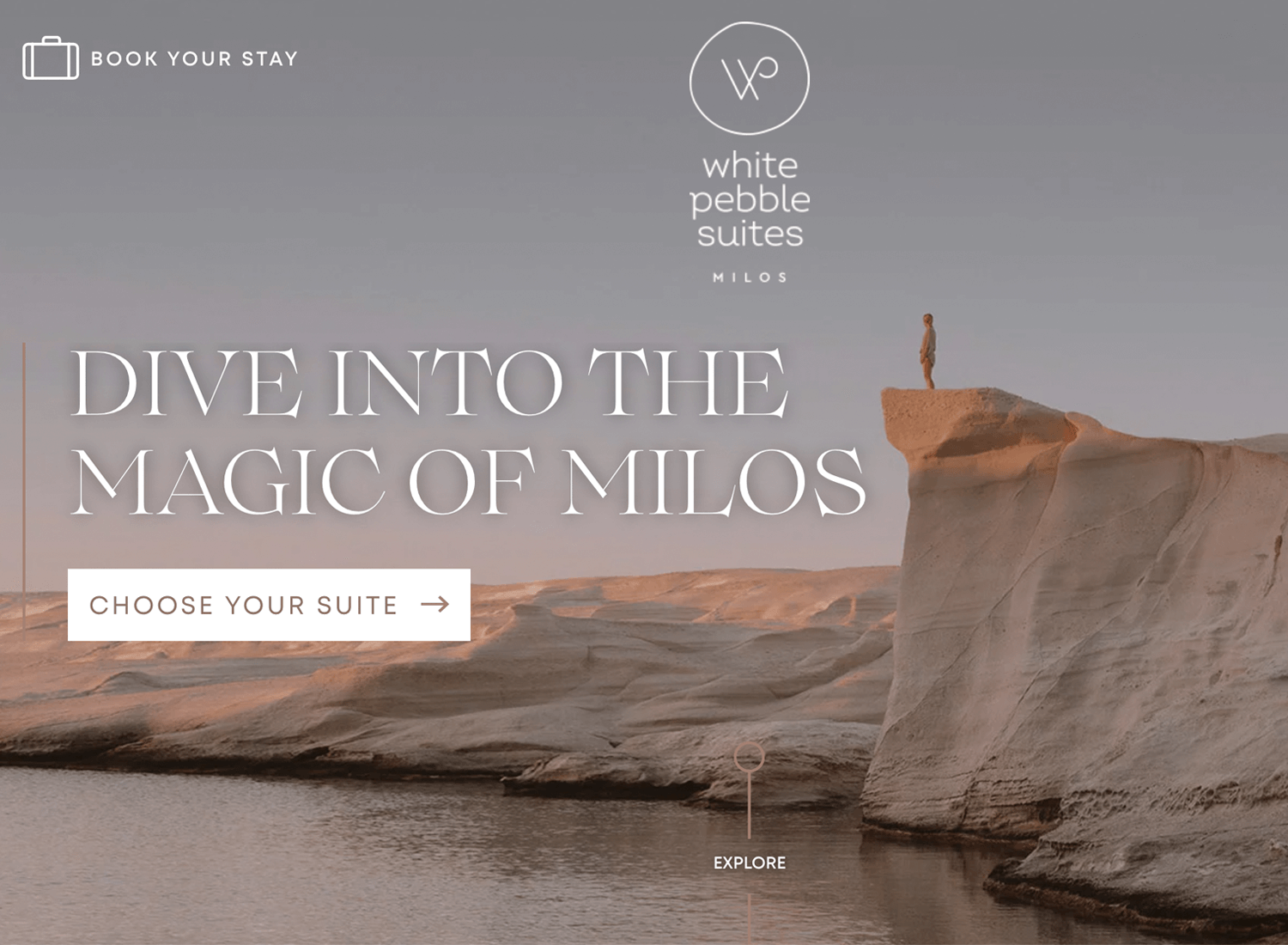
Harmony is the name of the game with White Pebble Suites. Their website background image stands in perfect unison with the feel of the website, while also enhancing their soft, pastel color scheme. What’s more, the white text, logo and CTAs stand out in perfect contrast.

