With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.
Forms are everywhere. Whether we want to buy a car, sign up for a newsletter, apply for a mortgage or your usual Amazon order checkout – we all fill out forms on a regular basis.
Start prototyping new apps today. Enjoy unlimited projects!

But what is it that makes a good app form design? What are some of the most common pitfalls that render many app forms out there ineffective? And more importantly, how can you assure your form can be filled out without giving the user an aneurysm? Read on to find out.
As a little side note, you can also find more inspiration with this list of research survey examples.
This is a general rule of thumb in any type of form design – ask only the absolutely necessary. No one is happy at the idea of spending a full 10 minutes filling out a form. When it comes to the amount of effort needed to complete a form, app forms demand even more of the user’s cognitive efforts – less screen space and smaller fonts mean more work for users.
If you must include fields that aren’t absolutely necessary, do mark them as optional for users. There are those who say a mobile form, in particular, should not have optional fields – if it’s optional, it isn’t necessary and therefore should not be in the form to begin with. However, mobile app form UI design isn’t an exact science, which leaves room for debate.

Suffice to say that if you do include fields that users could skip, they should be marked properly for those users who want to focus on what’s necessary.
If you find yourself with a long form you cannot cut down on, it’s a good idea to break the form up into several screens. By chunking out forms into different screens, you don’t intimidate the user with an endless screen of questions and entry fields.
We know that your app form should be as short as possible – now, let’s take a look at how you can present your form in the best possible way. We recommend you build your app form with a professional prototyping tool and test every single element, optimizing your layout as much as possible.
With the right app form UI layout design, you can decrease the perception of complexity users have at the first glance, and improve the conversion rate of the form by making it easier for users to fill out. Let’s take a look at some of the things you can do to not spook new users with your form prototype.

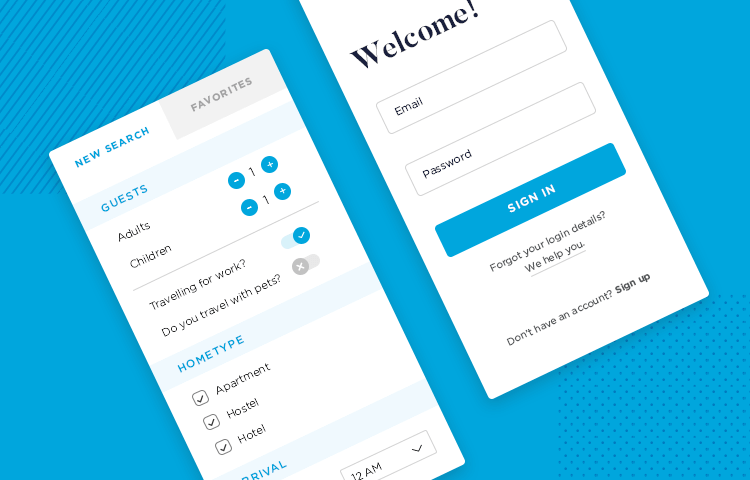
Follow a logical order of entry fields. This may seem silly, but starting out a form that asks for your age before it asks for your name makes no sense in the eyes of the user. The form should resemble a conversation, which helps the user go through the questions more naturally.
Create sections by grouping similar fields together. This is important, because the questions themselves act as a point of reference to users. With other fields offering context, users can deduce any question they don’t fully understand.
Always use a single-column layout. This is a usual guideline for all forms, as a single-column leaves no room for doubt as to where to start or the order in which to continue. This is even more so when it comes to app forms, with little screen real estate to play with.
Note: You can read more about how multi-column form layouts harm the UX on this post by the Baymard Institute, entitled Form Field Usability.
Most UX designers out there are aware of how important system status visibility is when it comes to the user experience. This is even more important when it comes mobile design.
Users need to know the system has received their signal and is doing something – meaning that users must receive feedback from the product in a timely fashion. Take too long, and users will press the same button several times, mistakenly thinking the form didn’t understand their command.

