Wondering what great dropdown menus look like? Checkout this list of great dropdown examples from the web and get ready to feel inspired!
Dropdown menus come in many different shapes and sizes. You can find them in big, flashy navigation menus or small and straightforward in forms. So what are the common traits shared by good dropdown menu examples?
Create interactive UI elements with Justinmind. Unlimited projects!

We’ve put together this list of some designers who got their dropdown menus right, from the clever use of blank space to interactions that aim to improve usability. We know that sometimes, getting started with a new design can be the most difficult step in the whole prototyping process. Hopefully, this list will get your creativity to start its own process of creation!
And so, it’s better to have your favorite prototyping tool at hand – for when inspiration strikes!
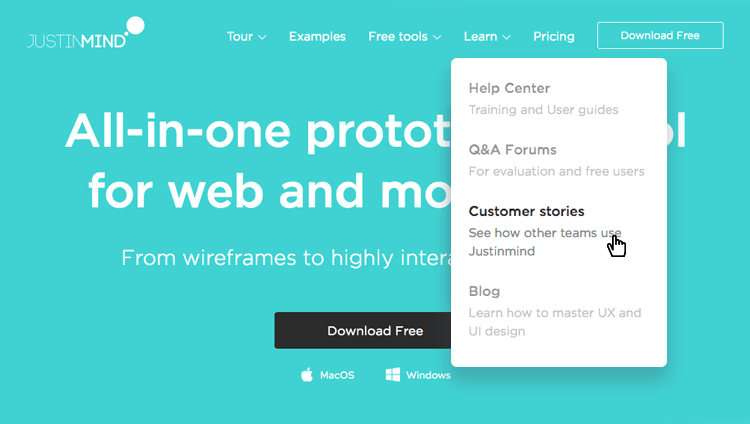
The Justinmind website is all about brief but meaningful interactions, easy navigation and beautiful color contrast. The horizontal navigation bar makes use of dropdown menus in order to organize links into categories, and get users where they need to go.

These dropdown menus are good examples because they are short and sweet but get the job done. No scrolling, no long lists to choose from. Take notice of the changing states of the links, giving all the context possible and ensuring good usability for users.
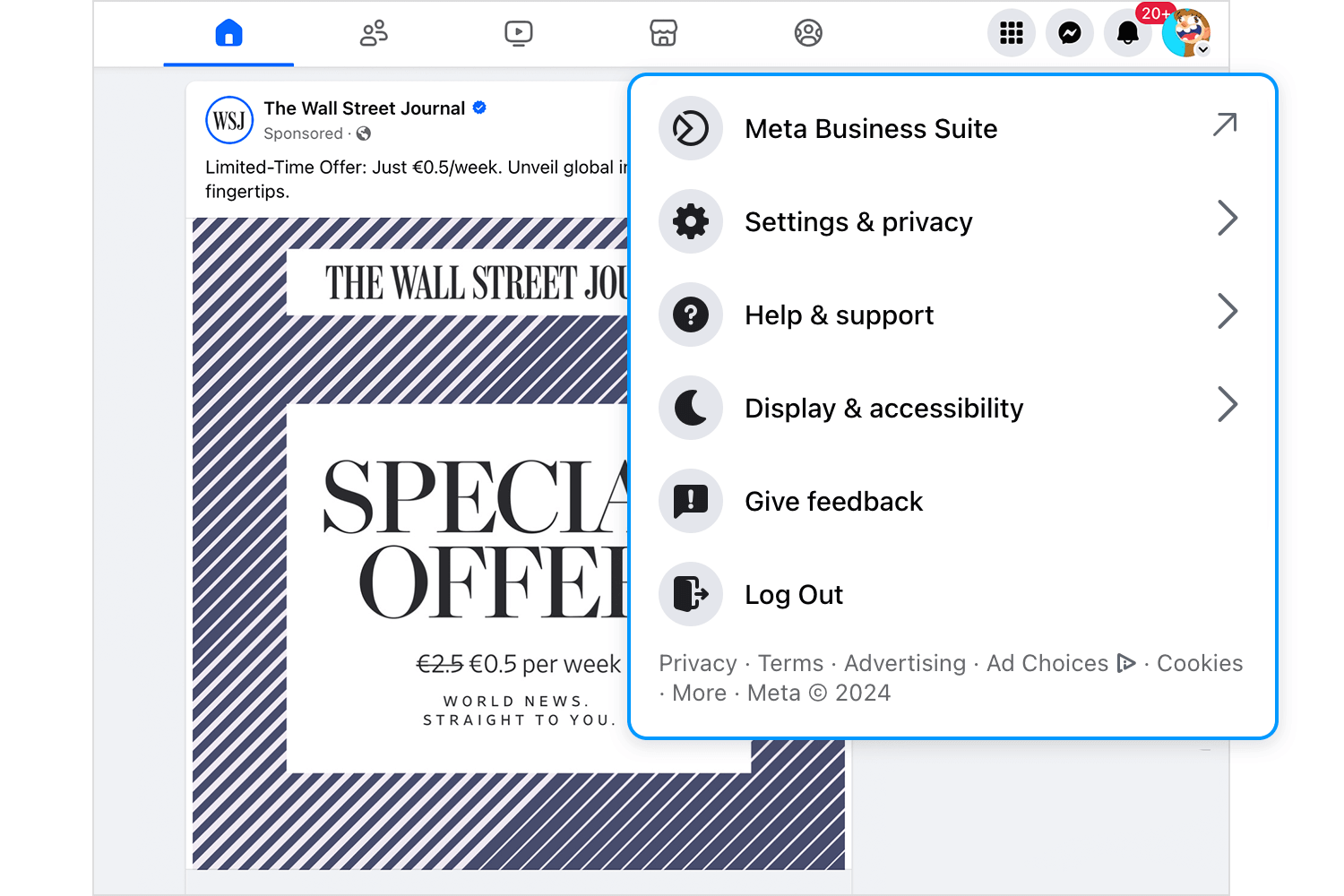
Facebook enjoys about 2.6 billion active users every month. The whooping success behind the social media giant is a result from many different factors – the UI design is one of those factors. Facebook makes very smart use of dropdown menus, using them for everything from helping users with issues to listing out notifications.

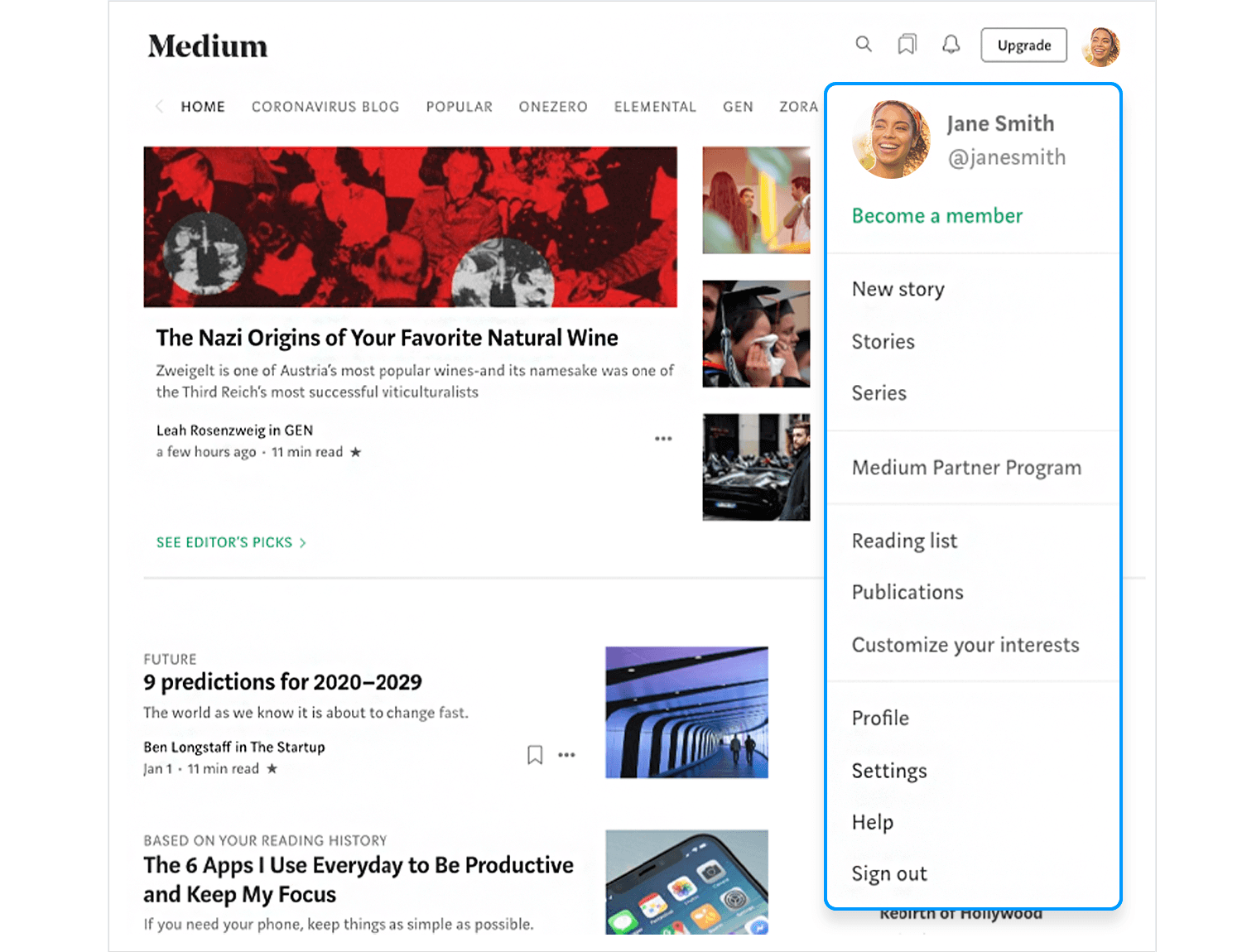
Medium is a hub of designers and creatives who get to share stories and information. Their website can be considered a good example of using dropdown menus in order to take users to the most important corners of their account. The interface uses simple grey lines to separate the links, grouping them according to their nature.