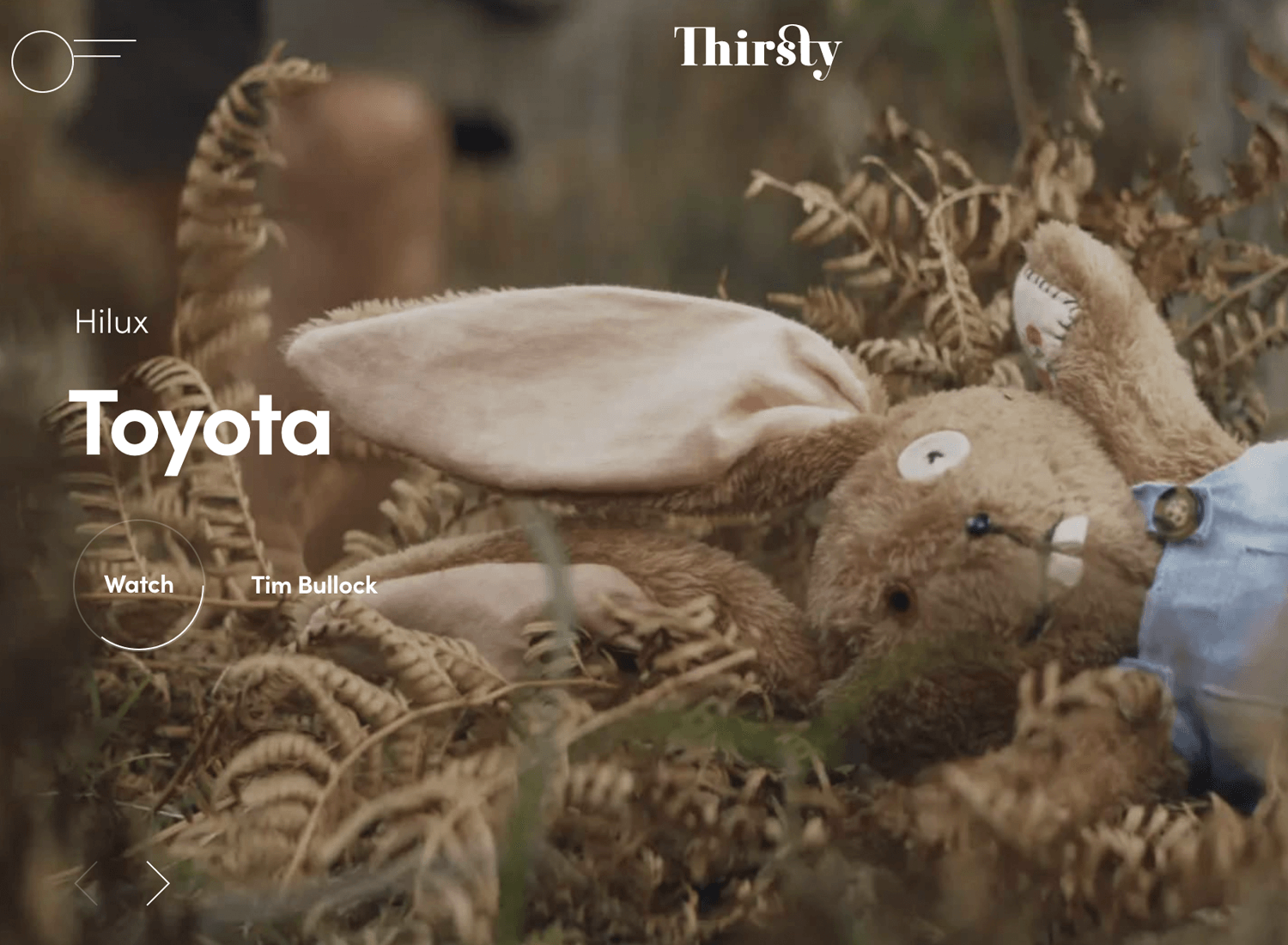
Thirsty’s captivating array of website background images draws the user in to further explore their brand stories. While each image is displayed, a clever loading bar around the CTA lets the user know how long they have till the next image and story displays. Top points for system feedback!