Another nice trick designers can implement in their mobile app form design is to disable the primary button after the first tap.
This tactic can go hand-in-hand with the principle of system status visibility, with the button offering some type of microanimation once it’s disabled. With this, you avoid users tapping the button again by mistake – which can lead to duplicate submissions.
Side note: If you want to know more about microanimations, feel free to check out our Beginner´s Guide to Microinteractions .
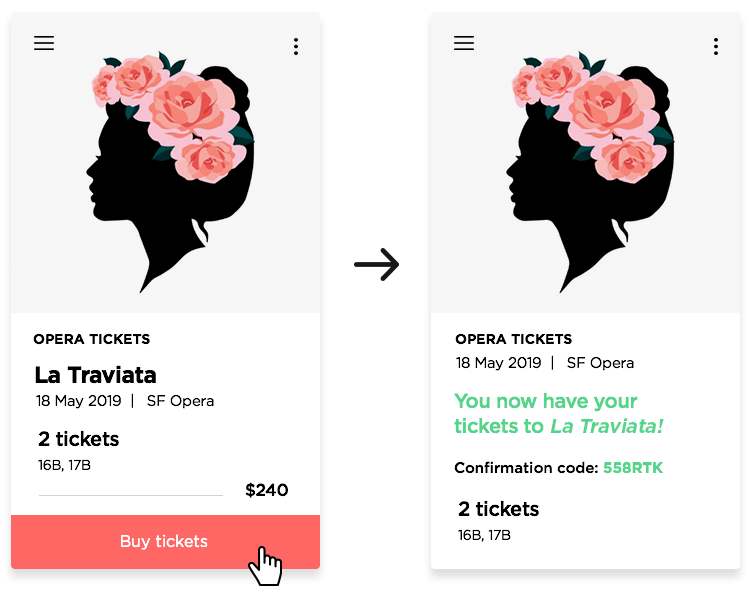
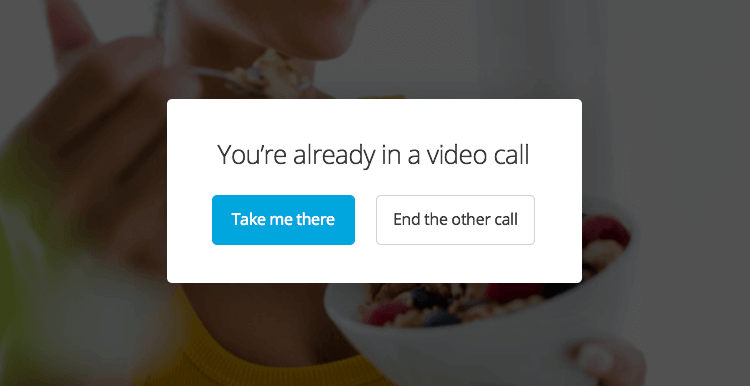
You also want to leave users with total certainty that they’ve accomplished the task of the form once they have completed it. You can do this by offering users a success state – whether that comes in the form of a popup, notification, animation or a new screen altogether.
Start prototyping new apps today. Enjoy unlimited projects!

Labels and placeholders are important in any form – they offer guidance to users and aim to leave no room for interpretation in the entry fields. One of the classic aspects of designing for mobile devices is that the screen real estate is so limited, that everything needs to be simplified.
When it comes to the labels and placeholders in your app, they still need to abide by the general guidelines of form design: they need to be helpful, precise and objective. But since you’re dealing with a small screen, the labels need to be concise – no full sentences here.