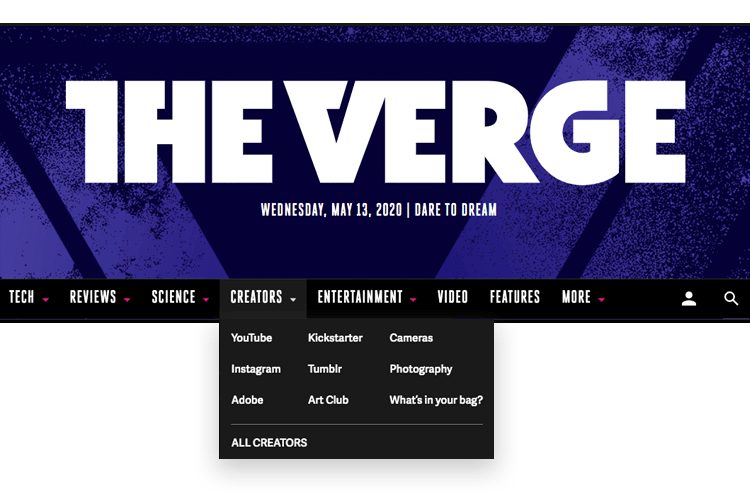
The Verge holds plenty of tech-oriented content, with their UI design being all about navigation and helping users explore different topics. It’s no wonder, then, that their navigation bar makes great use of dropdown menus.

The top categories of the content, such as Science and Reviews are all featured directly on the navigation bar, with subcategories visible with expanded dropdown menus. It’s visually pleasing while also remaining well-organized and easy to discover.
Create interactive UI elements with Justinmind. Unlimited projects!

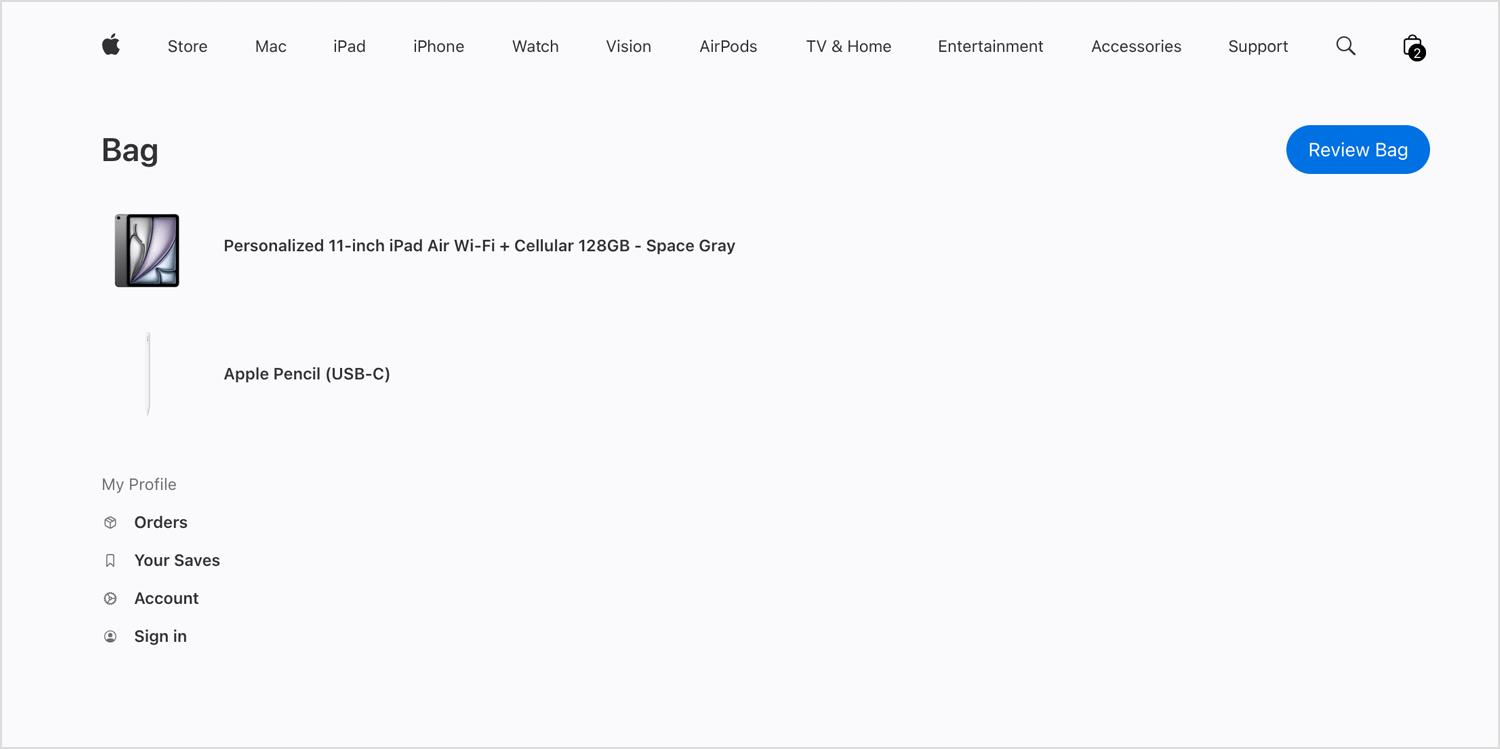
Apple is a master of interface design, which we can appreciate in the smooth and minimalist lines of iOS – but also in their website. Apple makes every button count, and nowhere is this more obvious than in the dropdown menu of the shopping cart.

Leave it to Apple to take something like a cart dropdown and turn it into a source of useful links for users. People are offered links to their favorite items, account settings and so on. The best thing? Even with the additional links, the general feel is spacious and visually pleasing.
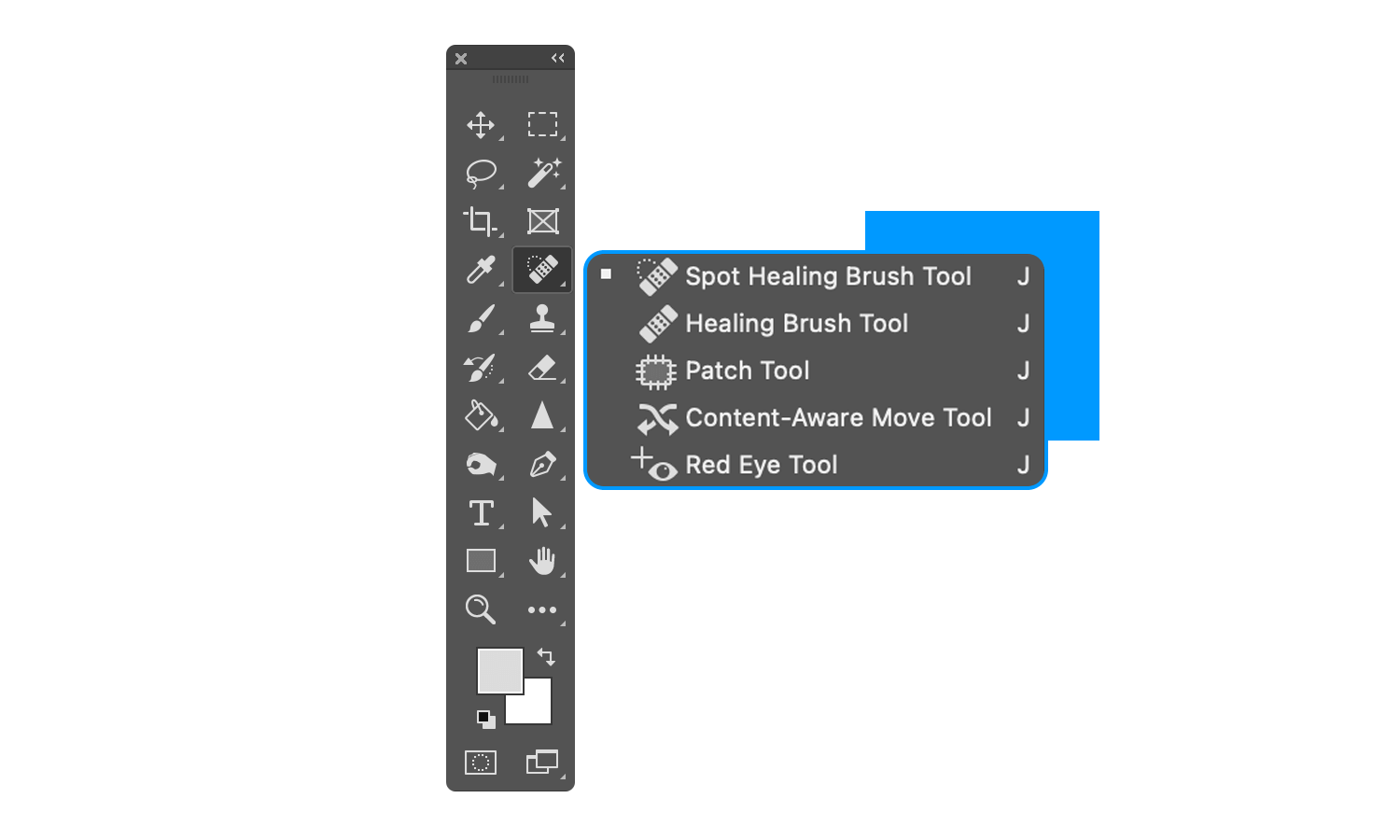
Photoshop is a staple in every UX designer’s toolbox. Photoshop, like many other pieces of software, needs to get a large number of buttons to users in a way that is logical and easy to find. It does this with dropdowns, which expand to show a selection of action controls.