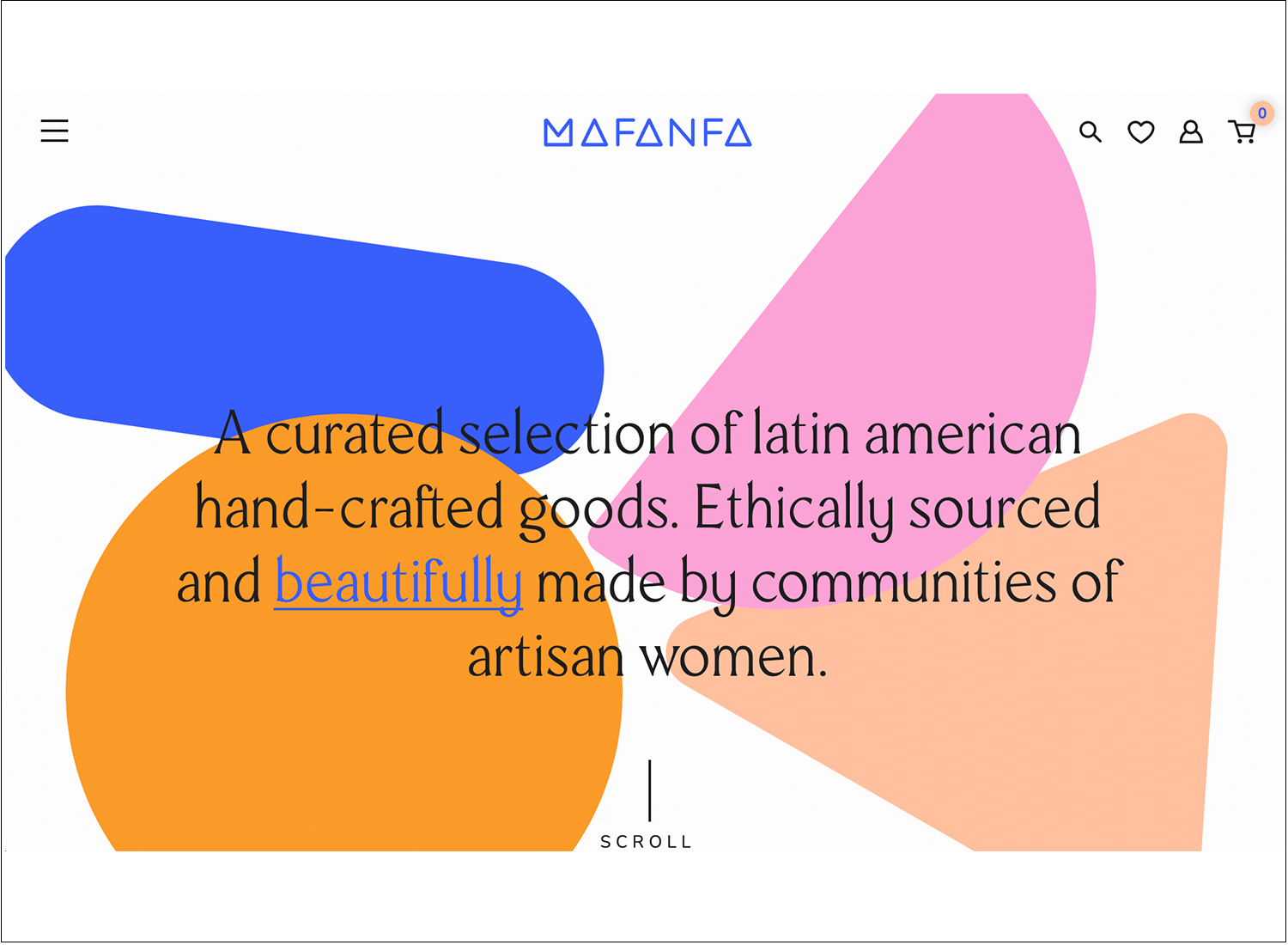
Mafana demonstrates a wonderfully crafted series of pattern layers providing a perfect content background for their opening text. This goes against a pure-white, full-body background. The only UX gripe we have is that when you hover on the left patterns, you’re greeted with CTAs saying “Go Contact” and “Go Lookbook”. The “Go” here would usually be considered redundant in UX Writing, but full points for their background design!

Arvana also goes for the layered juxtaposition of patterns, imagery and text. The navigation components are treated to pastel content background layers, while the main content draws focus to the center of the page, with the text element layered on top of a gradually changing image.

Streetlight can provide a quick crash course into how to create an interesting and unique, graphically animated background that doesn’t detract from the main content on the page. Their graphics depict a dimly lit street with a light that occasionally melts and drips onto the ground – top marks for branding! Meanwhile, it’s their text on the upper left quadrant of the page that stands out.

Create interactive website prototypes with Justinmind. It's Free. Unlimited projects!