Another guideline for mobile app form design concerns the positioning of the labels in the form. Always place the labels above the field of entry, close to the actual field – you don’t want users to be confused as to where they need to insert the data.
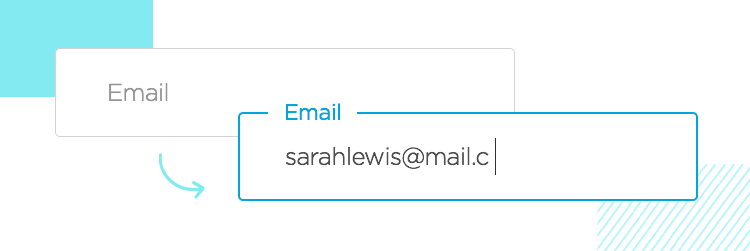
When it comes to labels and placeholders, it can be very tempting to simply place them inside the actual field entry and have them just disappear once the user starts typing. But what if the user starts typing, and then needs some guidance?
Your placeholders take up space but they exist for a reason – they add value to the form. And so, they should be available at all times, so you don’t put too much on the user’s short-term memory.
More and more designers have been using a relatively new trick: including adaptive, floating labels. These labels might begin with a similar appearance as regular labels or placeholder text, but become much smaller and take up the top-left corner of the field once the user starts writing. Adaptive labels have gained popularity, as they take up less room and require less effort from the user. A win-win!
When it comes to the buttons in your app form, what your buttons say is just as important as how they look or how they behave. All these different aspects of your button design come together to get the user to the finish line in the smoothest possible manner.
That means you’ll want to spend some time thinking on the most descriptive microcopy you can manage. That means that your buttons shouldn’t read a simple “Send” or “Submit”. You don’t want to simply tell users what they are doing. This is something worth testing when you reach a medium or high-fidelity prototype.

You want to state the ultimate goal the user has, which can be anything from checking out or logging in to their account. In practice, this means the bare “Submit” is replaced with a more constructive and descriptive “Subscribe to newsletter”.
Your buttons should follow the general button design guidelines most designers are used to – such as making sure your button looks clickable, or that it changes states when tapped. All of these apply to your app form, with perhaps more attention to the distinction between the primary and secondary buttons.
There’s quite a bit of debate about the types of buttons designers ought to include in their app forms. Aside from their need to be descriptive, there’s the matter of shapes and sizes.
Checkboxes are a classic example of a potentially problematic action button. As reported by The Connected Cause, checkboxes can be overlooked or perhaps the default answer can be skipped. In the end, the real problem is that checkboxes can be ambiguous – which in turn, can compromise your data integrity.
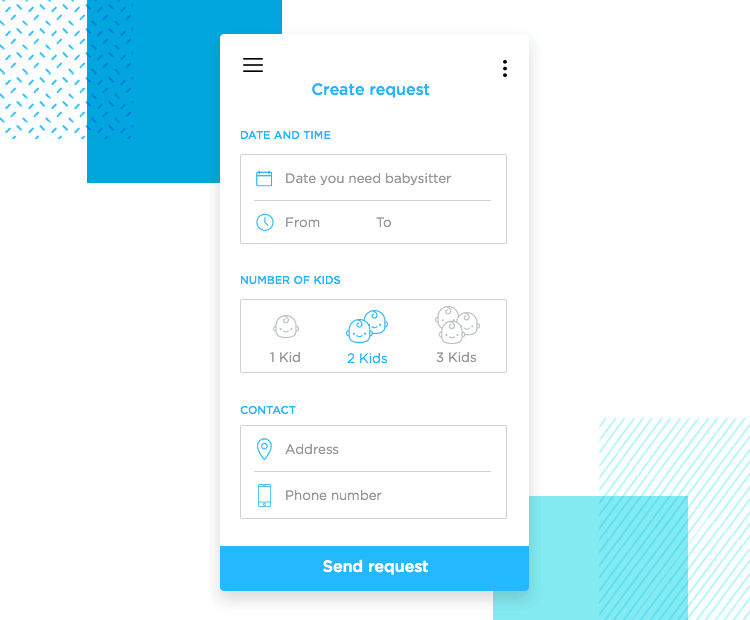
Radio buttons are very handy when it comes to app forms. They make all the options available in plain sight, and require a single tap from the user. Radio buttons are also a good alternative to secure authorization or consent from users, as they can be made a mandatory field in the form.
The grouping of radio buttons into radio groups is an increasingly popular alternative to dropdown menus. Also referred to as segment buttons, these buttons are common among travel companies when presenting users with available classes of travel.
Dropdown menus are a type of UI element that enjoys popularity in web forms – but unlike its web counterpart, app forms don’t deal well with dropdowns. When extended, the options in the menu will take up a large portion of the screen and once selected, they disappear from view. As they require users to tab twice, they also come with a higher interaction cost.