It’s true that the learning curve for programs like Photoshop is big, but given the sheer number of buttons designers need, the UI design actually does a great job. Designers can learn their way around the different dropdown menus, which are well-organized and become easy to remember over time.
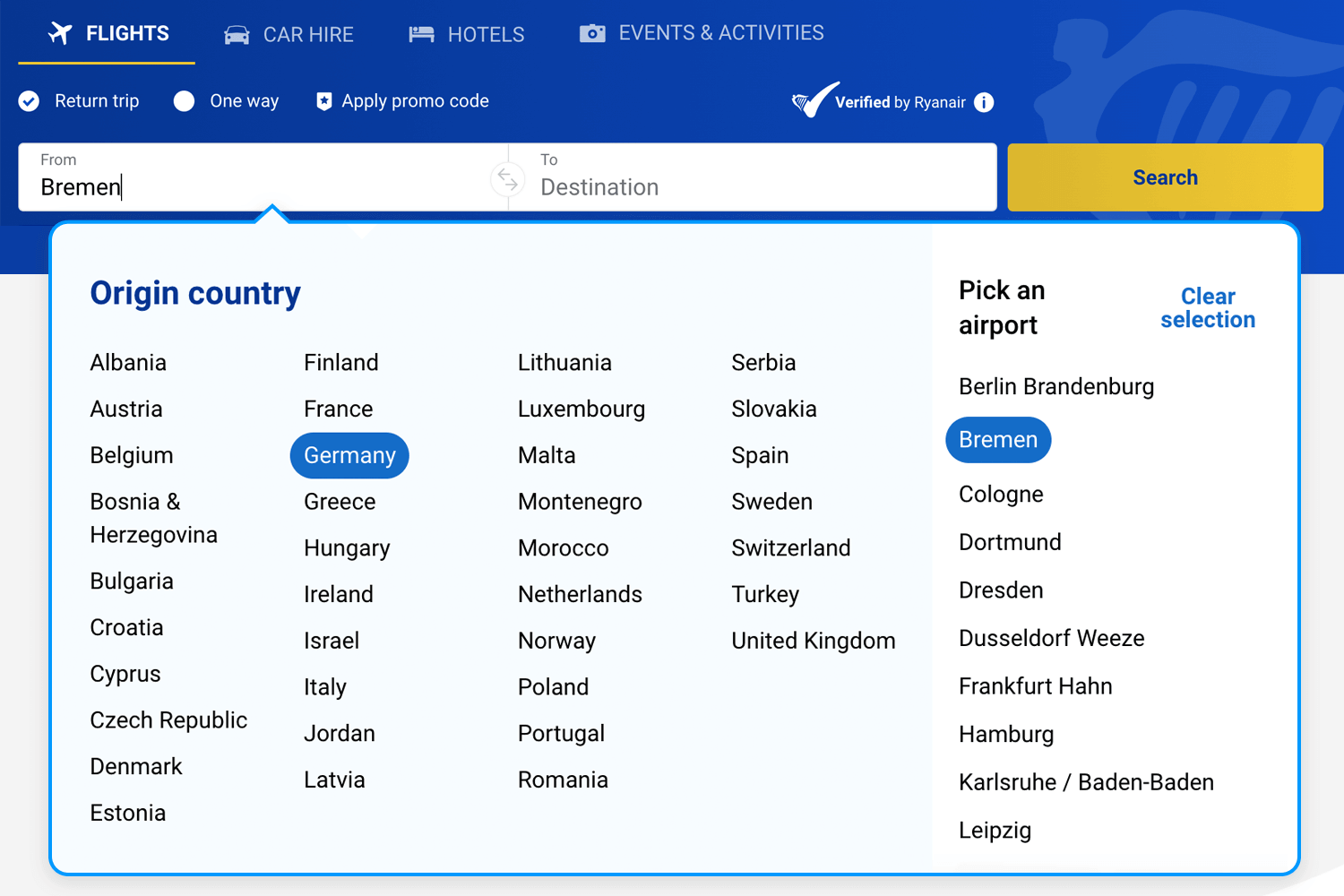
Ryanair, the european airline, awakens mixed feelings in most people. Their website design, however, makes for a great dropdown menu example. With form design, it can be tricky to strike the right balance between dropdown lists and allowing users to simply type or select what they need. Ryanair got that balance right, giving users the option to choose the location of their flight from a list of options in a dropdown.

The UI design looks clean and since this is a web format, users could simply select the country as opposed to scrolling through options. It’s clever design that gets users where they need to be faster and with much less effort.
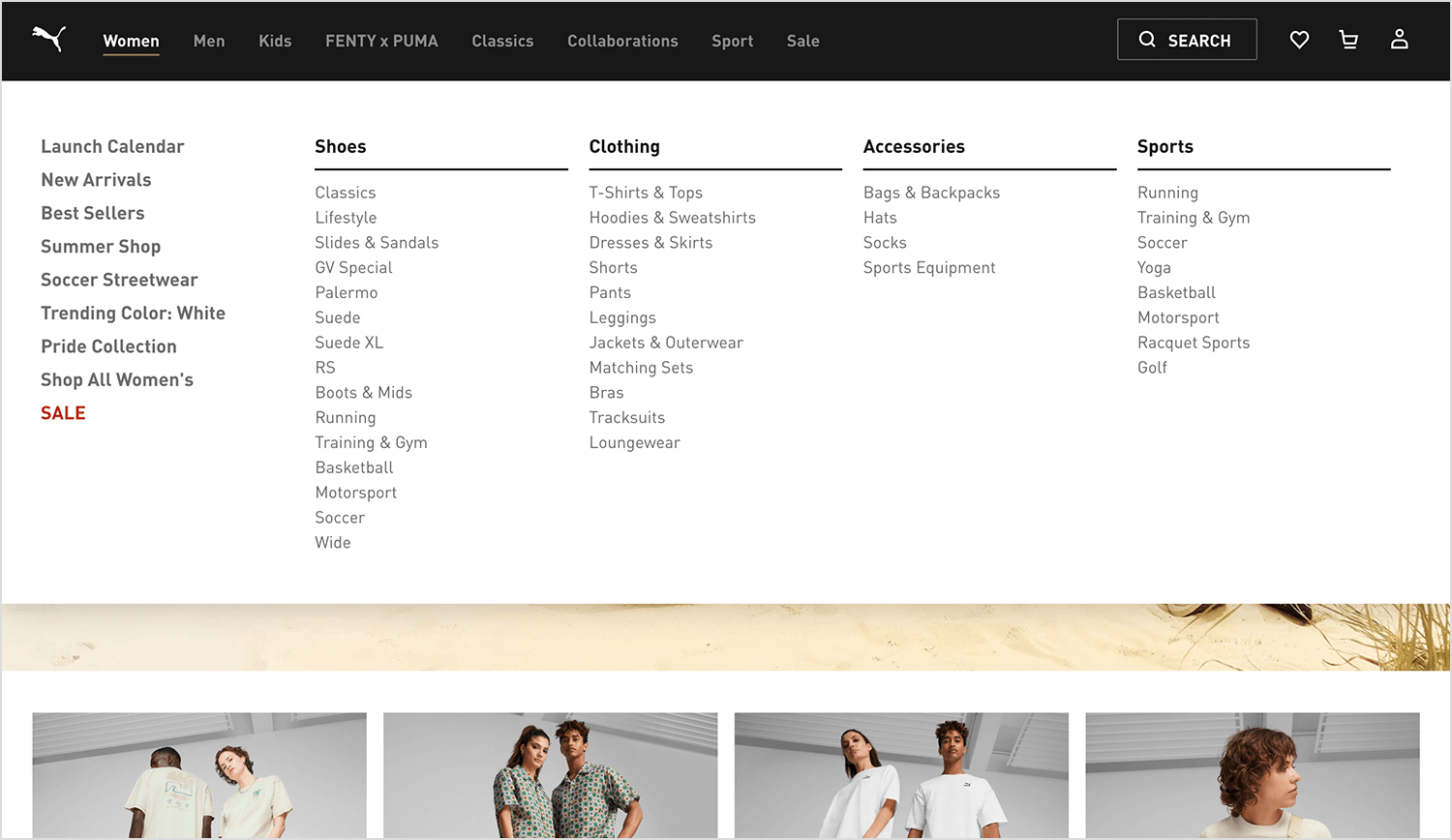
Puma’s UI design is all about the strong contrast between black and white, with quick interactions and beautiful visuals. The main navigation is done through a mega menu, making it a great example of a dropdown.