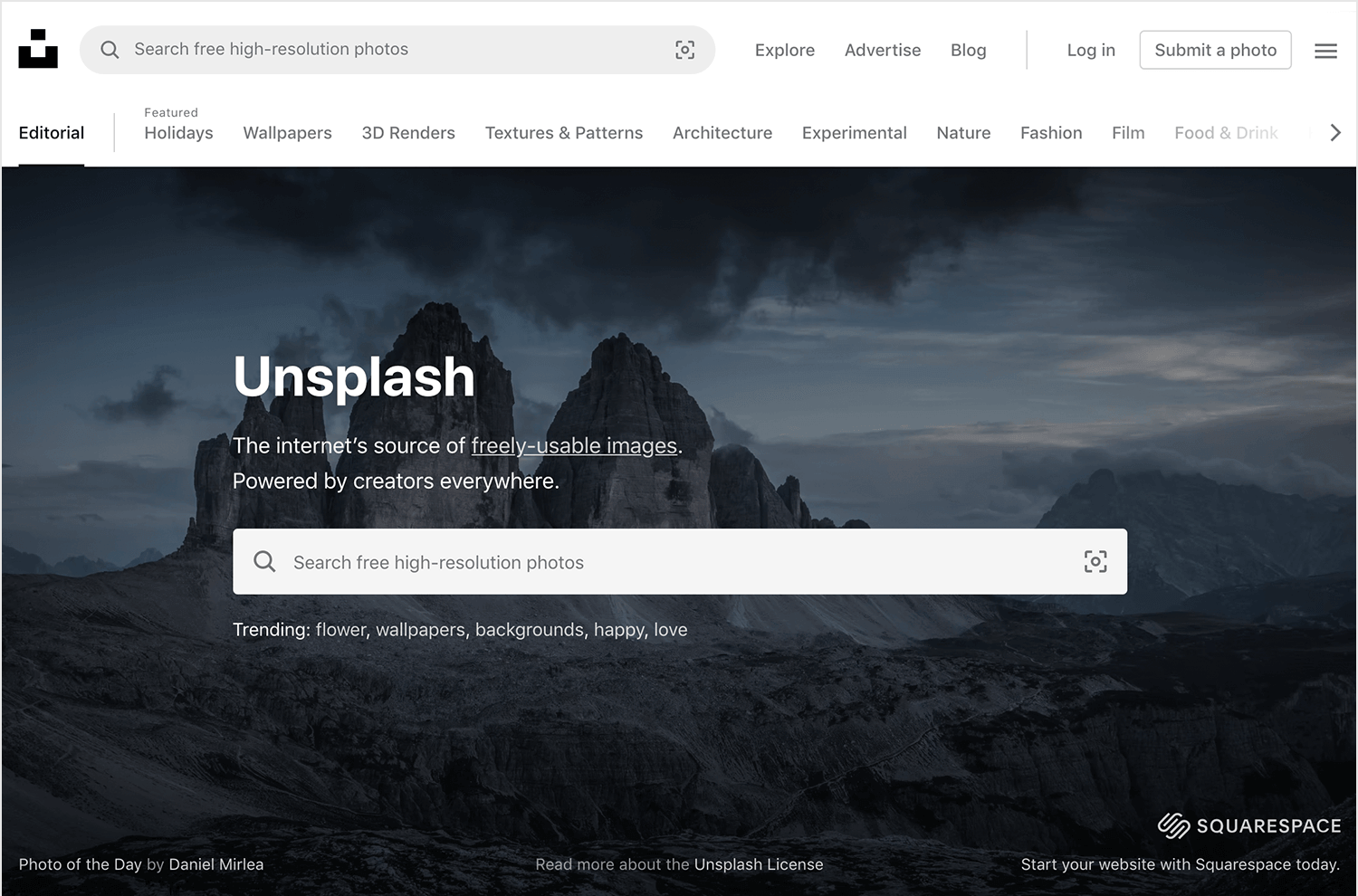
Unsplash is widely popular among web designers looking for high-quality images for website backgrounds. People seem to love that the images are free, under the Unsplash license, but still deliver the quality you’d want for your website. The images are free to use for any purpose, and crediting the platform of the photographer isn’t necessary.

Like Unsplash, images in Pexels are under the Pexels license. This makes them free to use for any commercial or personal project, so long as you don’t try to sell the images as if they were your own. Fair enough.

Another platform that has so many images in their bank, you’re likely to find the right one for your website background. Pixabay’s images are also under their own license, and available for any end you see fit. The conditions are the same as the previous free platforms – you are free to use the images without attribution. You are not free to sell them as your own.