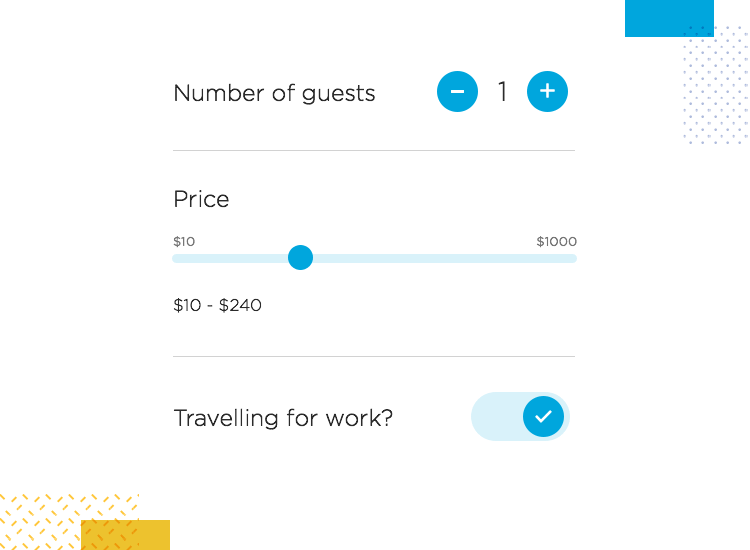
Steppers are a good action buttons for users to establish a quantity of something. That can be the number of items in their cart, the number of people in their party, or anything related to the product or service. Steppers usually increase by a constant amount and enjoy a low interaction cost. Like most input controls, the simpler the design of a stepper, the more likely your users will understand its function.
Steppers can also be substituted by sliders, which can indicate larger quantities. Sliders are commonly used in determining a price range, for example.
And last, but not least, we have toggle UI design. These UI elements are effective for users to make a choice between two alternatives. It is commonly used by mobile apps to determine the activation of specific features, and is heavily used in the iPhone interface.
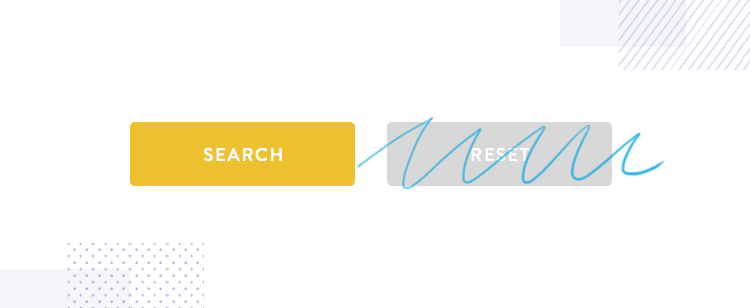
Even though one of the classic usability heuristics stipulates that interfaces must support user control and freedom, including a clear or reset button might do more harm than good. In a very illuminating post by the Nielsen Norman Group, they found that there are three main reasons why reset buttons are no good in mobile app form.
The first is the most obvious one – users can tap that button by mistake. This can be particularly frustrating in long forms, as well as more likely in the small space of a mobile screen.