The entire menu expands to a large size, offering all the categories shoppers need to explore and get the items they want. We love the information architecture in the categorization, and the level of feedback in the entire dropdown. The changing states of the links offer great usability, checking all the right boxes.
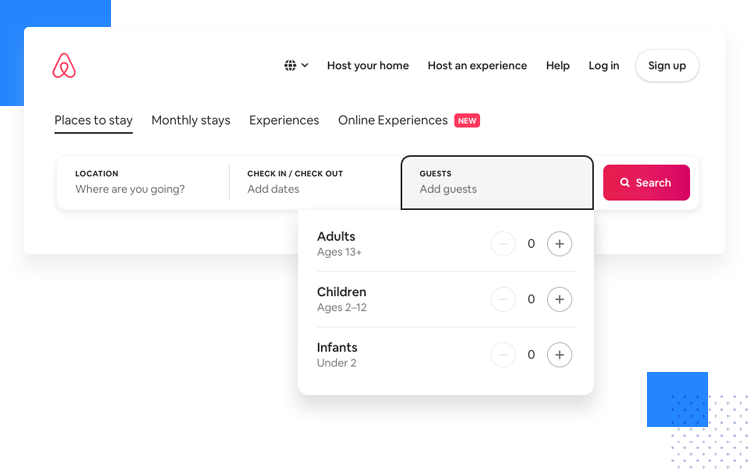
Airbnb is a great example when it comes to many aspects of UI and UX design. From their spotless brand personality to the subtle interactions, the Airbnb website is well-planned and carefully thought out.

A good example is their smart use of dropdowns. Airbnb uses dropdowns to help hide guest counters and the calendar, which users need but also take up a substantial amount of space. With the two tucked away in the dropdowns, it delivers a clean interface to users while not compromising the usability.
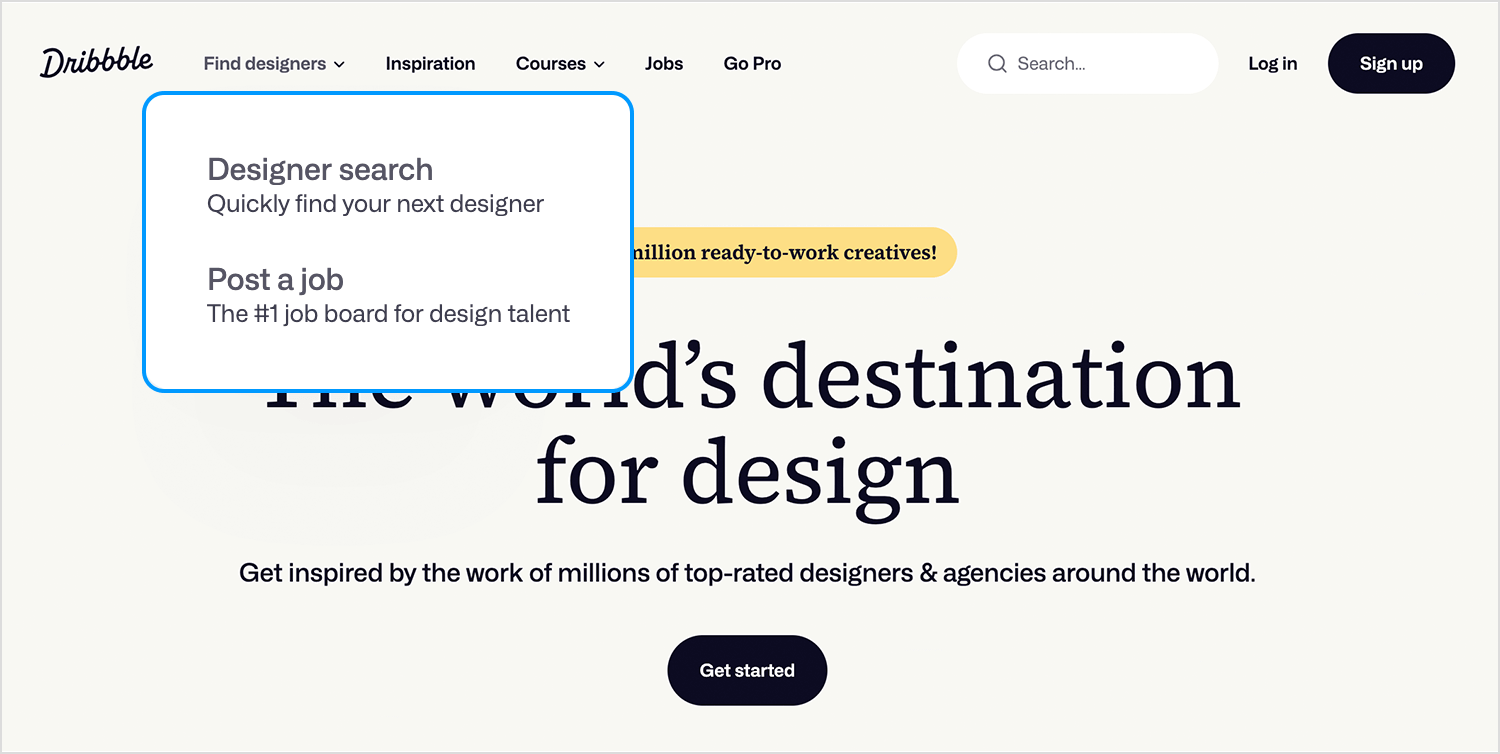
Dribbble is an entire community of designers and creative professionals, which means that the bar is set very high for Dribbble’s UI and UX design. And right off the bat, the navigation bar lives up to the task. Created with a mega menu and upheld with impeccable visual hierarchy, the dropdown is a wonderful example.

We love that while the dropdown is meant for navigation, it still delivers beautiful visuals, offering illustrations for most options as well as a brief description of the destination. It’s smart, it leaves room for the user to breathe and offers a central road to most of the platform.
Create interactive UI elements with Justinmind. Unlimited projects!

While some OS have their own brand of dropdowns, others do allow designers all sorts of freedom within the confined space of a mobile screen. And precisely because getting dropdown menus in apps is so hard, we should all appreciate those that get it right. Let’s see some designers who managed to hit the nail in the head with the next dropdown menu examples.
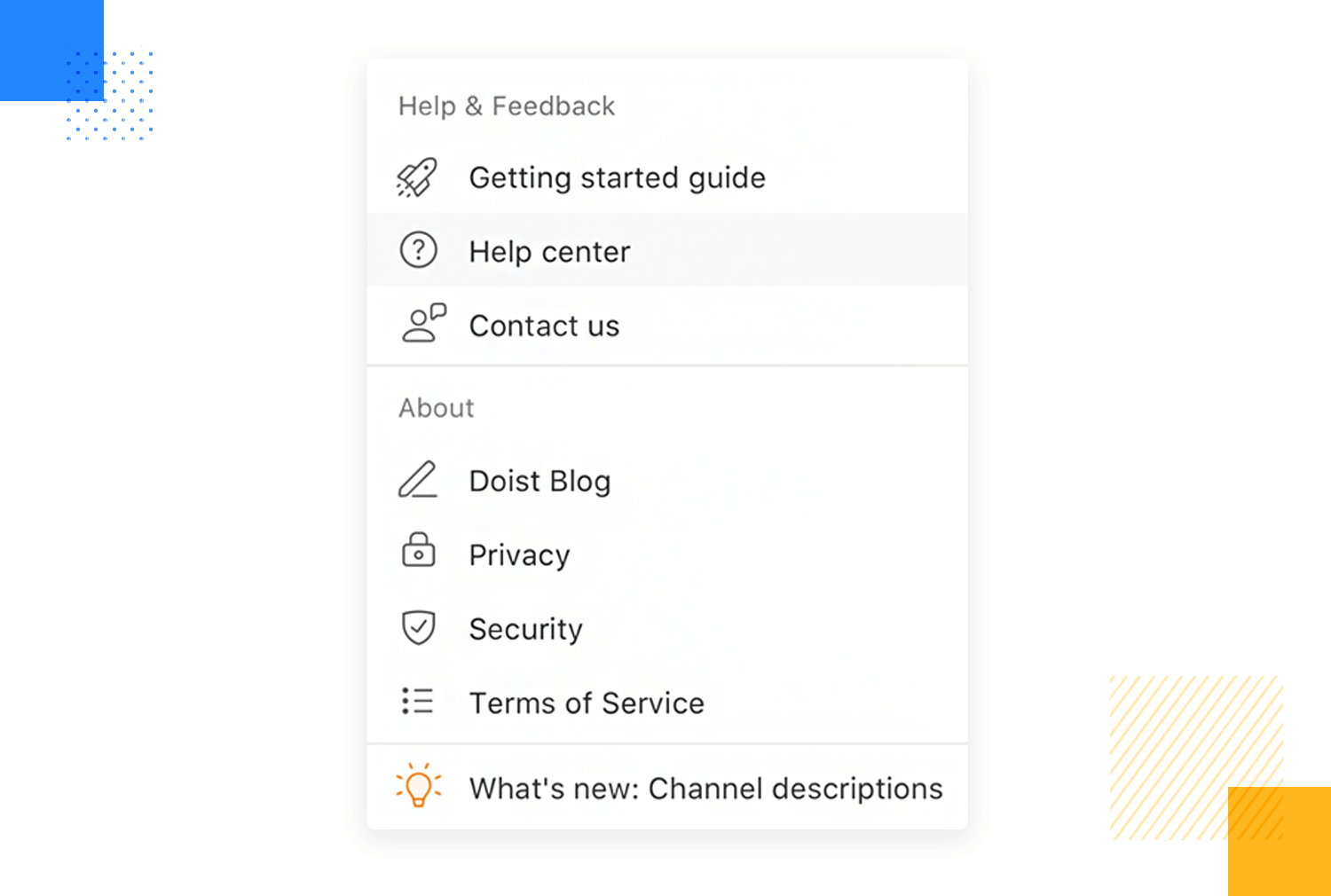
Alex Muench designed this wonderful example of a dropdown that is oriented towards help and feedback for Doist. The general UI of the menu is clean, with flat icons that are filled with personality and a soft color palette.