Rawpixel shares most traits with the above image banks, but has one key difference that sets it apart. While most image banks try to keep their images inspirational, Rawpixel managed to deliver images with context. Images that tell a story, that show human interaction. If your project includes something that needs a bit of visual storytelling, this platform is the one for you.

This one isn’t for everybody. Subtle patterns isn’t the platform for inspirational or contextual images. As the name suggests, these images are all about patterns that you can use to create a certain style and feel to the website. Find everything from tiny bows to snowfall patterns!
The platform is completely free, but it does ask that users attribute the image in the code of the web page. You can find more information on their FAQ page.

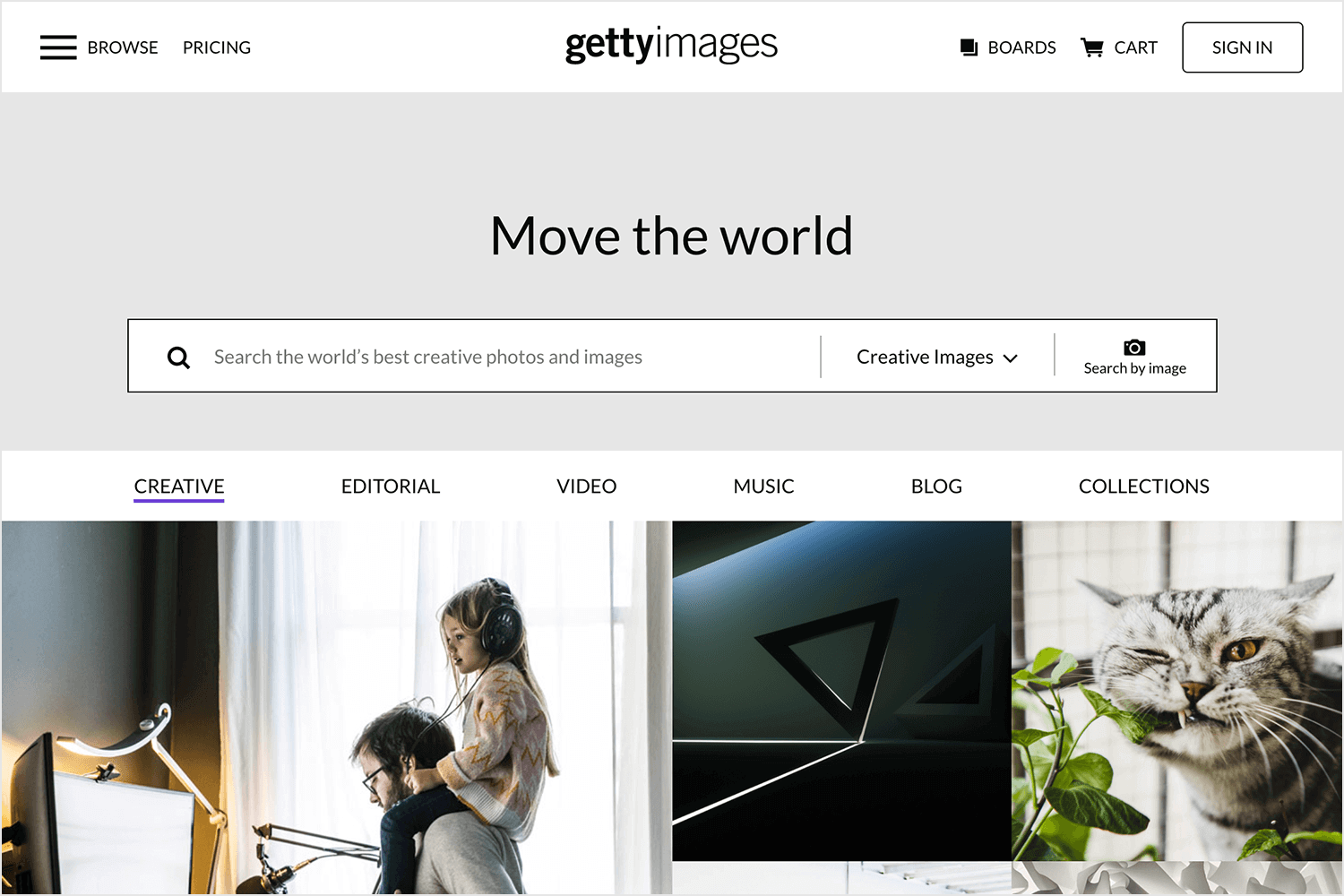
Yes, the stock image bank we all know and love. Getty images is many designers’ go-to platform for beautiful website backgrounds and we can totally see why. Their images have an incredible range, making Getty images a great place no matter what kind of image you are after.