The second issue is that the presence of an additional button can make the interface look and feel cluttered. This issue is aggravated when we apply this to a mobile screen – which already represents a bigger challenge in terms of keeping interfaces to a certain minimalistic standard.
If we assume users do wish to remove some of the information they put into the app form, do they really want to delete all their work? The real issue isn’t the functionality of the button, but rather the simple fact that the user has to decide if they want to use it or not. It may be faster and easier for them to manually erase and replace the data in question.
Granted – this seems like an obvious guideline when designing anything for mobile devices. But you’d be surprised at how easy it is to create an interface users struggle with due to their using fingers to interact with the product.
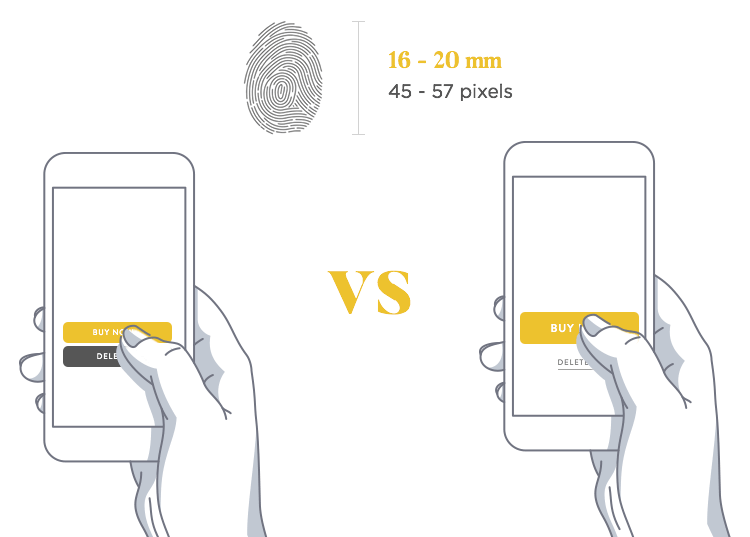
When it comes to app forms, never lose sight of the simple but crucial fact that the smaller the UI element, the more effort it will demand from users. This is because they need to be more accurate in their movements. A study by the Touch Lab by MIT found that the average adult has an index finger size of about 16 – 20 mm – which converts to 45 – 57 pixels.

Making your touch targets big enough will save the mental effort users need to apply in order to hit their target, which improves the usability of your app form as a whole.
Aside from ensuring your elements have the proper size, you also want to make sure you leave enough space between the elements. This is particularly important when presenting the user with important choices, such as is usually the case with “Agree” and “Disagree” – which tend to be displayed right next to each other.
Note: You can also read more about finger sizes and touch targets with Smashing Magazine’s in-depth post Finger-Friendly Design.
Start prototyping new apps today. Enjoy unlimited projects!

One of the distinct characteristics of designing for mobile devices is that users can interact with your product indoors and outdoors. And so, the designer has to ensure the app form has the right contrast, so that users can visualize it correctly no matter what light they are in.
Here are the contrast ratios the World Wide Web Consortium (W3C) recommends in their article:
- Small text should have a contrast of at least 4.5:1 against the background
- Large text should have a ratio of at least 3:1 against the background
We all need to fight the temptation of using popular light colors, such as light gray, in app forms regardless of how visually pleasing they are. Usability comes first!
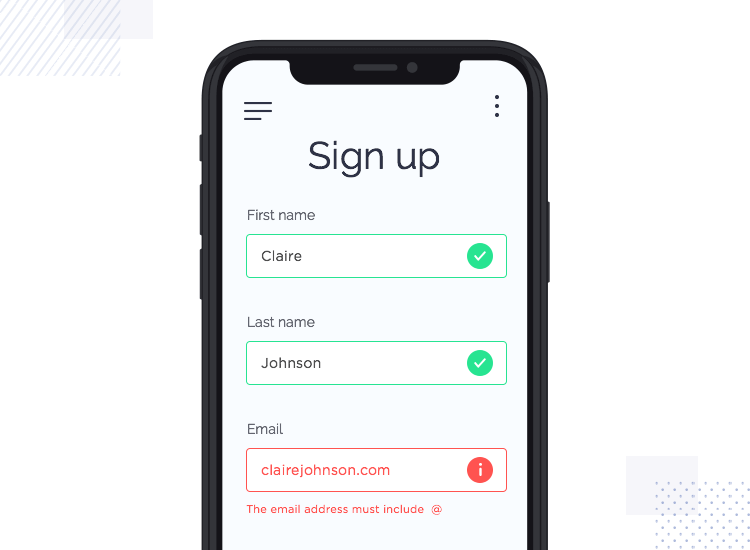
Validation is a good way to let users know when they’ve made a mistake on the spot, without waiting for them to try and move on to the next screen. Inline validation is a good way to help users identity problem areas, as well as other assistance elements you can include in your app form.
General inline validation guidelines include that your error messages ought to give users the exact reason why there is an error – so they can clearly understand how to correct it. The app form must offer a response in real-time and cannot be delayed as the user will continue to scroll, losing sight of the field in question.
Designers also need to ensure there’s close proximity between the validation text and the entry field. With mobile devices, this becomes less of a problem due to the limited screen real estate available. In fact, many app forms offer the inline validation either within, just below or right above the entry fields.
For many designers, colors are the most natural way to convey validation. People are very quick to connect the color red to errors or the color green with validated fields. Here’s the issue with that: people with any form of vision impairment will have a hard time making those connections.