Gina Chee designed a dropdown example that is modern, eye-catching and unique. It goes in the exact opposite direction of other dropdown examples in this list, forsaking soft colours and discreet palettes. This dropdown is the star of the show and offers an experience that users are unlikely to overlook or forget.

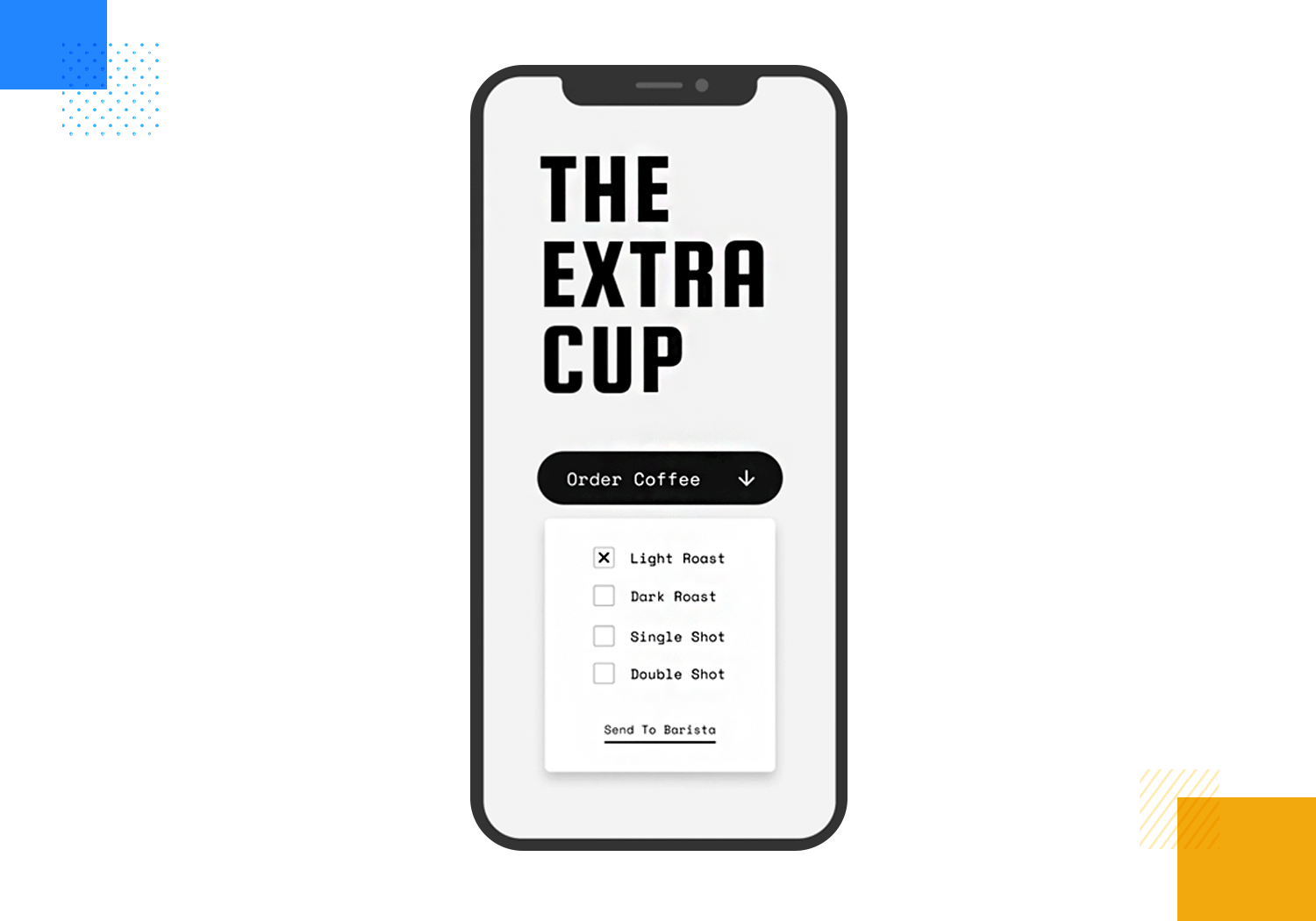
This dropdown menu example by Riley Jones is minimalist and offers vintage vibes to users. The color palette is as simple as it gets, with the contrast between grey and black being the main dynamic. We love that the dropdown itself has a shadow, adding depth to the interface. On a separate note, users are likely to really appreciate that microcopy in the CTA!

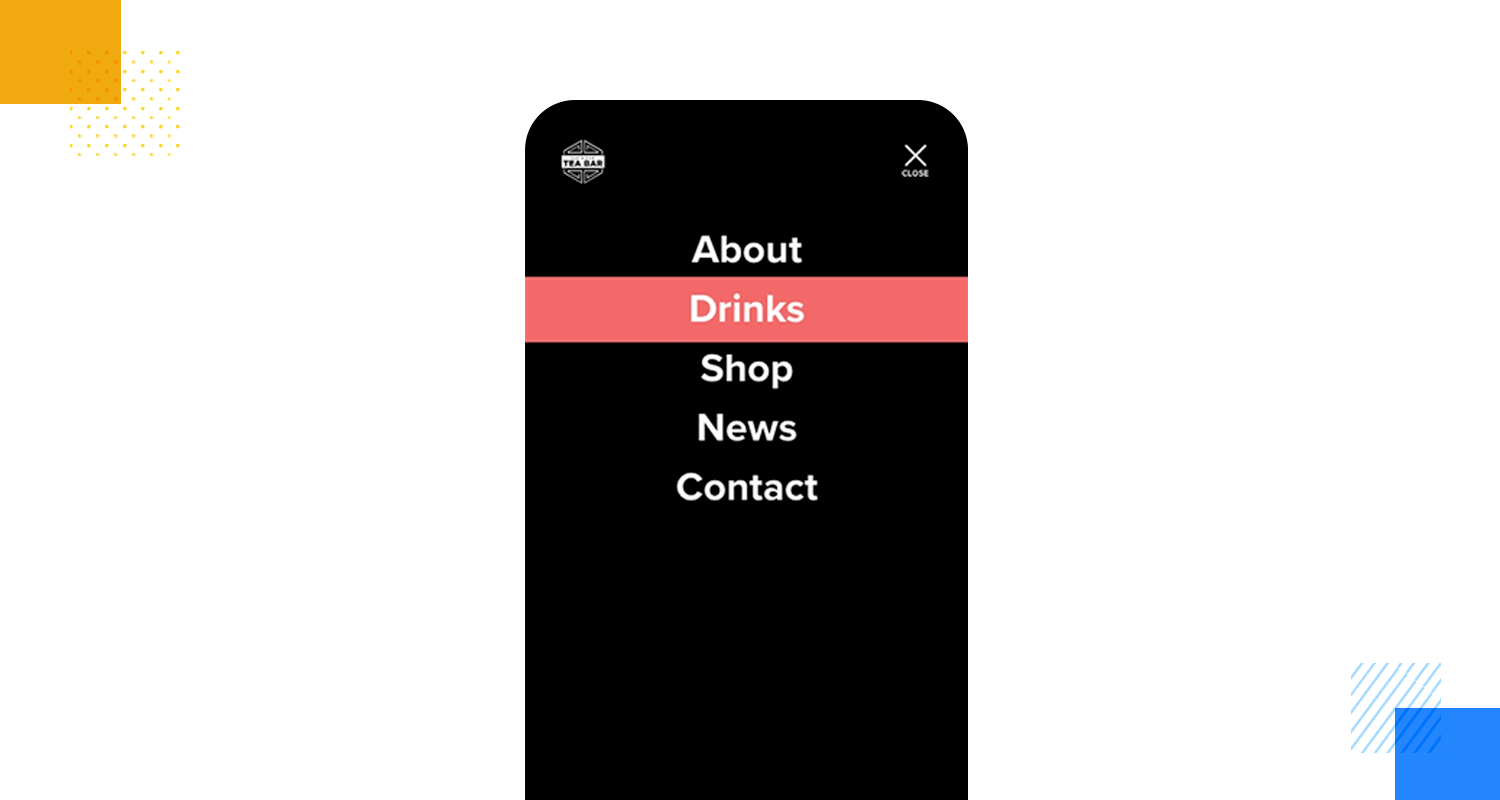
Madalyn Lee created a mobile dropdown that takes up the entire screen, but isn’t overwhelming. The fact that the entire screen is occupied by the menu gives it plenty of empty space, giving the user’s eyes a bit of rest, and focus on the listed options.

From the strong contrast between the black background and the white font, to the use of color to signal the selected option – this is a dropdown menu example that minds the usability of it all. And we love the design for it!
Create interactive UI elements with Justinmind. Unlimited projects!