Another great plus is their search system, which helps you find the right kind of image much quicker than other stock image platforms.
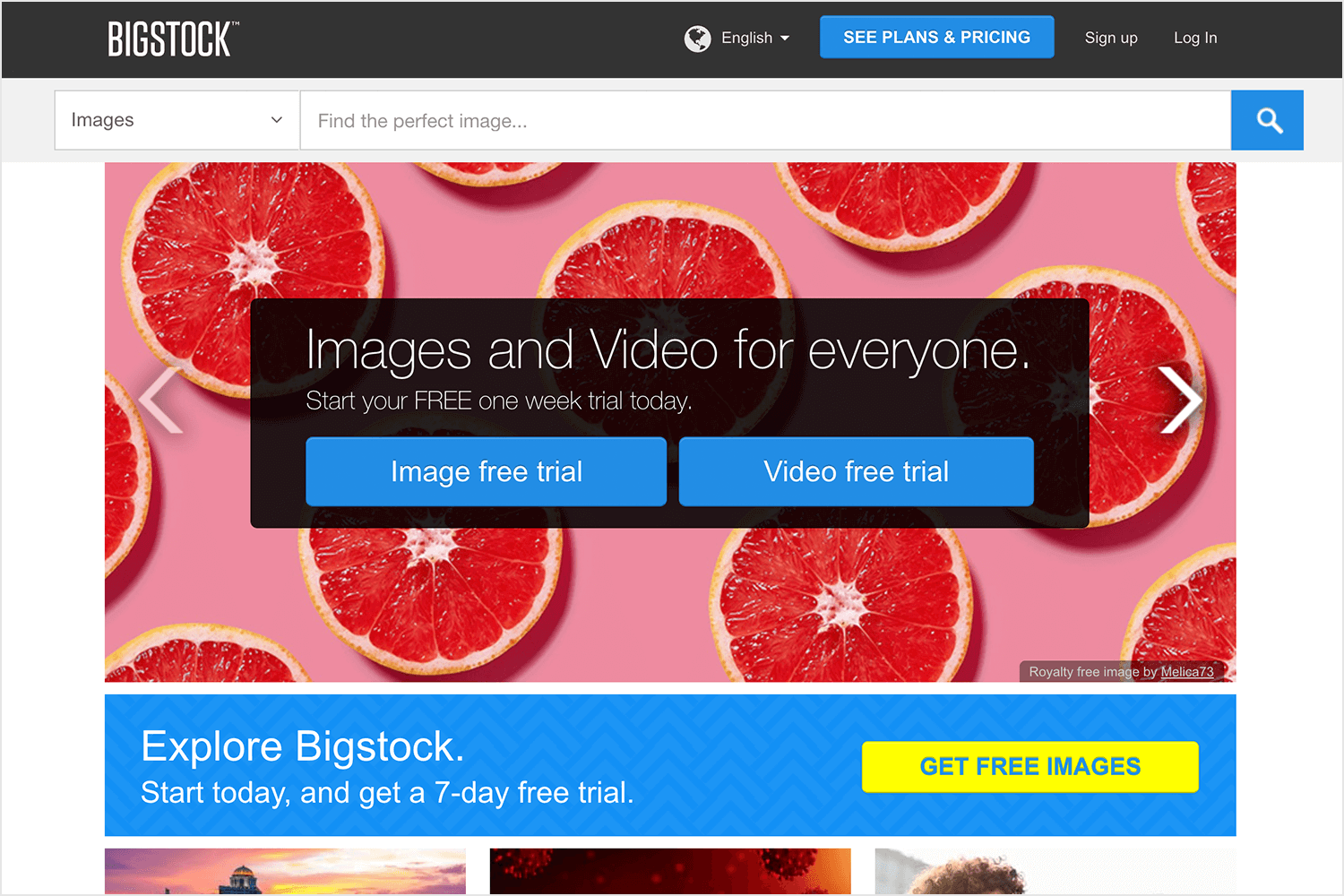
The reason we included this platform is that while other bigger banks, like Getty images, have a larger array of images – they can be a bit pricey. If you don’t need that many images but won’t accept anything other than perfect quality for your website backgrounds, Bigstock might be the best option.