An important factor to consider when designing the validation of your app form is that some of your users might not be able to distinguish between red and green – the most common form of colorblindness.
“Don’t rely on color alone to convey the meaning.”
Nick Babich - Editor-in-chief of UX Planet
The real impact this will have on your design is that when validating, one should always provide additional elements that also convey meaning. This means that for error messages, using the color red is alright – as long as you also provide other visual elements that confirm the error. You can use text, or a simple “X”, but adding the extra elements is important.
And last but not least – masks and limiters are a tactic you can employ on your app form to help users keep the number of errors to a minimum. Remember: no one likes making mistakes – which is part of why having some form of validation is important in any form.
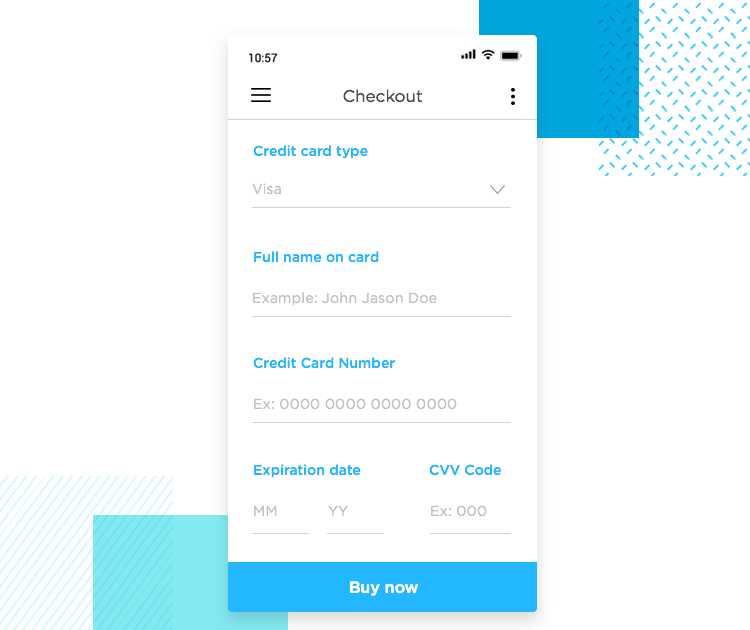
When it comes to offering a helping hand to users, including masks and limiters in entry fields can help users understand what they are expected to insert – it’s commonly used to illustrate data format. Widely popular examples include the expiration date on credit cards, or birthdays.

It’s generally recommended that you include masks for data that can be expressed in more than one way, so that users don’t need to guess.
For example, when inserting the birthday, does the user place the day ahead of the month? Or the month ahead of the day? Depending on where they come from or what they are used to, the answer might not come instinctively.
Creating products for mobile devices tends to be slightly more challenging, as you still need to include the same elements in a much smaller screen – and you’re expected to do it without any unnecessary clutter.
That struggle can be felt when designing app forms. While you’re still expected to apply the general guidelines of mobile app form design, you have much less space to work with. That doesn’t necessarily mean there is no hope! By using the right elements to guide users and applying tactics that will push the conversion rate – you can end up with a great app form.
Hopefully, this post will have given you the basics needed to create an app form that your users won’t hate and/or abandon! It’s all about accounting for the small details that derive from mobile devices, while maintaining a certain standard of usability.