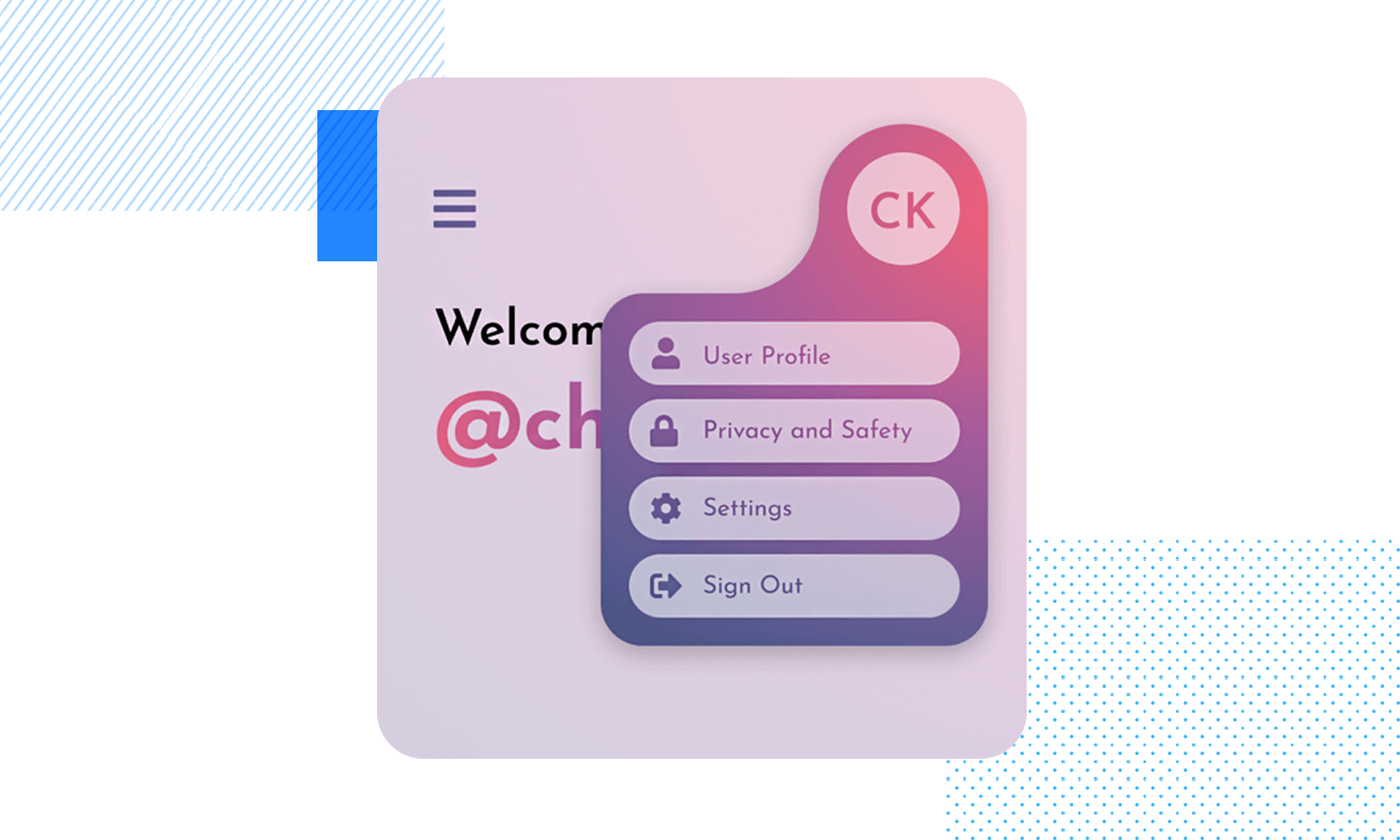
Purple Bunny brings us a dropdown menu example that is all about visual hierarchy and the soft use of color. We love that in this dropdown menu, the user can still see the main navigation and some crucial buttons along with the listed options in the menu.

The use of icons, navigation buttons and regular buttons might be confusing, but Purple Bunny got a visual hierarchy that makes the grouping of links easy to understand at a glance. That’s not easy to accomplish, which is why this makes for a wonderful dropdown menu example!
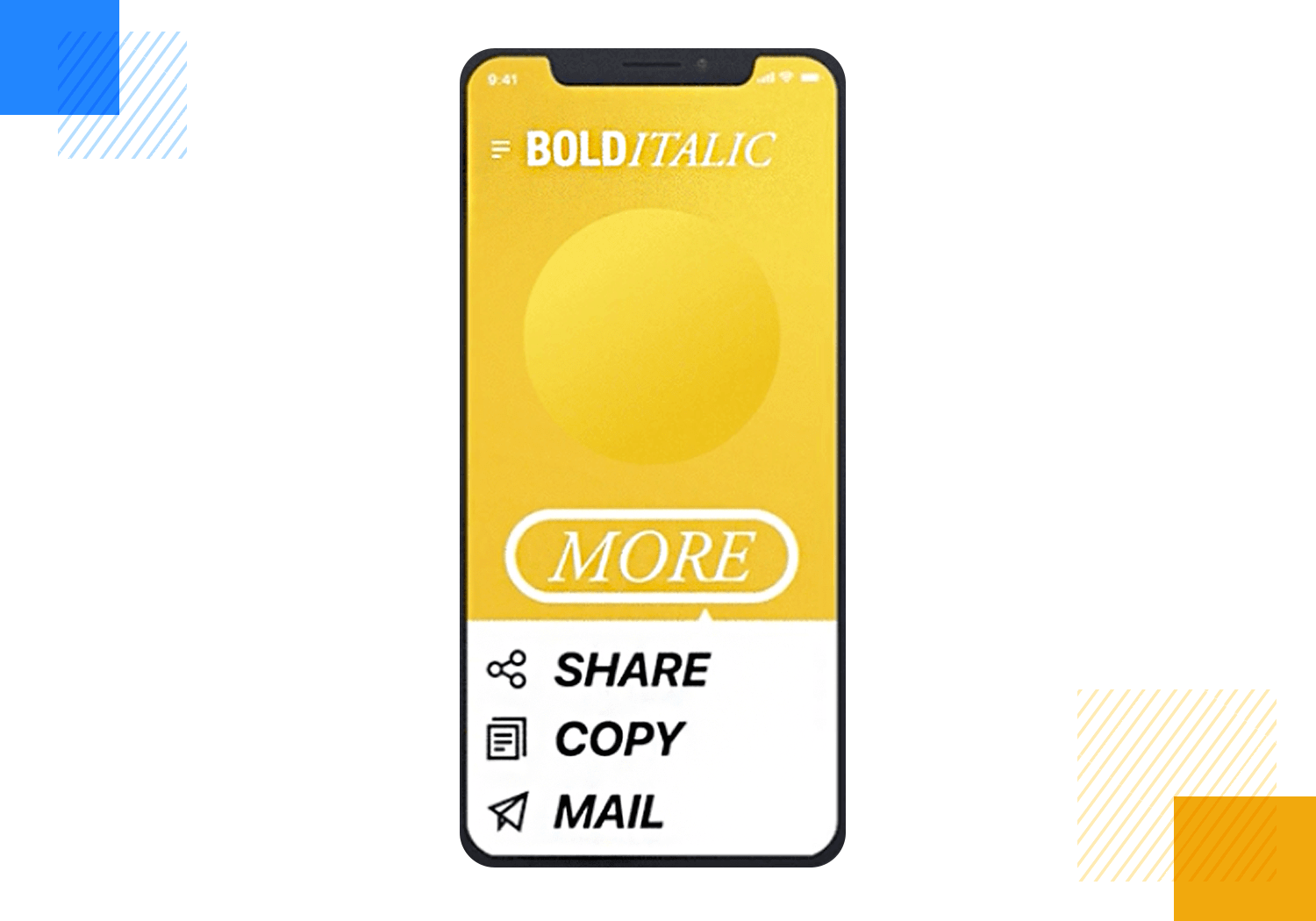
Niki Smeets created a bold and innovative dropdown menu example. We love that the screen is bright and colourful, but still lets the user focus on the dropdown menu from the “More” button. The positioning of the dropdown, along with the large font makes it eye-catching and easy to use.