The platform has a very budget-friendly monthly subscription plan, which allows for a lot of flexibility on your end. Perfect for smaller teams or small projects.
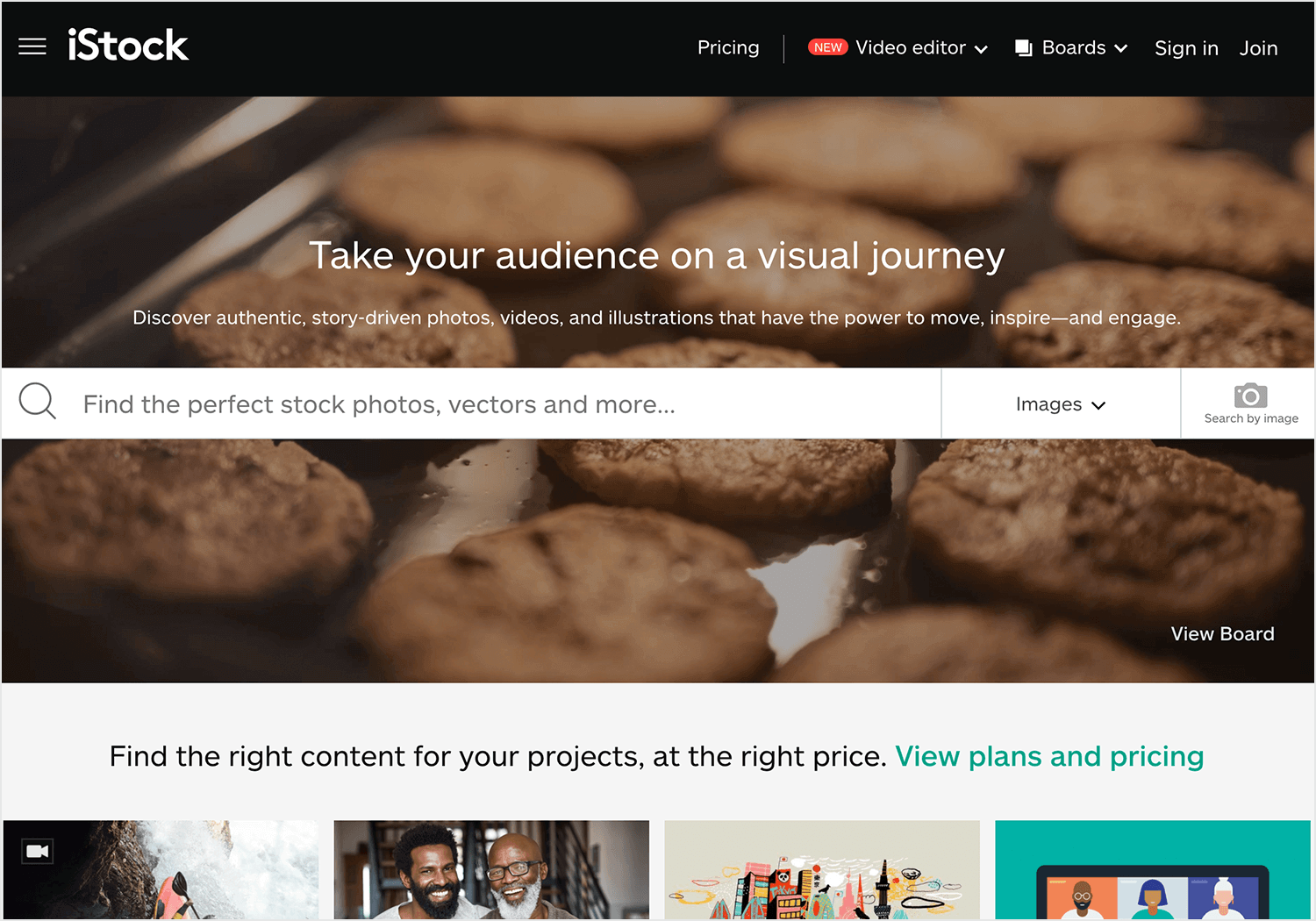
A smaller brother to Getty images, iStock is a great image bank for website backgrounds. It offers millions of images that all check the quality box, as well as plenty of illustrations and vector images.

We love that you can use a credit system (you pay for credits that then allow you to get images as you need them) or a subscription system for a more steady flow images (from 10 to 750 images per month depending on your needs).
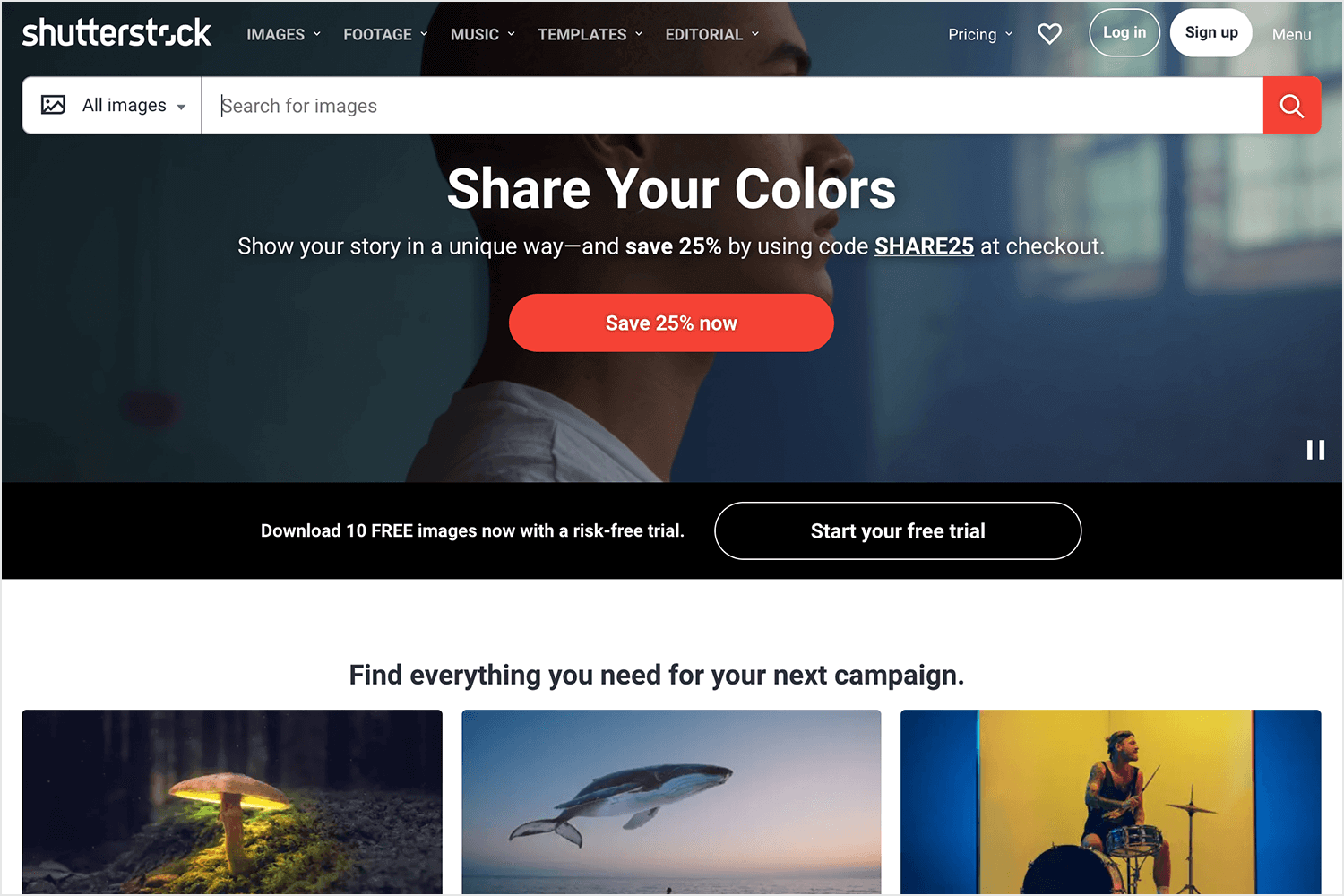
Shutterstock is another great platform for those who need a bit of flexibility when it comes to the number of images they’ll take from the bank. The platform gives users the option to subscribe to a certain number of images per month or simply purchase credits that can buy images separately, on demand.

500px is beloved by its users. With a very large collection of top-quality images, this image bank also offers free images. It goes without saying, however, that the paid images surpass the free ones in quantity. Users of this platform are quick to praise the artistic value of the images, which tend to be both beautiful (such as nature shots) and realistic (pictures of social interaction).

Stunning photographs and stylish graphics can complement your website, but only if used correctly. Your website background has a huge influence on how your users will experience the entire product, so it’s definitely worth taking extra care.
It’s time to make the most of your website background, and get working on rendering those beautiful visuals!
Create interactive website prototypes with Justinmind. It's Free. Unlimited projects!

Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read