We also love that even though the dropdown menu is large, users can still see the original button and screen, checking a very good usability box. Not to mention that the microinteraction in this dropdown example is enjoyable and to the point – another great box checked.
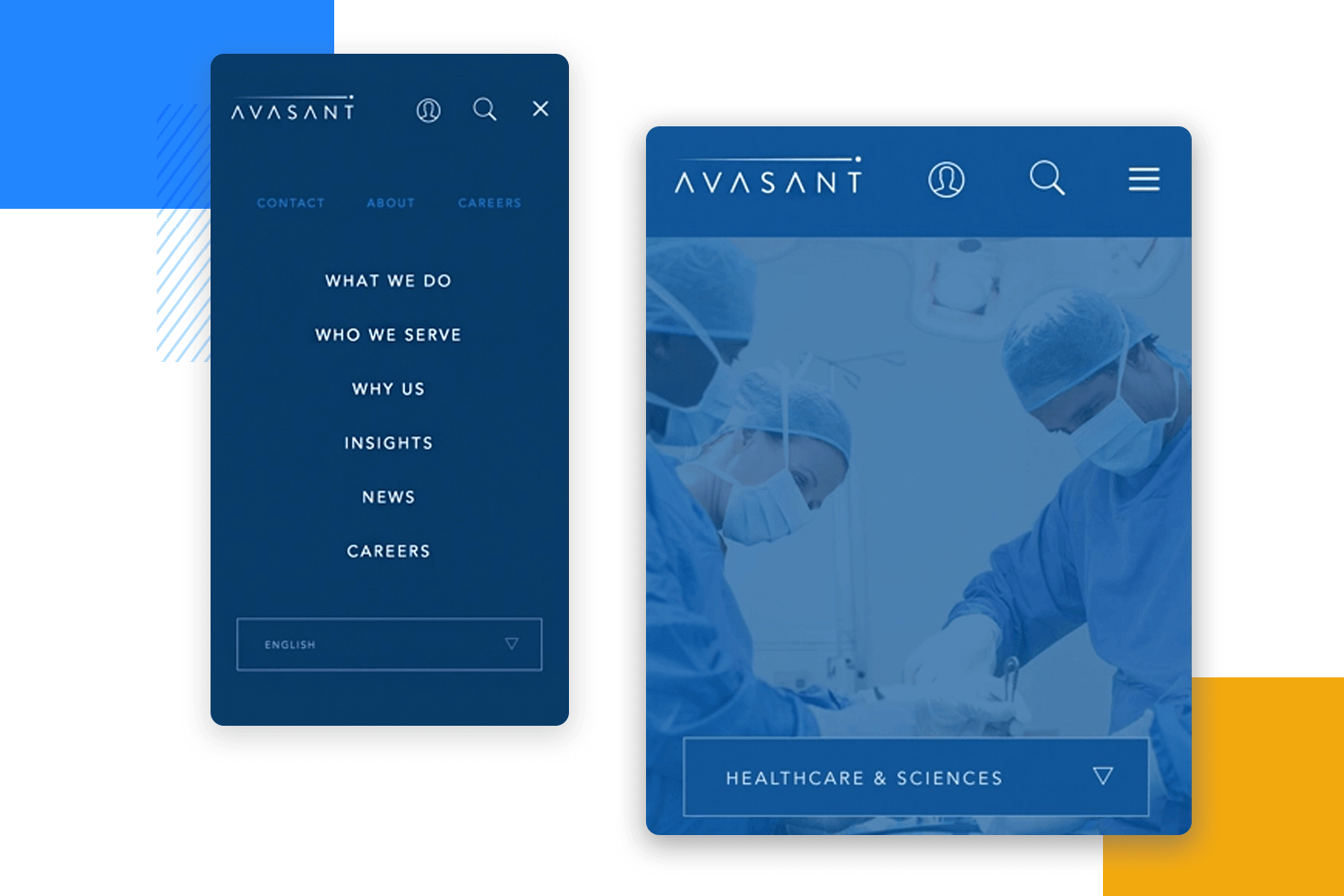
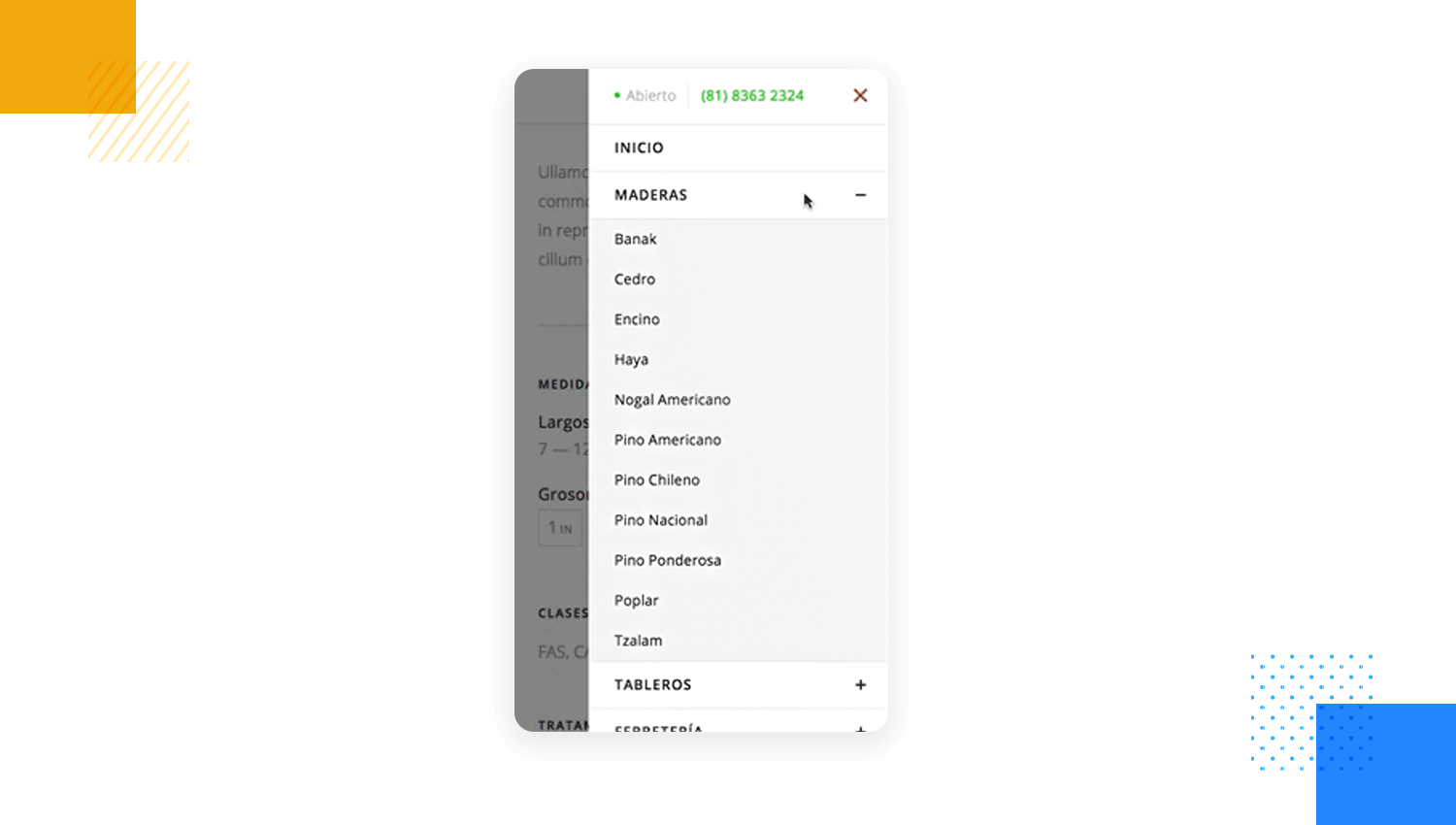
Claudio Vallejo created this beautiful dropdown menu option for mobile screens. This example consists of a vertical dropdown, that exposes a whole navigation network of links. Some of the things we love about this dropdown menu example include the use of soft colours, the brief but meaningful interactions and animations along the beautiful structure of the listed options.

The general menu that the dropdown exposes is well-organized, with dropdowns used within the menu itself using the ‘plus’ sign. The result is a menu that offers many different options, but conveys a good hierarchy in the options, resulting in a menu that users can easily understand.
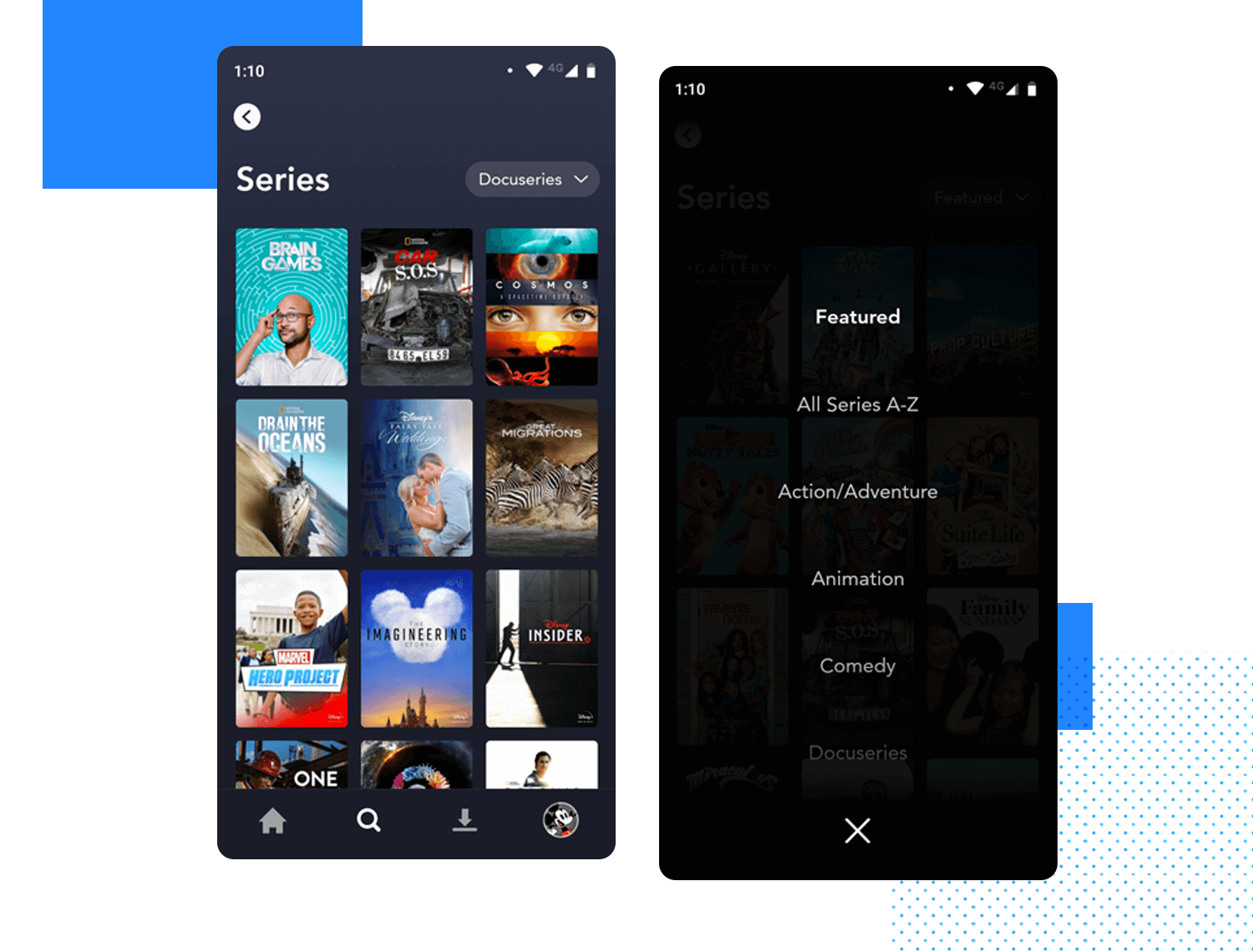
Disney + made the headlines all over the world when it first premiered. The streaming service aims to compete with giants such as Netflix and Amazon Prime Video, resulting in a lot of effort being invested in their UI design. One of the things our team loved about the mobile interface was the dropdown menu.

The menu itself occupies the entire screen, but it doesn’t feel like a separated thing from the original page due to the transparency of the modal. The listed options are spaced out, leaving no room for distractions or confusion.
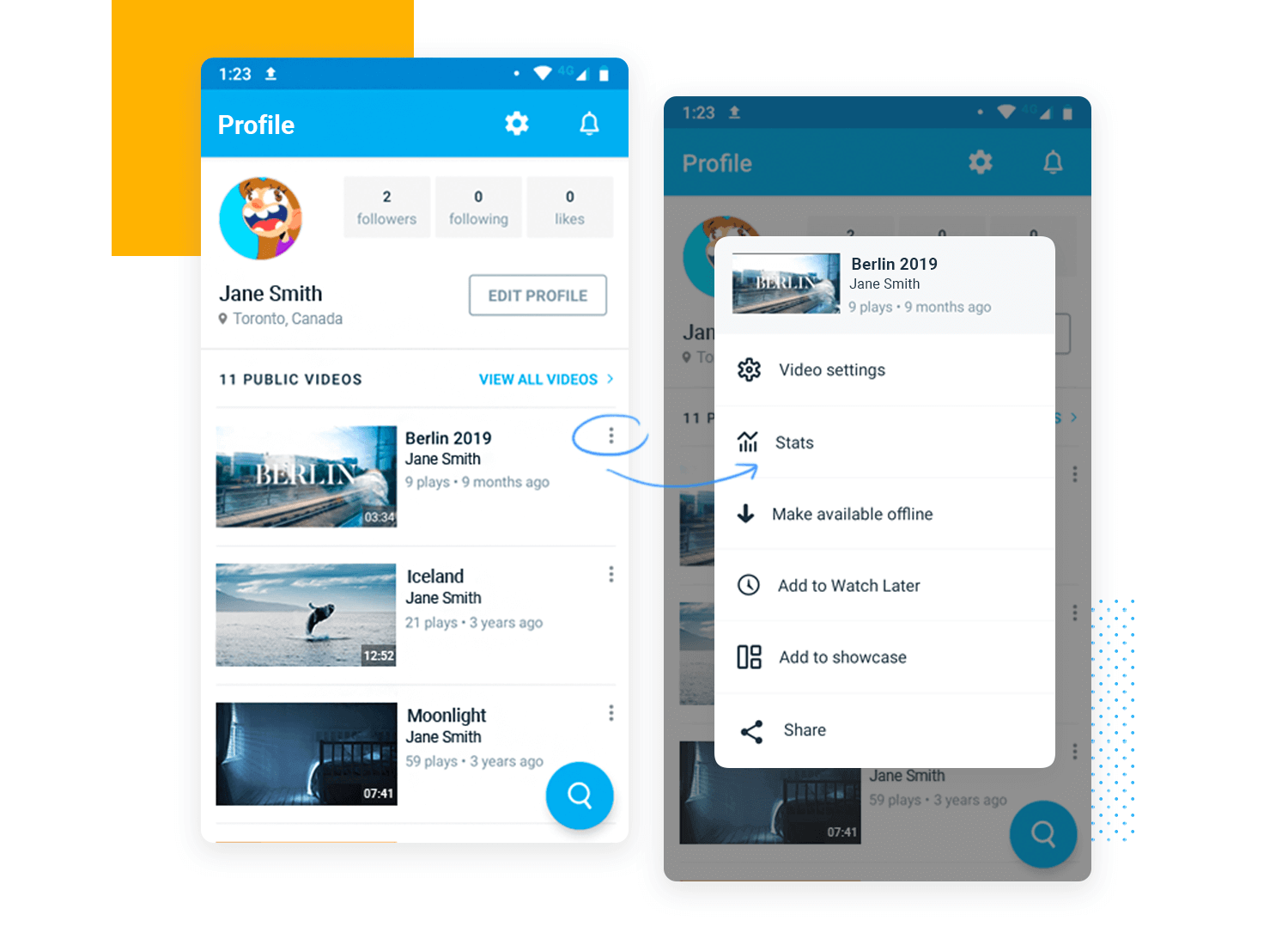
Vimeo got its dropdown design right. The dropdown expands to form a modal window, which doesn’t take up the entire screen. The modal leaves plenty of room so users can see the original screen, acting as a reminder of the dropdown’s function.

The label at the top of the modal acts as a clear direction as to what the dropdown does, and what it refers to. The options listed aren’t that many, leaving plenty of room for icons and empty space, and giving users’ eyes room to rest. Well done!
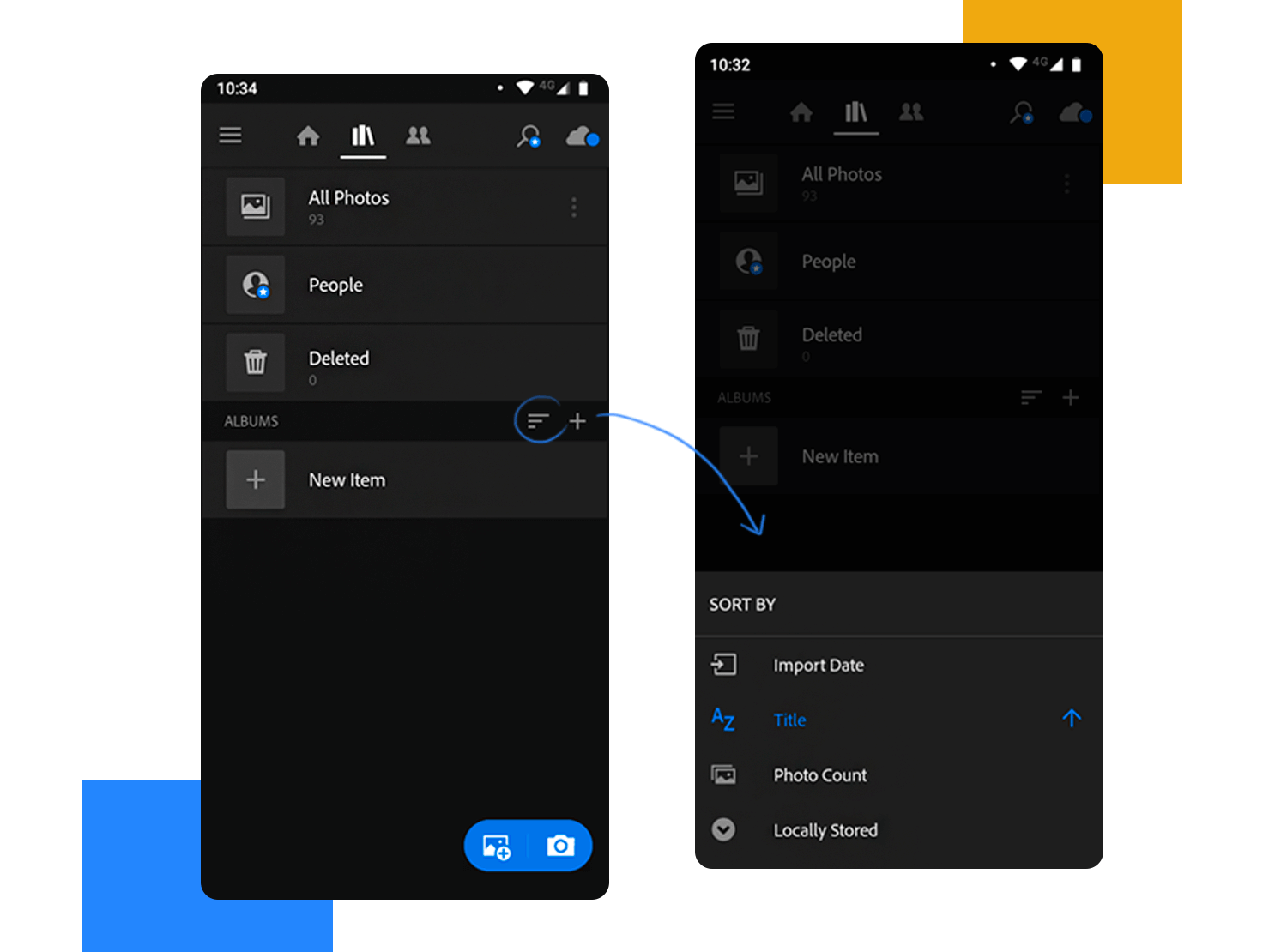
Adobe Lightroom is another great example of a piece of software that involves a lot of different action buttons. The mobile app includes a great example of a dropdown menu that rises from the bottom of the screen, leaving ample room for users to see the original screen behind the extended menu.

We like that the options aren’t numerous, giving the user space to breathe. The listed options stand out with enough contrast to ensure good usability, while the general design makes the menu fit in effortlessly with the rest of the tool.
Dropdowns can come in many shapes and forms. While many designers believe that dropdowns can be a rather stiff choice of UI component, it does come with ample margin for creativity and innovation. Designers can choose to keep it classic and to-the-point, or go for bright and visually stunning menus.
With this list, we hope you feel inspired to push the limits of UI design and create a truly memorable experience for users. Time to get your prototyping on!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read